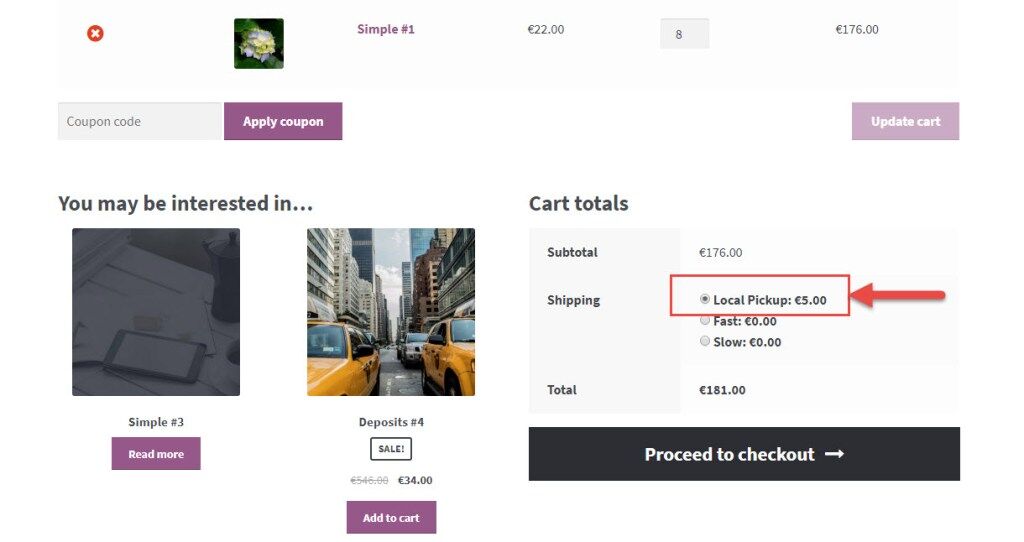
我们来谈谈结帐 UX:如果用户愿意在商店里拿起商品,为什么要在结帐上有货运表单?
那么我们来看看我们如何用一些 PHP 和 JS 来动态地隐藏它!

PHP 代码段:当选择本地代答时隐藏运输字段 – WooCommerce Checkout
/**
* @snippet Disable Shipping Fields for Local Pickup
* @sourcecode https://businessbloomer.com/?p=72660
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.0.7
*/
add_action( 'woocommerce_after_checkout_form', 'bbloomer_disable_shipping_local_pickup' );
function bbloomer_disable_shipping_local_pickup( $available_gateways ) {
global $woocommerce;
// Part 1: Hide shipping based on the static choice @ Cart
// Note: "#customer_details .col-2" strictly depends on your theme
$chosen_methods = WC()->session->get( 'chosen_shipping_methods' );
$chosen_shipping_no_ajax = $chosen_methods[0];
if ( 0 === strpos( $chosen_shipping_no_ajax, 'local_pickup' ) ) {
?>
<script type="text/javascript">
jQuery('#customer_details .col-2').fadeOut();
</script>
<?php
}
// Part 2: Hide shipping based on the dynamic choice @ Checkout
// Note: "#customer_details .col-2" strictly depends on your theme
?>
<script type="text/javascript">
jQuery('form.checkout').on('change','input[name^="shipping_method"]',function() {
var val = jQuery( this ).val();
if (val.match("^local_pickup")) {
jQuery('#customer_details .col-2').fadeOut();
} else {
jQuery('#customer_details .col-2').fadeIn();
}
});
</script>
<?php
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
