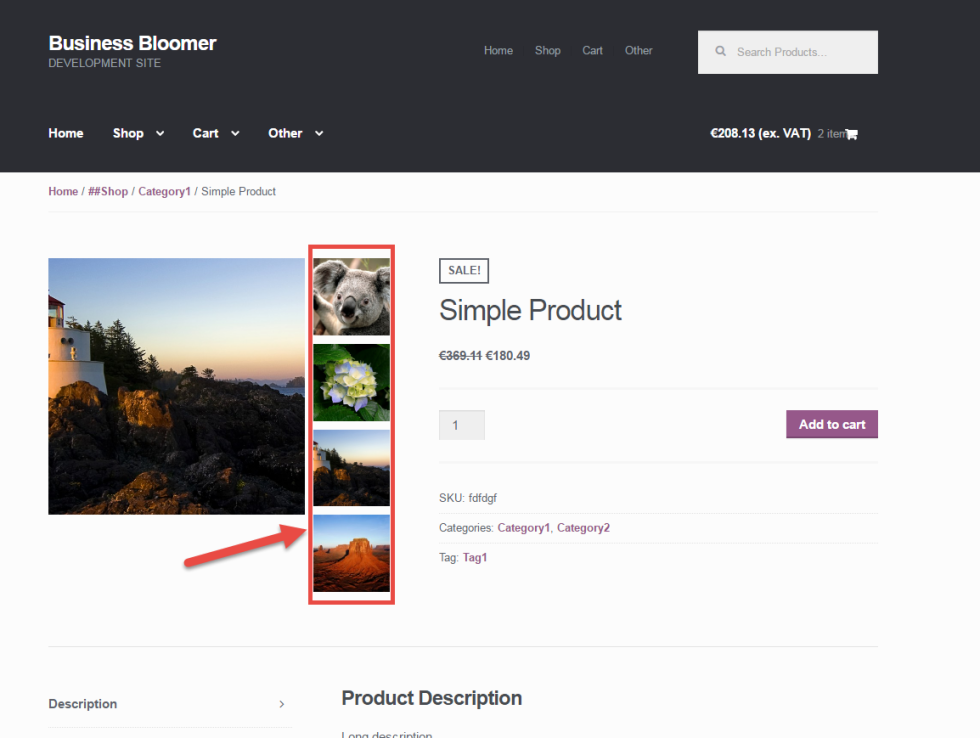
今天的挑战一直在我的写作榜上。感谢 Business Bloomer 的一位订阅者,我终于决定发布一个快速教程。以下是将 “产品库” 缩略图与主单页产品页面图像对齐的方法,无论设备如何。

PHP Snippet(第 1 部分,共 2 部分):更改 WooCommerce 产品库列的数量
首先,如果我们要垂直显示,我们需要确保我们的产品库每行有 1 个图像(如果没有错误,默认为 3)。
/**
* @snippet Change Gallery Columns @ Single Product Page
* @sourcecode https://businessbloomer.com/?p=20518
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.5
*/
add_filter ( 'woocommerce_product_thumbnails_columns', 'bbloomer_change_gallery_columns' );
function bbloomer_change_gallery_columns() {
return 1;
}
// ---------------------
// For Storefront theme:
add_filter ( 'storefront_product_thumbnail_columns', 'bbloomer_change_gallery_columns_storefront' );
function bbloomer_change_gallery_columns_storefront() {
return 1;
}
// ---------------------
CSS Snippet(第 2 部分,共 2 部分):编辑 WooCommerce 产品库 CSS
其次,我们需要将产品库 “移动” 在图像旁边。这是您可以放置在您的孩子主题样式表中的基本 CSS 。
/**
* @snippet CSS to Move Gallery Columns @ Single Product Page
* @sourcecode https://businessbloomer.com/?p=20518
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.5, Storefront 1.6
*/
@media (min-width: 0px) {
/* Make image 75% width to make room to its right */
.single-product div.product .images .woocommerce-main-image {
width: 75%;
float: left;
}
/* Make Gallery 25% width and place it beside the image */
.single-product div.product .images .thumbnails {
width: 25%;
float: left;
}
/* Style each Thumbnail with width and margins */
.single-product div.product .images .thumbnails a.zoom {
width: 90%;
float: none;
margin: 0 0 10% 10%;
}
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
