WooCommerce 3.0 彻底改变了单一产品页面的特色和产品图库图片,包括他们的 PHP 。如果过去,WooCommerce 的简单过滤器能够更改每行缩略图的数量(https://docs.woocommerce.com/document/change-number-of-thumbnails-per-row-in-product-画廊/),这不再存在了🙁
所以,让我们看看如何在 WooCommerce 3.0 及以上版本中实现这一点。对于这个例子,我们将使用两个主题 – 实际上,与 PHP 一起也需要一些特定于主题的 CSS 。

PHP 代码片段:更改每行 Thumbnails 的数量 @ Product Gallery | WooCommerce
/**
* @snippet Change No. of Thumbnails per Row @ Product Gallery | WooCommerce
* @sourcecode https://businessbloomer.com/?p=67117
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.0.5
*/
add_filter( 'woocommerce_single_product_image_gallery_classes', 'bbloomer_5_columns_product_gallery' );
function bbloomer_5_columns_product_gallery( $wrapper_classes ) {
$columns = 5; // change this to 2, 3, 5, etc. Default is 4.
$wrapper_classes[2] = 'woocommerce-product-gallery--columns-' . absint( $columns );
return $wrapper_classes;
}
不幸的是,这个过滤器通常不够,因为 WordPress 主题将自己的 CSS 应用到新的产品库。
所以,让我们看看两个具体的例子。
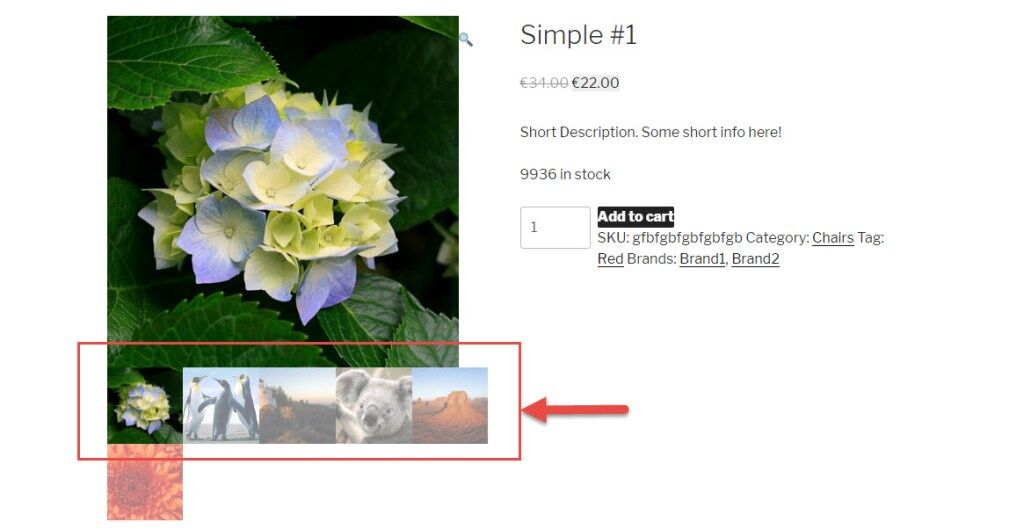
要为 TwentySeventeen 主题添加 CSS(更改每行缩略图数量 @ Product Gallery)
请注意:本博客的特色图片是 TwentySeventeen Theme 上的 PHP + CSS 的结果。
/* Remove default "clear" at position 5, 9, etc. This is for 4 columns */
.woocommerce-product-gallery .flex-control-thumbs li:nth-child(4n+1) {
clear: none;
}
/* Add new "clear" at position 6, 11, etc. This is for 5 columns */
.woocommerce-product-gallery .flex-control-thumbs li:nth-child(5n+1) {
clear: left;
}
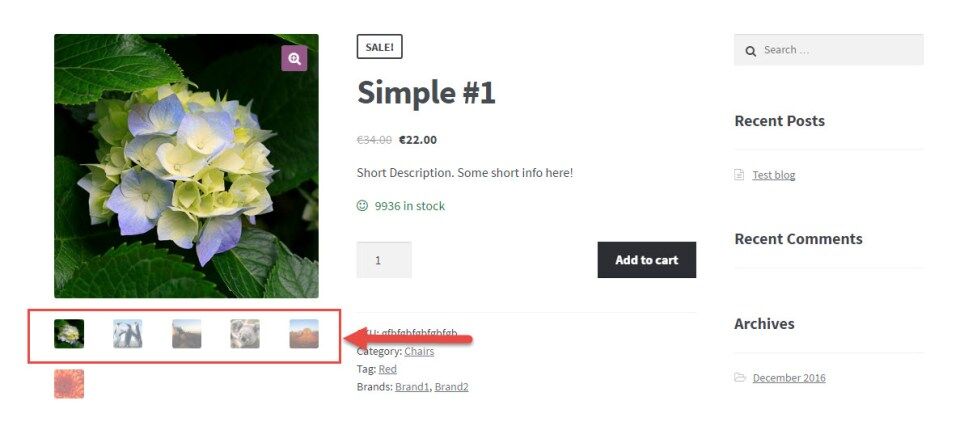
要为店面主题添加 CSS(更改每行 Thumbnails @ Product Gallery)
/* Add new CSS for 5 columns */
.single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery--columns-5 .flex-control-thumbs li {
width: 11.1%;
margin-right: 11.1%;
float: left;
}
.single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery--columns-5 .flex-control-thumbs li:nth-child(5n) {
margin-right: 0;
}
最后结果:

可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
