许多读者,客户和 WooCommerce 粉丝都广泛要求今天的片段。过去,我们已经看到如何将状态下拉菜单限制在一个国家(仅用于运送和计费)以及如何仅向一个国家(计费)销售。
然而,我们从来没有涵盖一个更常见的设置:当允许每个国家的运费,但运输有限时会发生什么?
这一次,我已经到达了 Zanella,一个 WooCommerce 天才,他也是 WooCommerce 的 Aelia 货币兑换器插件的作者(这是 Business Bloomer 的第二个客座博客,如果您有想法可以自由发送您的建议这里)。
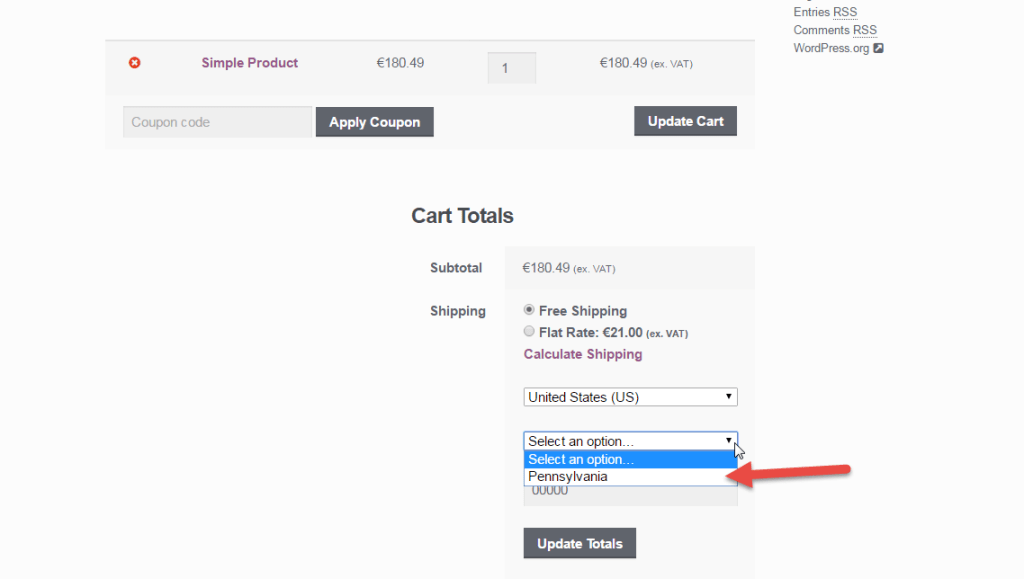
WooCommerce PHP Snippet(1 of 2):允许只发送一个状态 @购物车页面
/**
* @snippet Allow Shipping to Only One State @ WooCommerce Cart
* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055
* @sourcecode https://businessbloomer.com/?p=20462
* @author Diego Zanella
* @testedwith WooCommerce 2.5.5
*/
add_filter('woocommerce_states', 'aelia_cart_filter_US_states');
function aelia_cart_filter_US_states($states) {
if(is_cart()) {
$states['US'] = array(
'PA' => 'Pennsylvania',
);
}
return $states;
};

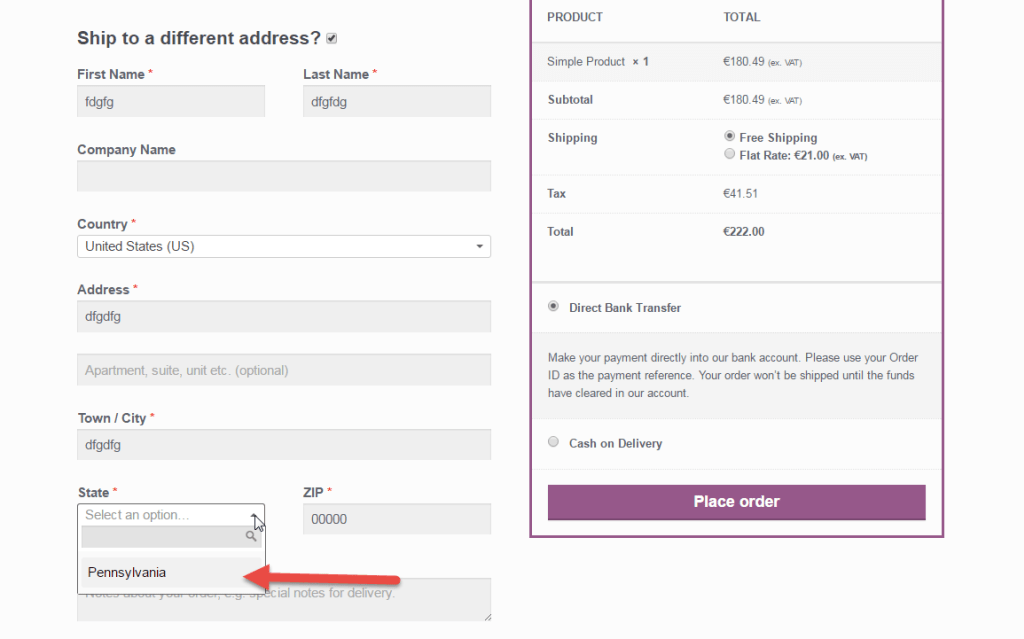
WooCommerce PHP Snippet(2 之 2):允许只发送一个状态 @ Checkout 页面
/**
* @snippet Allow Shipping to Only One State @ WooCommerce Cart
* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055
* @sourcecode https://businessbloomer.com/?p=20462
* @author Diego Zanella
* @testedwith WooCommerce 2.5.5
*/
add_action('wp_footer', 'aelia_checkout_shipping_filter_US_states');
function aelia_checkout_shipping_filter_US_states() {
if(!is_checkout()) {
return;
}
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(document.body).on('country_to_state_changed', function(event, args) {
function set_shipping_states(states) {
var $shipping_state = $('#shipping_state');
$shipping_state.find('option:not([value=""])').remove();
for(state in states) {
$shipping_state.append('<option id="' + state + ' value="' + state + '">' + states[state] + '</option>');
}
}
var $shipping_country = $('#shipping_country');
var new_shipping_states = {};
switch($shipping_country.val()) {
case 'US':
new_shipping_states = {
'PA': 'Pennsylvania'
}
break;
}
if(!$.isEmptyObject(new_shipping_states)) {
set_shipping_states(new_shipping_states);
}
});
});
</script>
<?php
};

可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
