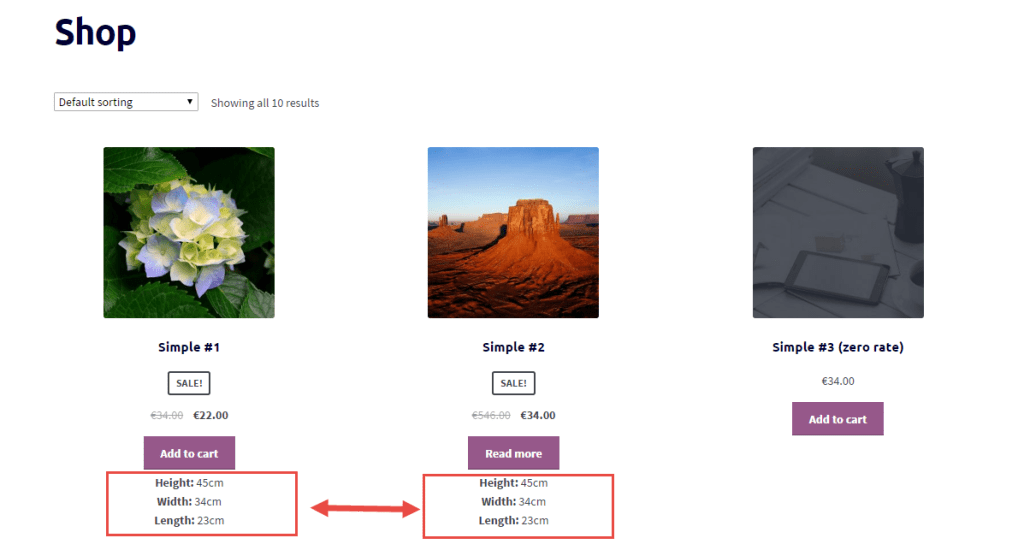
另一個令人興奮的片段可以很方便。我們如何在商店/類別/標籤/循環頁面上顯示產品尺寸?

PHP 代碼段:顯示產品高度,長度,寬度 @商店頁面 – WooCommerce
/** * @snippet Display Product Height, Length, Width @ Shop Page - WooCommerce * @sourcecode https://businessbloomer.com/?p=21982 * @author Rodolfo Melogli * @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9 */ add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_show_product_dimensions_loop', 20 ); function bbloomer_show_product_dimensions_loop() { global $product; $dimensions = $product->get_dimensions(); if ( ! empty( $dimensions ) ) { echo '<div class="dimensions"><b>Height:</b> ' . $product->get_height() . get_option( 'woocommerce_dimension_unit' ); echo '<br><b>Width:</b> ' . $product->get_width() . get_option( 'woocommerce_dimension_unit' ); echo '<br><b>Length:</b> ' . $product->get_length() . get_option( 'woocommerce_dimension_unit' ); echo '</div>'; } } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
