我的客户通过老师 LMS 为针灸师提供在线课程。美国法律要求 “针刺注册号”,以便学生获得最终的在线证书。所以这个任务比平时有点复杂一些,因为它有两个主要问题:
1)这个新的结帐字段不属于结算或发货(订单信息),而是必要时需要多次保存和检索的唯一用户字段
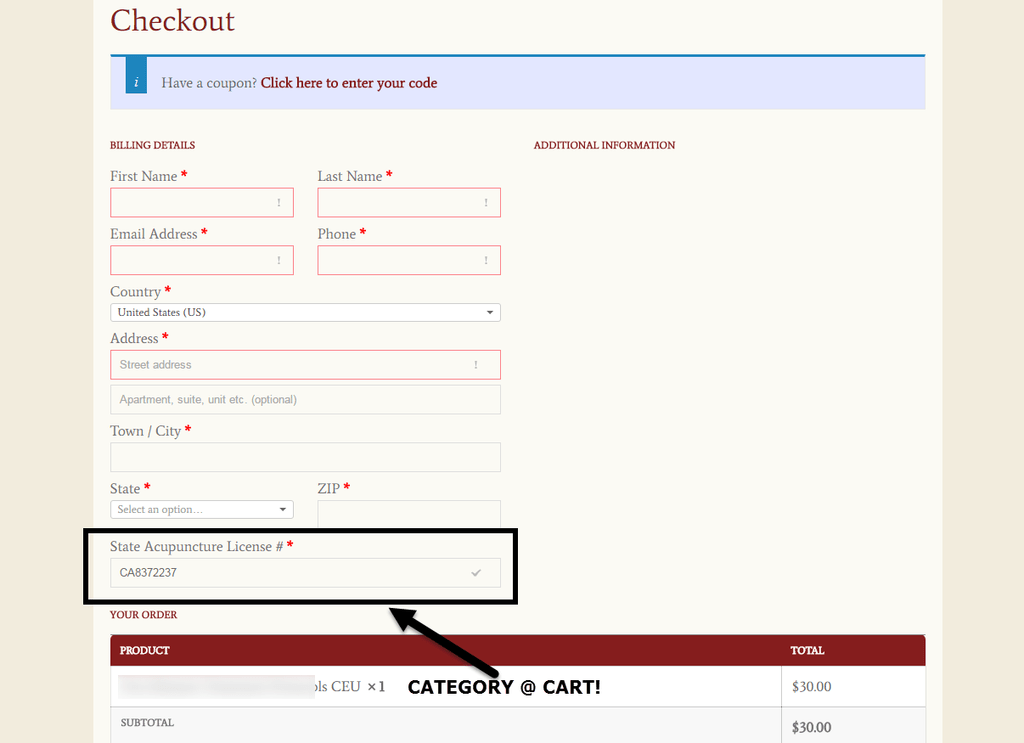
2)如果某个产品类别在购物车中(“在线课程”,而不是 “书”),则该字段确实需要在结帐时显示。
所以,这是您如何做 – 希望它可以帮助您了解任何事情都可以通过 PHP!

PHP Snippet(第 1 部分,共 5 部分):在 Checkout 中添加用户字段(仅当类别在购物车中时才显示)
/**
* @snippet Add User Field Conditionally @ WooCommerce Checkout Page
* @sourcecode https://businessbloomer.com/?p=20560
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.5
*/
add_action( 'woocommerce_after_checkout_billing_form', 'bbloomer_add_acu_no_if_online_course' );
function bbloomer_add_acu_no_if_online_course( $checkout ) {
// see if user has a previously saved Acupuncture #
$current_user = wp_get_current_user();
$saved_acu_no = $current_user->student_acu_no;
// echo field only if bloomer_check_product_category() is true
if( bloomer_check_product_category() ){
echo '<div id="student_acu_no">';
woocommerce_form_field( 'student_acu_no', array(
'type' => 'text',
'class' => array('student_acu_no form-row-wide'),
'label' => __('State Acupuncture License #'),
'placeholder' => __('CA12345678'),
'required' => true,
'default' => $saved_acu_no, ),
$checkout->get_value( 'student_acu_no' ));
echo '</div>';
}
}
// Function that returns true/false if category is in the cart
// Is called by function bbloomer_add_acu_no_if_online_course()
function bloomer_check_product_category(){
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$product_id = apply_filters( 'woocommerce_cart_item_product_id', $cart_item['product_id'], $cart_item, $cart_item_key );
if( bbloomer_is_category_18_in_cart( $product_id ) ){
return true;
}
}
return false;
}
// Function that specifies category ID for bloomer_check_product_category()
// Is called by function bloomer_check_product_category()
function bbloomer_is_category_18_in_cart( $product_id ){
// ID 18 = online courses
return has_term( 18, 'product_cat', get_post( $product_id ) );
}
PHP Snippet(第 2 部分,共 5 部分):验证新的 Checkout 域
现在,一旦结帐处理完毕,我们至少要确保字段不为空。记住,我们用一个选项 [‘required’=> true] 回调一个字段,这意味着我们需要填写这个字段!
