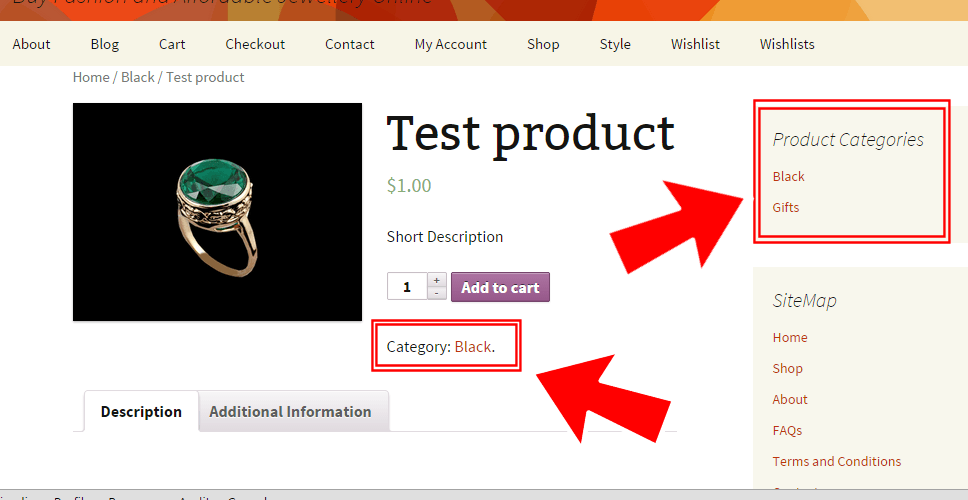
客户要求我定制 WooCommerce 附带的产品类别小工具。她只想显示当前类别及其子类别。
问题:想从 “WooCommerce 产品类别” 窗口小工具隐藏非当前类别
 WooCommerce:在窗口小工具中隐藏当前的类别
WooCommerce:在窗口小工具中隐藏当前的类别CSS 片段:从 WooCommerce 产品类别小工具中隐藏非当前类别
// Add this to your style.css or child theme. And say thanks to CSS and its ":not" selector!
.woocommerce aside.widget_product_categories ul.product-categories > li:not(.current-cat) {
display:none;
}
更好的 CSS 片段:从 WooCommerce 产品类别小工具中隐藏非当前类别。也适用于子类别!
.woocommerce aside.widget_product_categories ul.product-categories > li:not(.active) {
display: none;
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
