本周的片段是关于购物车页面(完美的时机,因为在几天内,我将在 “ 如何自定义 WooCommerce 购物车页面” 上运行免费课程)。
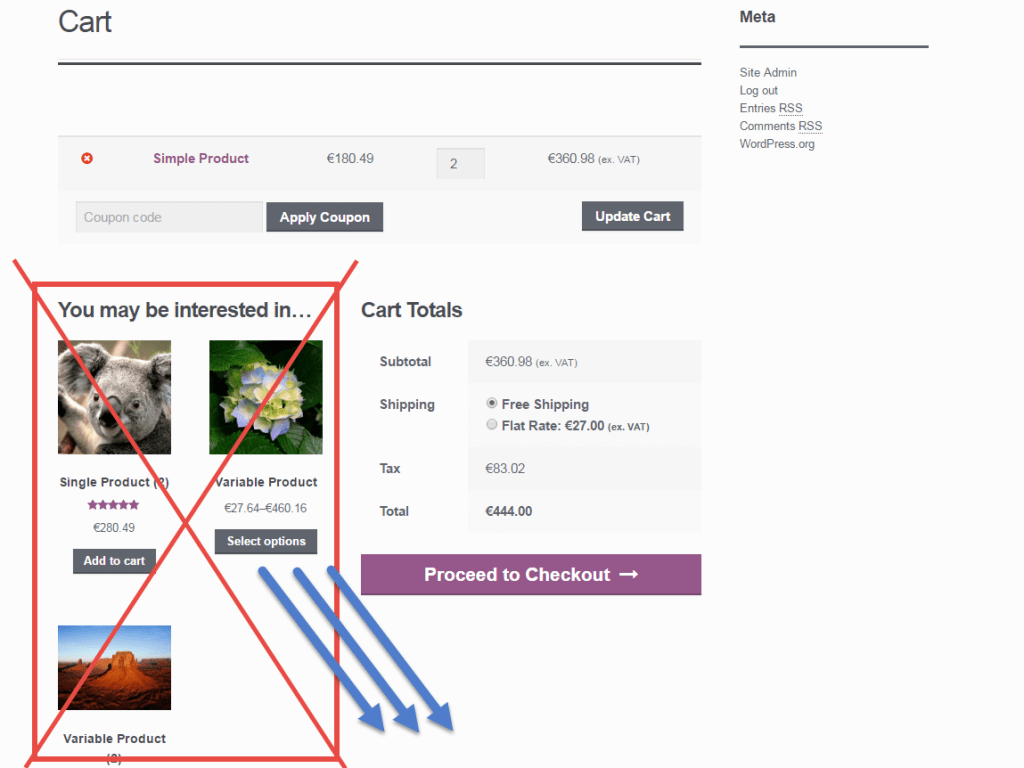
今天我们将专注于 “您可能会感兴趣…” 部分,也称为 “跨销售区” 。如果购物车中的产品具有交叉销售(编辑产品> 产品数据> 链接产品),则本部分将默认显示。问题是 – 它现在是非常丑陋的,并且会分散用户识别 “继续到结帐” 按钮,这是 Cart 页面中最重要的 CTA(Call To Action)。
那么,我如何在 “购物车” 总计下移动它,并使设计更清洁一些?

完整的 WooCommerce PHP 代码片段:移动和更改交叉列数列 @ Cart 页面
/**
* @snippet Move & Change Number of Cross-Sells @ WooCommerce Cart
* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055
* @sourcecode https://businessbloomer.com/?p=20449
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.2
*/
// ---------------------------------------------
// Remove Cross Sells From Default Position
remove_action( 'woocommerce_cart_collaterals', 'woocommerce_cross_sell_display' );
// ---------------------------------------------
// Add them back UNDER the Cart Table
add_action( 'woocommerce_after_cart_table', 'woocommerce_cross_sell_display' );
// ---------------------------------------------
// Display Cross Sells on 3 columns instead of default 4
add_filter( 'woocommerce_cross_sells_columns', 'bbloomer_change_cross_sells_columns' );
function bbloomer_change_cross_sells_columns( $columns ) {
return 3;
}
// ---------------------------------------------
// Display Only 3 Cross Sells instead of default 4
add_filter( 'woocommerce_cross_sells_total', 'bbloomer_change_cross_sells_product_no' );
function bbloomer_change_cross_sells_product_no( $columns ) {
return 3;
}
WooCommerce PHP 代码段:更改交叉列数 @ Cart 页面
/**
* @snippet Change Number of Cross-Sells Columns @ WooCommerce Cart
* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055
* @sourcecode https://businessbloomer.com/?p=20449
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.2
*/
// ---------------------------------------------
// Display Cross Sells on 2 columns instead of default 4
add_filter( 'woocommerce_cross_sells_columns', 'change_cross_sells_columns' );
function change_cross_sells_columns( $columns ) {
return 2;
}
WooCommerce PHP 代码片段:更改交叉销售数量 @购物车页面
/**
* @snippet Change Number of Cross-Sells @ WooCommerce Cart
* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055
* @sourcecode https://businessbloomer.com/?p=20449
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.2
*/
// ---------------------------------------------
// Display Only 2 Cross Sells instead of default 4
add_filter( 'woocommerce_cross_sells_total', 'bbloomer_change_cross_sells_product_no' );
function bbloomer_change_cross_sells_product_no( $columns ) {
return 2;
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
