上回我们介绍了如何从零开始安装 WooCommerce,如果大家有按照我们的教学,便应该已经完成了购物车的安装,接下来我们开始设定购物车了。大家先回到主画面,大家是否看到整个网页都十分「不专业」?对的,这是因为我们还未设定好。接下来我们将会跟大家一起,真真正正建立一个专业的购物平台,为此我们将会按画面上所见到的问题,例如右方侧边栏为何还存在?上方为何仍见到 WordPress 字眼等,针对此种种,从零开始教大家设定好 WooCommerce 。
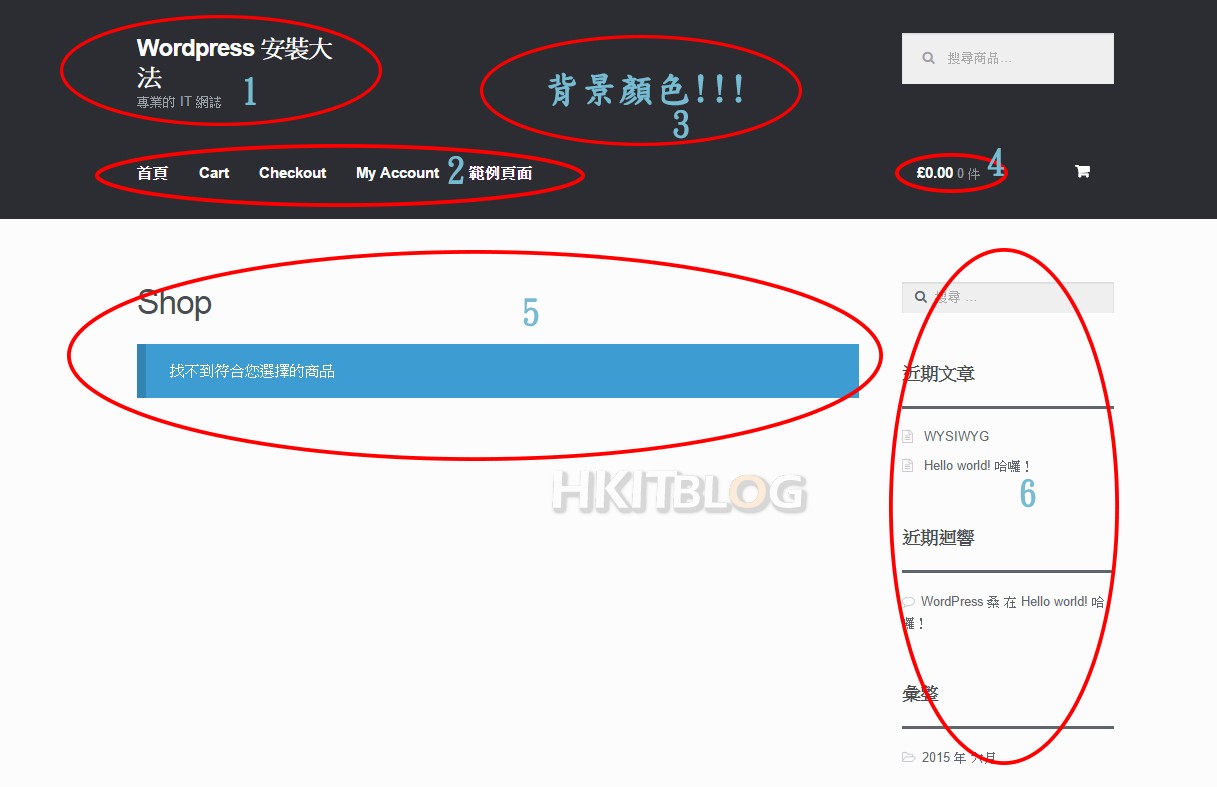
