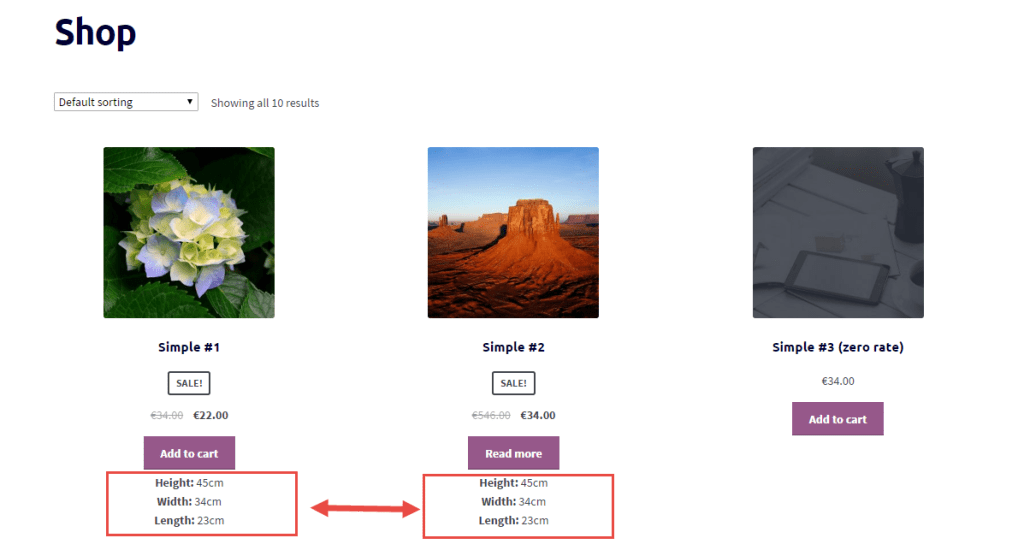
另一個令人興奮的片段可以很方便。我們如何在商店/類別/標籤/迴圈頁面上顯示產品尺寸?

PHP 程式碼段:顯示產品高度,長度,寬度 @商店頁面 – WooCommerce
/** * @snippet Display Product Height, Length, Width @ Shop Page - WooCommerce * @sourcecode https://businessbloomer.com/?p=21982 * @author Rodolfo Melogli * @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9 */ add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_show_product_dimensions_loop', 20 ); function bbloomer_show_product_dimensions_loop() { global $product; $dimensions = $product->get_dimensions(); if ( ! empty( $dimensions ) ) { echo '<div class="dimensions"><b>Height:</b> ' . $product->get_height() . get_option( 'woocommerce_dimension_unit' ); echo '<br><b>Width:</b> ' . $product->get_width() . get_option( 'woocommerce_dimension_unit' ); echo '<br><b>Length:</b> ' . $product->get_length() . get_option( 'woocommerce_dimension_unit' ); echo '</div>'; } } 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
