WooCommerce 客户希望在结帐页面中显示一些文字,具体来说 “订单处理后请允许 5-10 个工作日送货”,以便客户了解运输方式。这是您应该在电子商务网站的每一页上披露的重要信息,当然也可以在结帐页面上公开。
PHP 代码段在结帐页面的 “运输” 列中添加上面的文本订单说明:
/**
* @snippet Add Order Note @ Checkout Page - WooCommerce
* @sourcecode https://businessbloomer.com/?p=358
* @author Rodolfo Melogli
* @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9
*/
function bbloomer_notice_shipping() {
echo '<p id="allw">Please allow 5-10 business days for delivery after order processing.</p>';
}
add_action( 'woocommerce_before_order_notes', 'bbloomer_notice_shipping' );
CSS 定制
您可能已经注意到,HTML 段落标签具有 “id”(allw),以便您可以通过 CSS 进行风格化。在我的例子中,我在 custom.css 文件中写了这个通知,使得这样的通知更加突出:
#allw {
color: #000;
font-weight: 700;
}
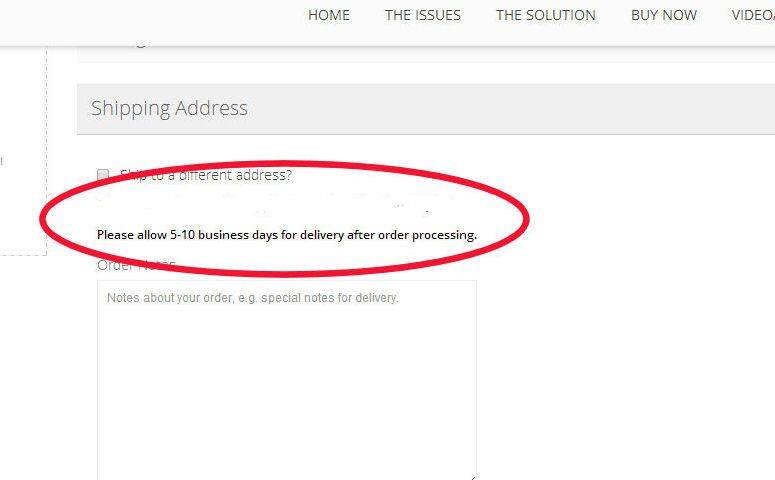
以下是 WooCommerce 片段的最终结果:
 WooCommerce:在上面的结帐页面添加通知订单说明
WooCommerce:在上面的结帐页面添加通知订单说明可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
