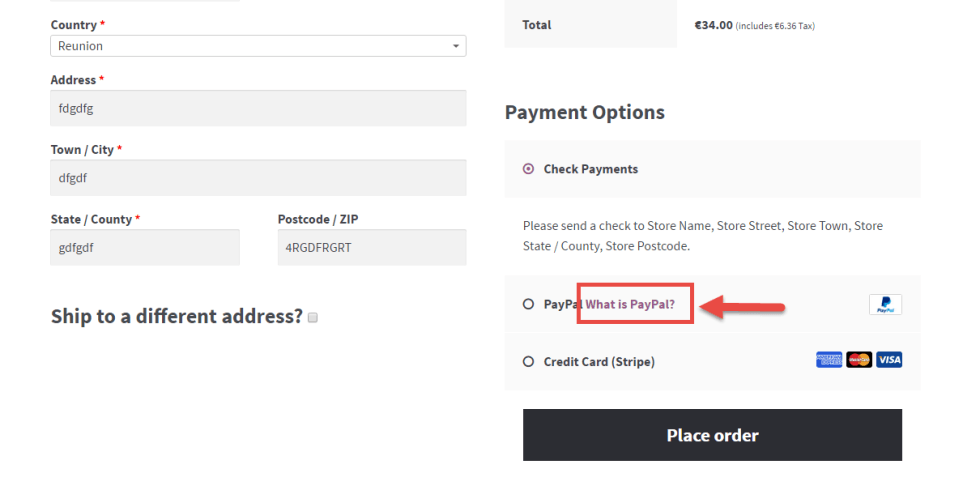
我的高级课程学生之一显然是简单的要求。她的客户不想显示 “ 什么是 PayPal?“在结帐页面上的文本(和链接)。其实呢,为什么要把用户从结帐中离开呢?谁现在不知道 PayPal 是什么?那么,让我们来看看这是如何通过一个简单的 “过滤器” 完成的 – 但是这次我想向您展示一个一步一步的教程!让我知道您在评论中对此的看法🙂

WooCommerce 插件文件搜索
首先,我们尝试找到这个 “什么是 PayPal”,通常是 PHP 函数生成的。其实这是在 woocommerceincludesgatewayspaypalclass-wc-gateway-paypal.php 文件中显示的:
/**
* Get gateway icon.
* @return string
*/
public function get_icon() {
$icon_html = '';
$icon = (array) $this->get_icon_image( WC()->countries->get_base_country() );
foreach ( $icon as $i ) {
$icon_html .= '<img src="' . esc_attr( $i ) . '" alt="' . esc_attr__( 'PayPal Acceptance Mark', 'woocommerce' ) . '" />';
}
$icon_html .= sprintf( '<a href="%1$s" class="about_paypal" onclick="javascript:window.open('%1$s','WIPaypal','toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, resizable=yes, width=1060, height=700'); return false;" title="' . esc_attr__( 'What is PayPal?', 'woocommerce' ) . '">' . esc_attr__( 'What is PayPal?', 'woocommerce' ) . '</a>', esc_url( $this->get_icon_url( WC()->countries->get_base_country() ) ) );
return apply_filters( 'woocommerce_gateway_icon', $icon_html, $this->id );
}
繁荣!该功能是 “可过滤的”
WooCommerce 给了我们这样的一点,所以我们可以 “过滤” 或 “编辑” 这样的功能的行为,而不必重写 WooCommerce 核心文件:
return apply_filters( 'woocommerce_gateway_icon', $icon_html, $this->id );
让我们来看一下我们需要过滤的 HTML 代码
现在我们知道这个函数可以通过钩子(过滤器)进行编辑,我们发现变量 $ icon_html 添加了 “什么是 PayPal” 链接。
$icon_html .= sprintf( '<a href="%1$s" class="about_paypal" onclick="javascript:window.open('%1$s','WIPaypal','toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, resizable=yes, width=1060, height=700'); return false;" title="' . esc_attr__( 'What is PayPal?', 'woocommerce' ) . '">' . esc_attr__( 'What is PayPal?', 'woocommerce' ) . '</a>', esc_url( $this->get_icon_url( WC()->countries->get_base_country() ) ) );
请注意 “。=”:这意味着 $ icon_html 正在连接到以前的 $ icon_html,其中包含 PayPal 图像:
$icon_html .= '<img src="' . esc_attr( $i ) . '" alt="' . esc_attr__( 'PayPal Acceptance Mark', 'woocommerce' ) . '" />';
我们来编写 PHP 代码片段:如何删除 “什么是 PayPal?”@ Checkout
现在我们有了所有的信息,让我们开始编码。看看 PHP 代码片段中的注释,看看是否可以跟随我。
/**
* @snippet WooCommerce Remove "What is PayPal?" @ Checkout
* @sourcecode https://businessbloomer.com/?p=21186
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.4
*/
add_filter( 'woocommerce_gateway_icon', 'bbloomer_remove_what_is_paypal', 10, 2 );
function bbloomer_remove_what_is_paypal( $icon_html, $gateway_id ) {
// the apply_filters comes with 2 parameters: $icon_html, $this->id
// hence we declare 2 parameters within the function
// and the hook above takes the "2" as we decided to pass 2 variables
if( 'paypal' == $gateway_id ) {
// we use one of the passed variables to make sure we only
// run this function for the gateway ID == 'paypal'
$icon_html = '<img src="/wp-content/uploads/sites/3/wp-content/plugins/woocommerce/includes/gateways/paypal/assets/images/paypal.png" alt="PayPal Acceptance Mark">';
// in here we define our own $icon_html
// note there is no mention of the "What is PayPal"
// all we want is to repeat the part with the paypal logo
}
// endif
return $icon_html;
// we send the $icon_html variable back to the system
// if PayPal, the system will use our custom $icon_html
// if not, the system will use the original $icon_html
}
总结
总结:
1) I’m calling the filter with: add_filter( ‘woocommerce_gateway_icon’, …
2) I’m creating my custom override function ‘bbloomer_remove_what_is_paypal’
3) I’m passing to the function two variables: the HTML ($icon_html) and the gateway name ($gateway_id), as we need to make sure we override those through the filter
4) I make sure this is the PayPal gateway with the if > then
5) I edit the $icon_html variable, by just saying “trash the previous, use mine instead”
6) I return $icon_html to the system
Let me know in the comments if this “extended” tutorial helps 🙂
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
