是的,Jetpack Sharing 可以选择在 “WooCommerce 单一产品” 页面上显示 “共享” 按钮。但这并不意味着您的模板与之兼容!如果您勾选了 “产品”,并且 JetPack 共享按钮未显示,则可以使用此简单的代码段。
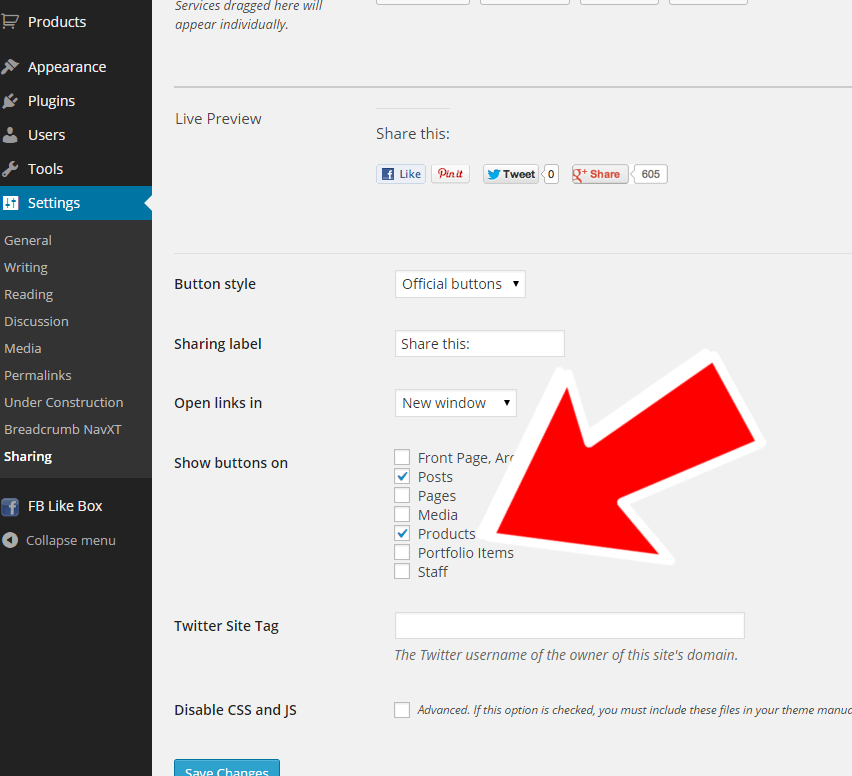
1. 在 “设置/共享” 下勾选 “产品”
 WooCommerce:在产品页面上启用共享按钮
WooCommerce:在产品页面上启用共享按钮2. 如果产品页面上没有出现共享按钮,请添加此 PHP 代码段
// add Jetpack sharing on the right of the product image
add_action('woocommerce_single_product_summary','addshare', 40);
function addshare(){
echo sharing_display();
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
