Woo 2.6 引入了运输区域,并且我们可以使用简单的 PHP(和 JQuery)来完成许多 “高级” 运输规则,例如本地提取。
这一次,我测试了一个代码段,向用户选择接收目的地的计费部分添加一个下拉列表。因此,运送地址会自动填充,运送方式也是如此。您怎么看?
高级本地提货 – 运送区/方法设置
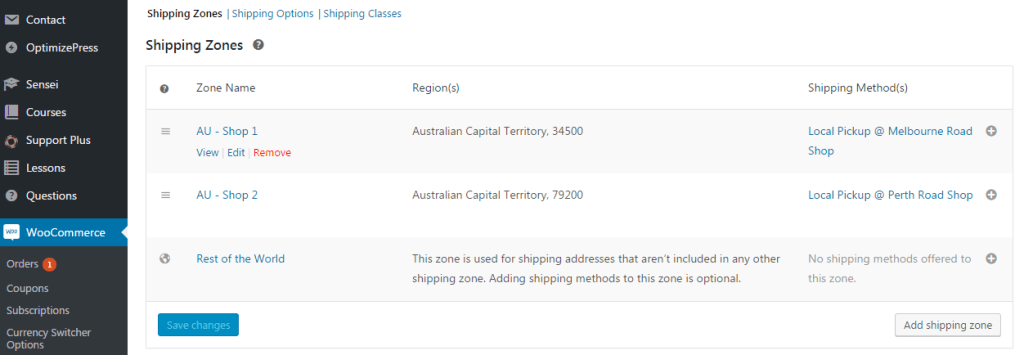
您首先需要做的是设置 WooCommerce 运送区域。在这种情况下,每个区域将对应于本地提取地址(例如商店#1,商店#2 等)。
在下面的例子中,我在澳大利亚,州=“澳大利亚首都地区” 和 2 个特定的邮政编码添加了 2 个 “区域/商店” 。
每个区域都有其独特的运输方式(Local Pickup),成本= $ 0:

2. 高级本地代答 – PHP / JQuery 代码段
现在这些区域正确设置,这里就是很难的部分。以下是一个经过测试的片段,但是 – 需要大量改进,因此如果您发现任何内容或希望在下面发表评论。
/**
* @snippet Advanced Local Pickup - WooCommerce
* @author Rodolfo Melogli
* @compatible WC 2.6.13, WP 4.7.1, PHP 5.5.9
*/
//////////////////////////////////////////////////////////
// 1. Let's add a new select field to the billing section
add_filter( 'woocommerce_checkout_fields' , 'bbloomer_display_pickup_locations' );
function bbloomer_display_pickup_locations( $fields ) {
$fields['billing']['pick_up_locations'] = array(
'type' => 'select',
'options' => array(
'option_1' => 'Select...',
'option_2' => 'Melbourne Road Shop',
'option_3' => 'Perth Road Shop'),
'label' => __('Pick Up Location', 'woocommerce'),
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
//////////////////////////////////////////////////////////
// 2. Let's make this field show only when country == Australia
add_action( 'woocommerce_after_checkout_form', 'bbloomer_conditionally_hide_show_pickup', 5);
function bbloomer_conditionally_hide_show_pickup() {
?>
<script type="text/javascript">
jQuery('select#billing_country').live('change', function(){
var country = jQuery('select#billing_country').val();
var check_country = new Array(<?php echo '"AU"'; ?>);
if (country && jQuery.inArray( country, check_country ) >= 0) {
jQuery('#pick_up_locations_field').fadeIn();
} else {
jQuery('#pick_up_locations_field').fadeOut();
jQuery('#pick_up_locations_field input').val('');
}
});
</script>
<?php
}
//////////////////////////////////////////////////////////
