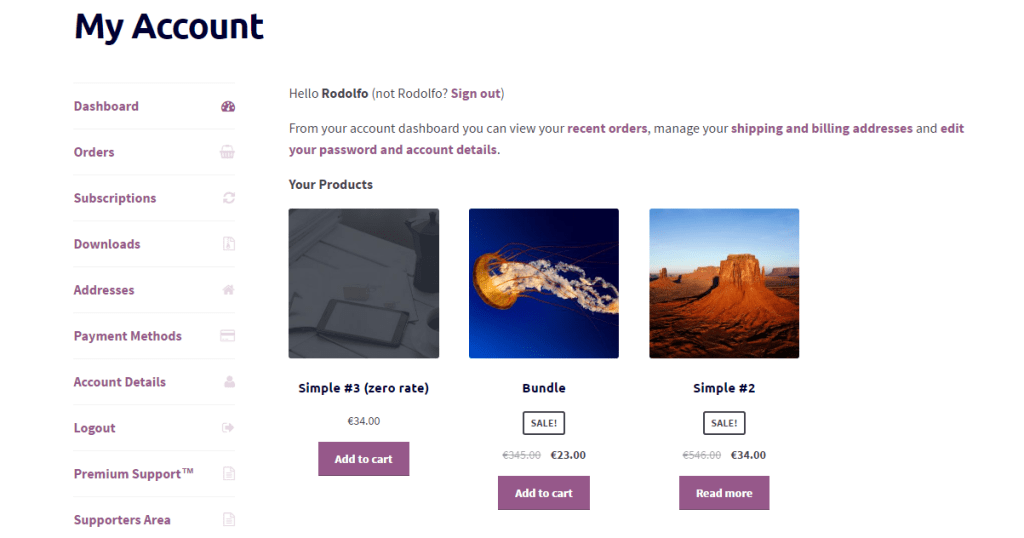
当用户登录时,您可能想要显示他购买的产品列表,例如在自定义的 “我的帐户” 标签中。
客户端需要这个,所以我决定把它编码为一个短码。请享用!

PHP 代码段:显示用户购买的所有产品 – WooCommerce
/**
* @snippet Display All Products Purchased by User - WooCommerce
* @sourcecode https://businessbloomer.com/?p=22004
* @author Rodolfo Melogli
* @compatible Woo 3.0.4
*/
add_shortcode( 'my_products', 'bbloomer_user_products_bought' );
function bbloomer_user_products_bought() {
global $product, $woocommerce, $woocommerce_loop;
$columns = 3;
$current_user = wp_get_current_user();
$args = array(
'post_type' => 'product',
'post_status' => 'publish',
'meta_query' => array(
array(
'key' => '_visibility',
'value' => array('catalog', 'visible'),
'compare' => 'IN'
)
)
);
$loop = new WP_Query($args);
ob_start();
woocommerce_product_loop_start();
while ( $loop->have_posts() ) : $loop->the_post();
$theid = get_the_ID();
if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $theid ) ) {
wc_get_template_part( 'content', 'product' );
}
endwhile;
woocommerce_product_loop_end();
woocommerce_reset_loop();
wp_reset_postdata();
return '<div class="woocommerce columns-' . $columns . '">' . ob_get_clean() . '</div>';
}
然后使用您需要的短代码(仅当用户登录时才会工作,例如 “我的帐户” 页面将是理想的):
[my_products]
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
