作為將插件的現有簡碼轉換為區塊的一項持續舉措的一部分,WooCommerce 核心開發人員正在測試一種新的基於區塊的購物車和結帳體驗。這項重大的架構更改也已經過重新設計,以提高商店的轉化率。
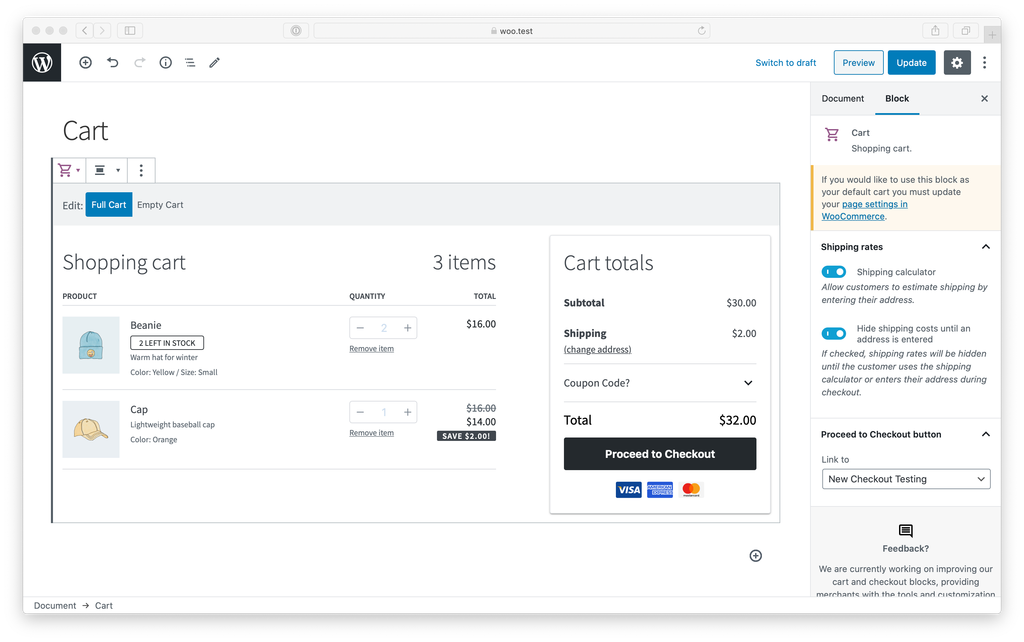
可以使用昨天發布的 WooCommerce Blocks 功能插件版本 2.6.0 測試該塊的初始預覽版本。WooCommerce 設計師 Gary Murray 在編輯器中共享了新設計的屏幕截圖,商店老闆現在可以在其中操縱購物車的實時預覽。它會自動在預覽中加載演示產品,用戶可以在完整購物車狀態和空白購物車狀態之間切換。

到目前為止,完整購物車的凍結設置包括用於隱藏/顯示運輸計算器以及隱藏運輸成本直到輸入地址的選項。空狀態允許用戶執行以下操作,例如更改空購物車圖標的大小或將其替換為自定義圖像,編輯 “繼續購物” 文本以及添加更多塊。
商店所有者還可以在編輯器中預覽整個結帳表單,使他們可以立即查看任何設置更改如何影響結帳過程。
Murray 說:“在某些區域,我們已經進行了逐步改進(例如購物車),而結帳看到了更大的變化。” “除了這些設計更改外,我們還開始了核心購物車和結帳設置的初始’ 遷移’ 到街區設置,並且在街區設置中還包括了一些新功能,使商戶可以更’ 直接’ 控制他們的商店結賬體驗。”
新模塊的主要優點之一是,它立即為商店所有者提供了更多的自定義選項。這比必須為購物車和結帳頁面自定義特定主題模板的前景更加友好。WooCommerce 中這種塊的實現再次提醒人們使用塊來將更多功能交付用戶的魔力。
目前,這些區塊僅支持以下付款方式:條帶付款請求(ApplePay,ChromePay),Stripe CC 付款方式,PayPal Standard 或支票。他們還不支持與常規購物車和結帳簡碼集成的第三方插件。WooCommerce 核心團隊正在努力使這些模塊更具可擴展性,但開發人員現在仍應將其視為處於試驗階段。請查看初始預覽公告,以獲取有關如何測試新購物車和結帳模塊的更多信息。