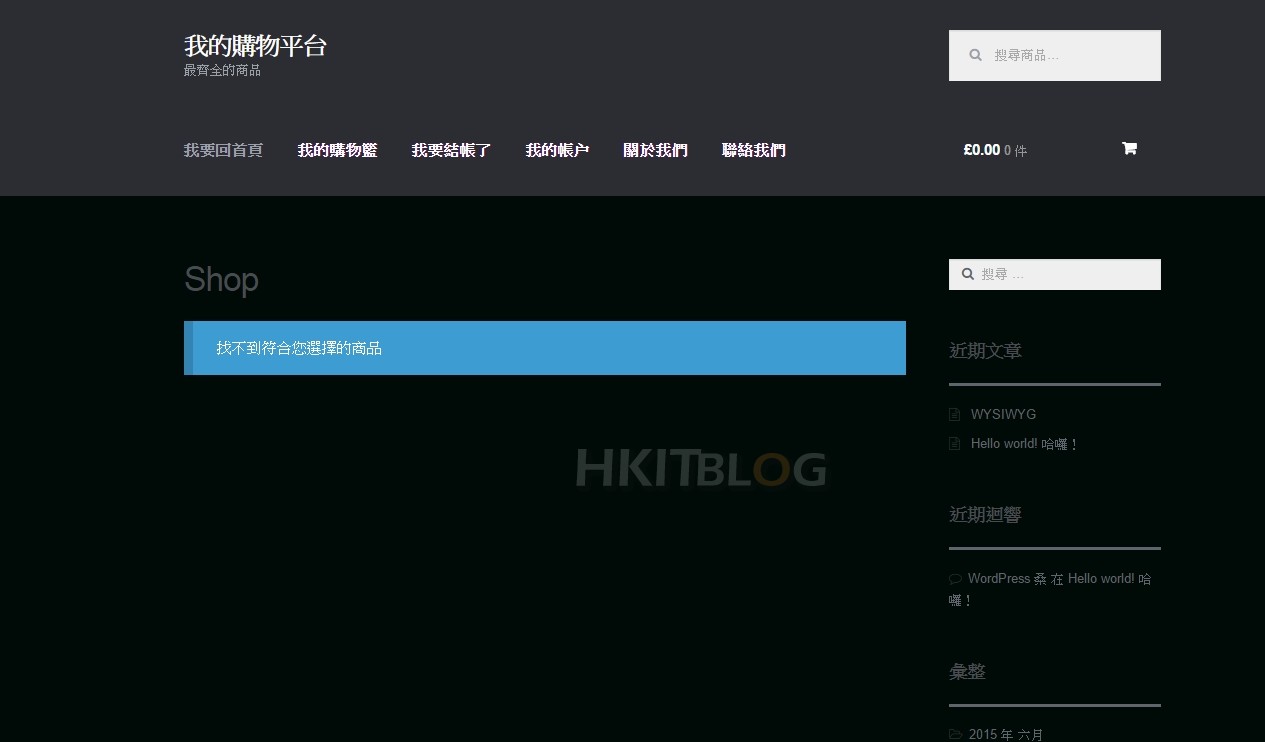
首先回到主画面,这里大家见到的应该是类似画面。
上方为「问题标示图片」
图中我将不完美的位置标示了,这些位置我们下方将会逐一教大家设定及更改,于首页至少有 6 大项目令笔者感到讨压。
1. 为什么网站名称会是这样?太恐布了!
2. Menu 栏位的按键不知所谓,当然要改!
3. 背景颜色是怎样的?
4. 我在香港、台湾呢!为什么要收取欧元?
5. 购物车没有产品?那怎么可以呢!
6. 右方出现近期文章!现在这是购物平台,不是网志呢!
