上周,即将举办 Facebook 广告活动的客户问我一些有趣的事情。过去,我们已经看到如何向 “感谢” 页面添加转化跟踪,但是这一次略有不同。
我的客户的 FB 顾问需要一个代码为整个网站,另一个代码为 Checkout 页面(“用户已启动检出”),另一个代码谢谢页面(“用户已经购买”)。所以,这是我怎么做到的。

大声思考:条件逻辑
当您在 WooCommerce 中编码时,您总是需要问自己一个问题:您的代码段是否需要在网站的每一页上运行?
如果答案是否定的,您可能已经听说过条件逻辑(我在上一个教程中介绍了 WooCommerce 条件逻辑)。而这种情况并没有什么不同。
我们需要一个不同的 Facebook 跟踪代码:
- 整个网站,不包括结帐和谢谢页面
- 只有 Checkout 页面
- 谢谢页面
所以诀窍基本上是找到什么是理想的 PHP 来执行某些东西,如下所示:IF(CONDITION)> THEN(ECHO THIS)。
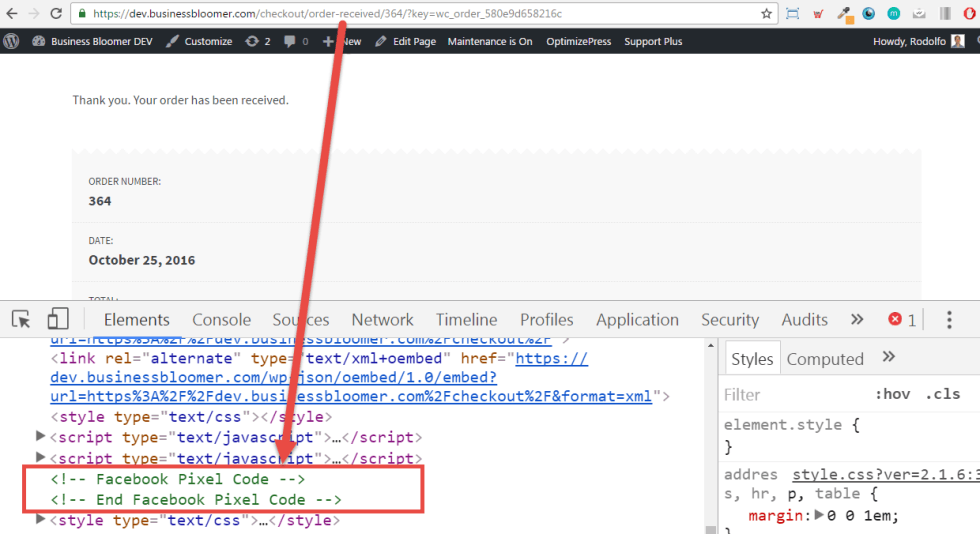
如果您看看我的教程,那么目标结帐页面的条件标签是:is_checkout()。问题是,这也是针对感谢页面(他们有相同的页面 ID!)。所以我不得不使用另一个条件标签,称为 is_wc_endpoint_url(’order-received’),它专门针对 “端点” 。
好的,让我们看看 PHP 如何工作 🙂
PHP 片段:将不同的 Facebook 像素添加到不同的 WooCommerce 页面
/**
* @snippet Add Different Facebook Pixels to Different WooCommerce Pages
* @sourcecode https://businessbloomer.com/?p=21309
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.8
*/
add_action( 'wp_head', 'bbloomer_head_conditional_fb_pixel' );
function bbloomer_head_conditional_fb_pixel() {
if ( is_checkout() && !is_wc_endpoint_url( 'order-received' ) ) {
// FIRST WE TARGET THE CHECKOUT PAGE WITH is_checkout()
// AND WE MAKE SURE TO EXCLUDE THE THANK YOU PAGE
?>
<!-- Facebook Pixel Code for Initiated Checkout -->
<!-- End Facebook Pixel Code -->
<?php } elseif ( is_wc_endpoint_url( 'order-received' ) ) { // THEN WE TARGET THE THANK YOU PAGE ONLY ?>
<!-- Facebook Pixel Code for Conversions -->
<!-- End Facebook Pixel Code -->
<?php } else { // FINALLY WE TARGET ALL THE OTHER PAGES ?>
<!-- Facebook Pixel Code for Rest of Website -->
<!-- End Facebook Pixel Code -->
<?php
}
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
