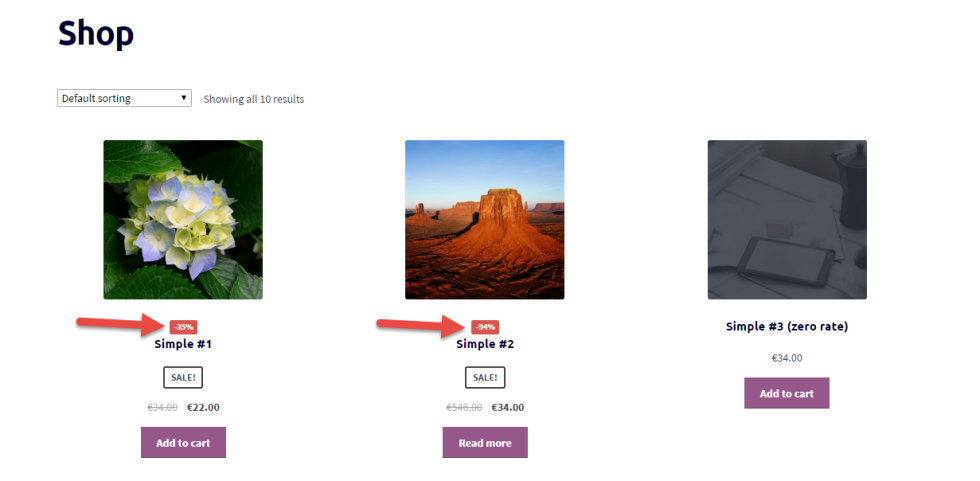
如果该项目正在出售,默认的 WooCommerce 会显示 “销售” 徽章,但是如何显示确切的销售百分比呢?
我为自己的一位客户实现了这一点,所以在这里您可以轻松地解决问题!

WooCommerce 3.0+ PHP 代码片段:显示折扣百分比 @循环页面 – WooCommerce
/**
* @snippet Display Discount Percentage @ Loop Pages - WooCommerce
* @sourcecode https://businessbloomer.com/?p=21997
* @author Rodolfo Melogli
* @compatible WC 3.1.0
*/
add_action( 'woocommerce_before_shop_loop_item_title', 'bbloomer_show_sale_percentage_loop', 25 );
function bbloomer_show_sale_percentage_loop() {
global $product;
if ( $product->is_on_sale() ) {
if ( ! $product->is_type( 'variable' ) ) {
$max_percentage = ( ( $product->get_regular_price() - $product->get_sale_price() ) / $product->get_regular_price() ) * 100;
} else {
$max_percentage = 0;
foreach ( $product->get_children() as $child_id ) {
$variation = wc_get_product( $child_id );
$price = $variation->get_regular_price();
$sale = $variation->get_sale_price();
if ( $price != 0 && ! empty( $sale ) ) $percentage = ( $price - $sale ) / $price * 100;
if ( $percentage > $max_percentage ) {
$max_percentage = $percentage;
}
}
}
echo "<div class='sale-perc'>-" . round($max_percentage) . "%</div>";
}
}
PHP 代码片段:显示折扣百分比 @循环页面 – WooCommerce
/**
* @snippet Display Discount Percentage @ Loop Pages - WooCommerce
* @sourcecode https://businessbloomer.com/?p=21997
* @author Rodolfo Melogli
* @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9
*/
add_action( 'woocommerce_before_shop_loop_item_title', 'bbloomer_show_sale_percentage_loop', 25 );
function bbloomer_show_sale_percentage_loop() {
global $product;
if ( $product->is_on_sale() ) {
if ( ! $product->is_type( 'variable' ) ) {
$max_percentage = round( ( ( $product->regular_price - $product->sale_price ) / $product->regular_price ) * 100 );
} else {
foreach ( $product->get_children() as $child_id ) :
$variation = $product->get_child( $child_id );
$price = $variation->get_regular_price();
$sale = $variation->get_sale_price();
$percentage = $price != 0 && ! empty( $sale ) ? ( ( $price - $sale ) / $price * 100 ) : $max_percentage;
if ( $percentage >= $highest_percentage ) :
$max_percentage = $percentage;
$regular_price = $product->get_variation_regular_price( 'min' );
$sale_price = $product->get_variation_sale_price( 'min' );
endif;
endforeach;
}
echo "<div class='sale-perc'>-" . round($max_percentage) . "%</div>";
}
}
还有一点 CSS:
.sale-perc {
background-color: #D9534F;
display: inline;
padding: .2em .6em .3em;
font-size: 75%;
font-weight: bold;
color: #fff;
text-align: center;
border-radius: .25em;
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