1. 更改网站名称
Step 1
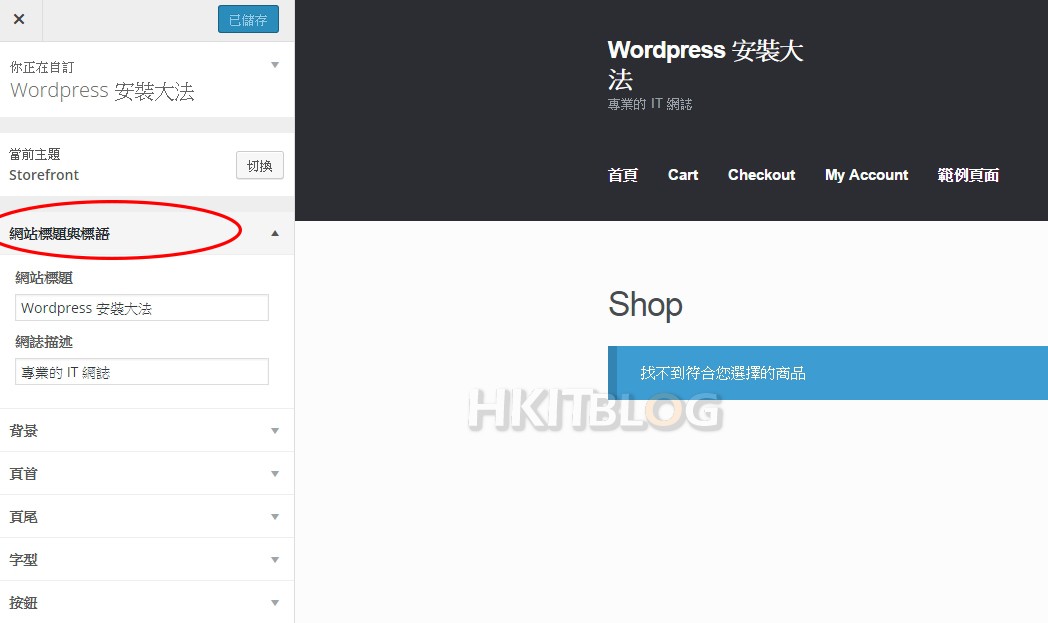
参考上方问题标示图片,我们可以见到左上方仍然出现一些不合心意的网站名称,应怎样修改呢?其实非常简单。请大家进入后台,然后按左方的【外观】->【首页】,接着于左方靠近顶部位置会有一个名为【网站标题与标语】的项目,请先按下。
Step 2
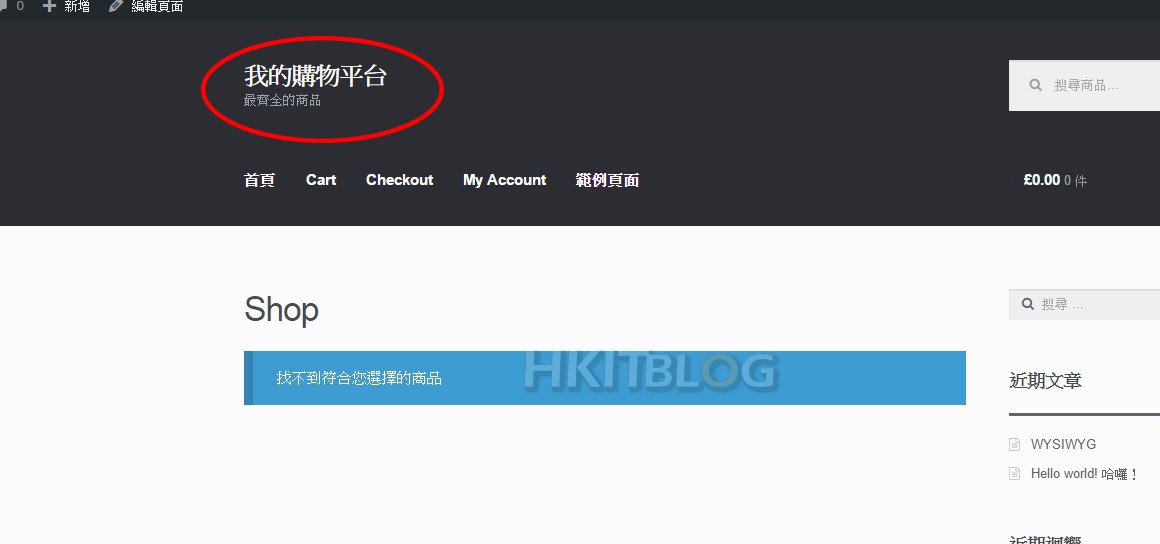
接着只需输入希望使用的名称即可。例如笔者的示范当中便将标题更改为「我的购物平台」。而描述则改为「最齐全的商品」。完成后按上方的【储存并发表】即可。就是这样便解决了第一个问题。
1. 为什么网站名称会是这样?太恐布了! <—— 解决
我的制成品~
2. 更改 Menu 栏位
Step 1