// 3. Let's make sure "Ship to a different address" is opened by default
add_filter( 'woocommerce_ship_to_different_address_checked', '__return_true' );
//////////////////////////////////////////////////////////
// 4. Let's change shipping address when the local pickup select changes
add_action( 'woocommerce_after_checkout_form', 'bbloomer_checkout_update_pickup_address', 10);
function bbloomer_checkout_update_pickup_address() {
?>
<script type="text/javascript">
jQuery('select#pick_up_locations').live('change', function(){
var location = jQuery('select#pick_up_locations').val();
if (location == 'option_2') {
jQuery('select#shipping_country').val('AU').change();
jQuery('select#shipping_state').val('ACT').change();
jQuery('#shipping_city_field input').val('Sidney');
jQuery('#shipping_address_1_field input').val('Melbourne Road');
jQuery('#shipping_postcode_field input').val('34500');
jQuery(".shipping_address input[id^='shipping_']").prop("disabled", true);
jQuery(".shipping_address select[id^='shipping_']").prop("disabled", true);
} elseif (location == 'option_3') {
jQuery('select#shipping_country').val('AU').change();
jQuery('select#shipping_state').val('ACT').change();
jQuery('#shipping_city_field input').val('Sidney');
jQuery('#shipping_address_1_field input').val('Perth Road');
jQuery('#shipping_postcode_field input').val('79200');
jQuery(".shipping_address input[id^='shipping_']").prop("disabled", true);
jQuery(".shipping_address select[id^='shipping_']").prop("disabled", true);
} else {
jQuery(".shipping_address input[id^='shipping_']").prop("disabled", false);
jQuery(".shipping_address select[id^='shipping_']").prop("disabled", false);
}
});
</script>
<?php
}
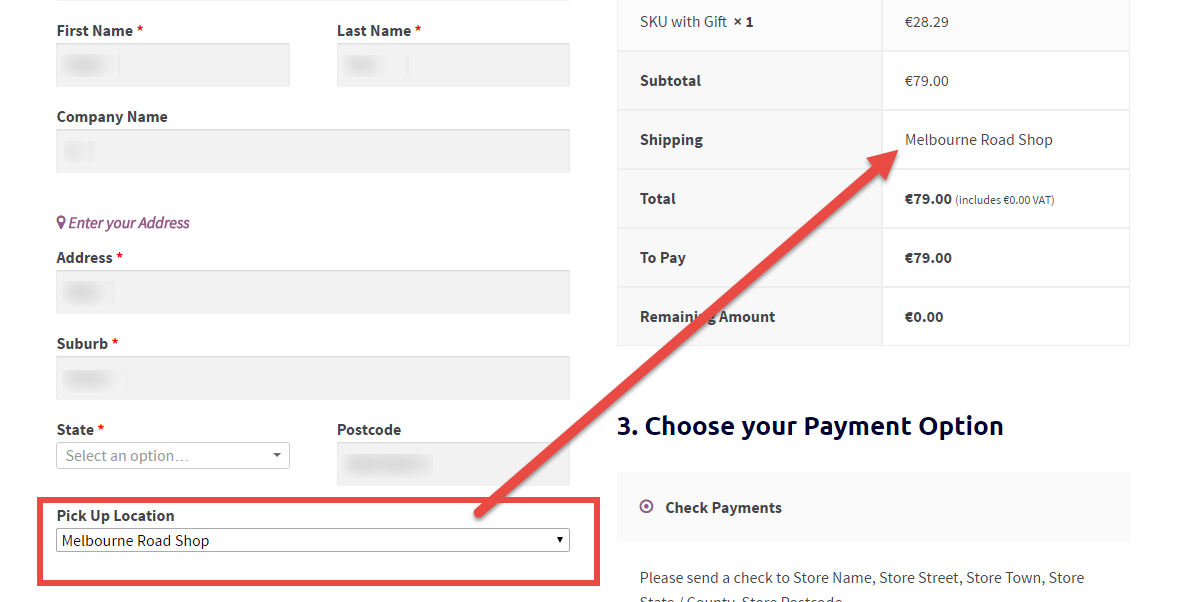
因此,一旦从计费部分选择正确的本地代理地址,您应该自动在结帐中获得正确的运送方式:
 您测试过吗 您有什么有用的添加吗?让我知道!
您测试过吗 您有什么有用的添加吗?让我知道!
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
