大多数情况下,当长的描述和附加信息较短时,您可能希望将此内容块移动到产品图像的右侧,而不是 “浪费” 下方的大量空间。以下是移动产品标签的方法!
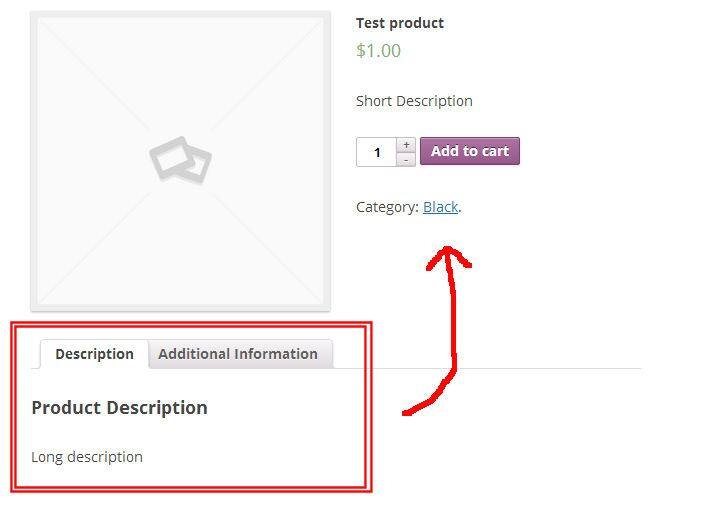
目标:在简短描述下移动产品标签
 在 WooCommerce 中移动产品标签
在 WooCommerce 中移动产品标签片段:在产品图片旁边移动产品标签
/** * @snippet Move product tabs beside the product image - WooCommerce * @sourcecode https://businessbloomer.com/?p=393 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_product_data_tabs', 10 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_output_product_data_tabs', 60 );
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