参考上方问题标示图片,可见当中的上方按键 (Menu Bar) 出现了一些不太适合的按键,这里我们当然需要更改。笔者的购物车需要有以下按键:
-我要回首页
-我的购物篮
-我要结帐了
-我的帐户
-关于我们
-联络我们
Step 2
上方有了这些想法后,我们需要想想不同按键本身需要连到那些页面。以下是笔者想法:
||我要回首页|| — 当然是连到首页
|| 我的购物篮、我要结帐了、我的帐户|| — 这三个是 WooCommerce 预设的按键,而且早已存在于 Menu Bar 之上,因此只需更改名称即可,无需考虑连到那些页面。
|| 关于我们、联络我们|| — 这两个按键则是希望连到一个独立页面,当中会显示一些图片及关于公司的简介,至于联络我们则会载有连络方法。
我们逐一解决。
Step 3
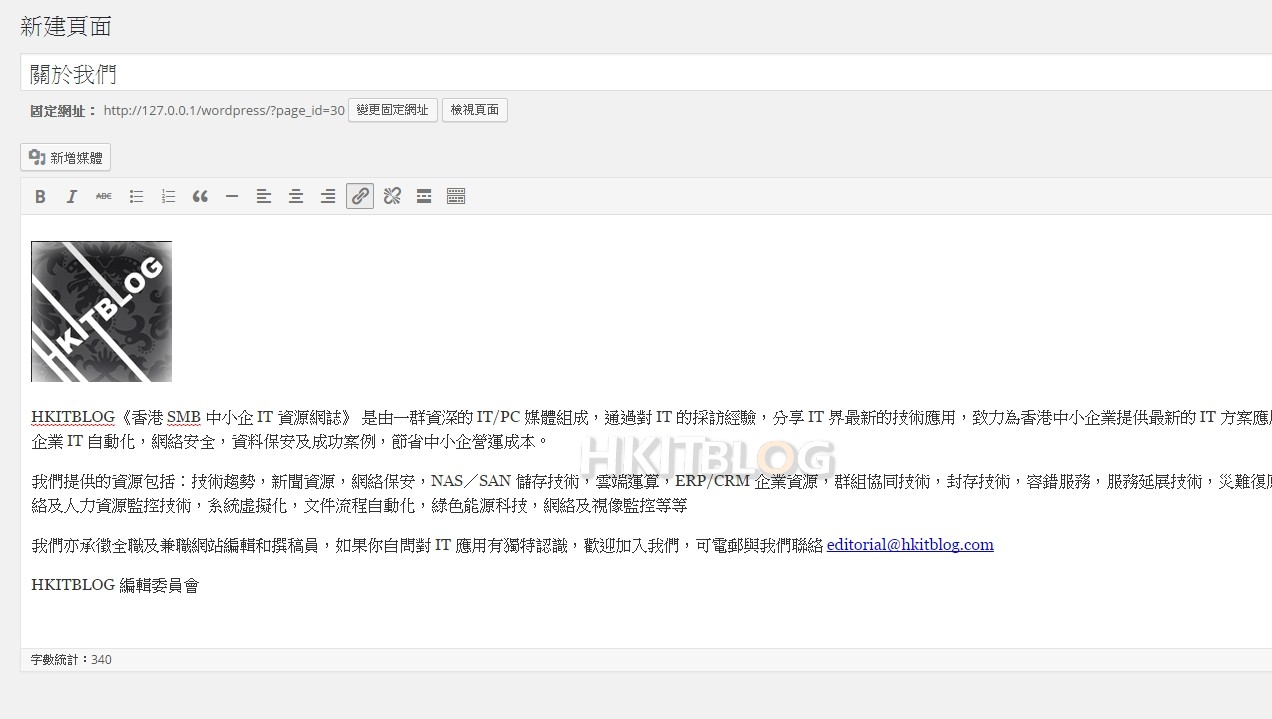