以下是我们如何保证在字段为空时显示错误消息:
// Validate Checkout Field
add_action('woocommerce_checkout_process', 'bbloomer_validate_new_checkout_field');
function bbloomer_validate_new_checkout_field() {
if ( ! $_POST['student_acu_no'] )
wc_add_notice( __( 'Please enter your Acupuncture Licence number' ), 'error' );
}
PHP Snippet(第 3 部分,共 5 部分):将新的 Checkout 域保存到用户元
如果验证成功,我们当然希望将针刺许可证号码保存到用户数据库(称为 “用户元”)中。这很简单:
// Save Field Into User Meta
add_action('woocommerce_checkout_update_user_meta', 'bbloomer_checkout_field_update_user_meta');
function bbloomer_checkout_field_update_user_meta( $user_id ) {
if ($user_id && $_POST['student_acu_no']) update_user_meta( $user_id, 'student_acu_no', esc_attr($_POST['student_acu_no']) );
}
PHP Snippet(第 4 部分,共 5 部分):在用户个人资料页面中显示新字段
此外,很明显,我们希望管理员在必要时更改此字段。首先,我们需要在用户个人资料页面中显示。最后,我们需要确保在更新时更新用户 meta:
// Display User Field @ User Profile
add_action( 'show_user_profile', 'bbloomer_show_user_extra_field' );
add_action( 'edit_user_profile', 'bbloomer_show_user_extra_field' );
function bbloomer_show_user_extra_field( $user ){ ?>
<h3>Additional Fields</h3>
<table class="form-table">
<tr>
<th><label for="student_acu_no">Acu #</label></th>
<td><input type="text" name="student_acu_no" value="<?php echo esc_attr(get_the_author_meta( 'student_acu_no', $user->ID )); ?>" class="regular-text" /></td>
</tr>
</table><?php
}
// Save User Field When Changed From the Profile Page
add_action( 'personal_options_update', 'bbloomer_save_extra_fields' );
add_action( 'edit_user_profile_update', 'bbloomer_save_extra_fields' );
function bbloomer_save_extra_fields( $user_id ){
update_user_meta( $user_id,'student_acu_no', sanitize_text_field( $_POST['student_acu_no'] ) );
}
PHP Snippet(第 5 部分,共 5 部分):在 WooCommerce 订单明细中保存并显示新字段
此外,我们要在订单详细信息上显示针灸号码。发出证书前,管理员需要仔细检查号码是否正确。
// Update order meta with field value
add_action('woocommerce_checkout_update_order_meta', 'bbloomer_custom_checkout_field_update_user_meta');
function bbloomer_custom_checkout_field_update_user_meta( $order_id ) {
if ($_POST['student_acu_no']) update_post_meta( $order_id, '_student_acu_no', esc_attr($_POST['student_acu_no']) );
}
// Display User Field @ Order Meta
add_action( 'woocommerce_admin_order_data_after_billing_address', 'bbloomer_checkout_field_display_admin_order_meta', 10, 1 );
function bbloomer_checkout_field_display_admin_order_meta($order){
echo '<p><strong>'.__('Acu #').':</strong> ' . get_post_meta( $order->id, '_student_acu_no', true ) . '</p>';
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