首先我们回到后台,并按左方的【页面】->【新增页面】,此时请分别建立两个页面;第一个页面请于标题位置输入【关于我们】,而下方请输入您的公司简介。完成后按【发表】
Step 4
重覆上述动作,然后新建一个名为联络我们的页面,同样地输入想发表的内容,接着按右方的【发表】即可。
Step 5
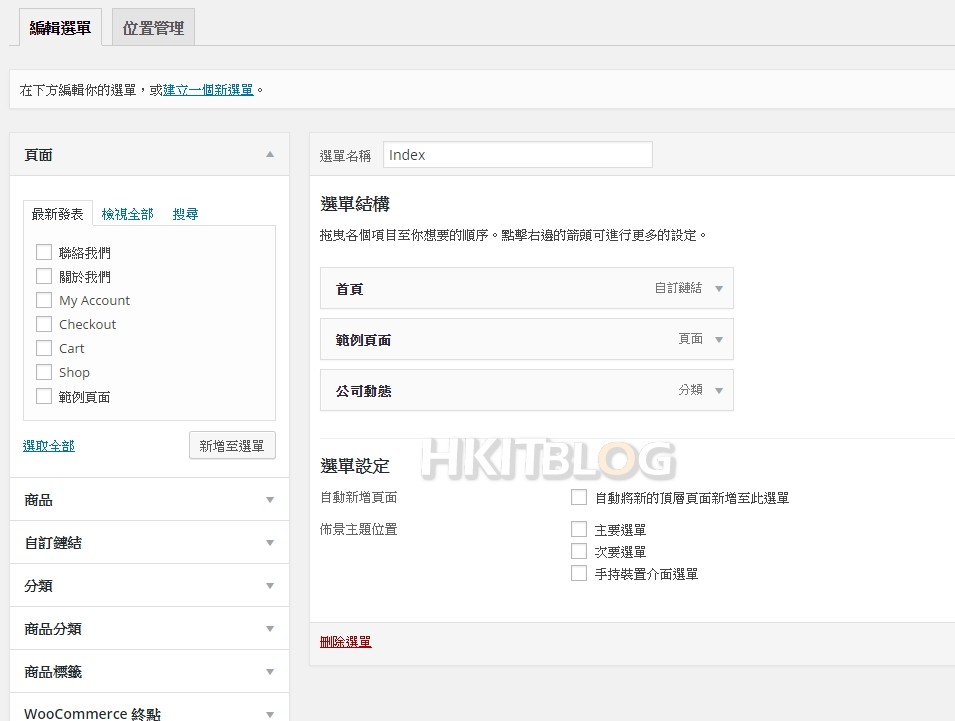
此时我们已新增好唯一需要独立建立的新页面。再下来看看我如何在零编程技术下都可制作出专业的 Menu Bar 。首先进入【外观】->【选单】,此时会见到这画面。
Step 6
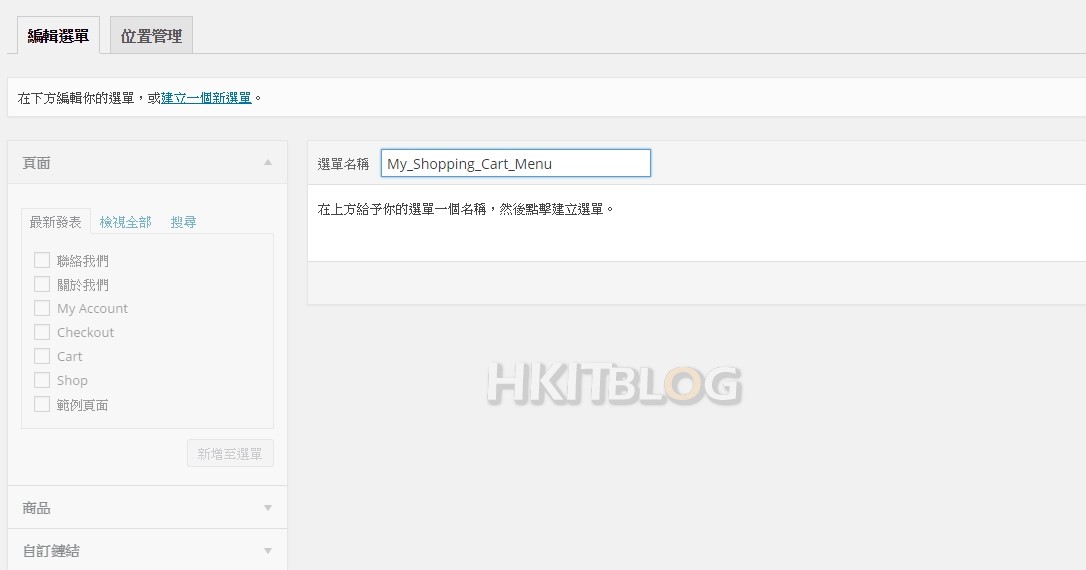
先按上方【建立一个新选单】,然后输入选单名称,这里随意输入并按下【建立选单】即可。
Step 7
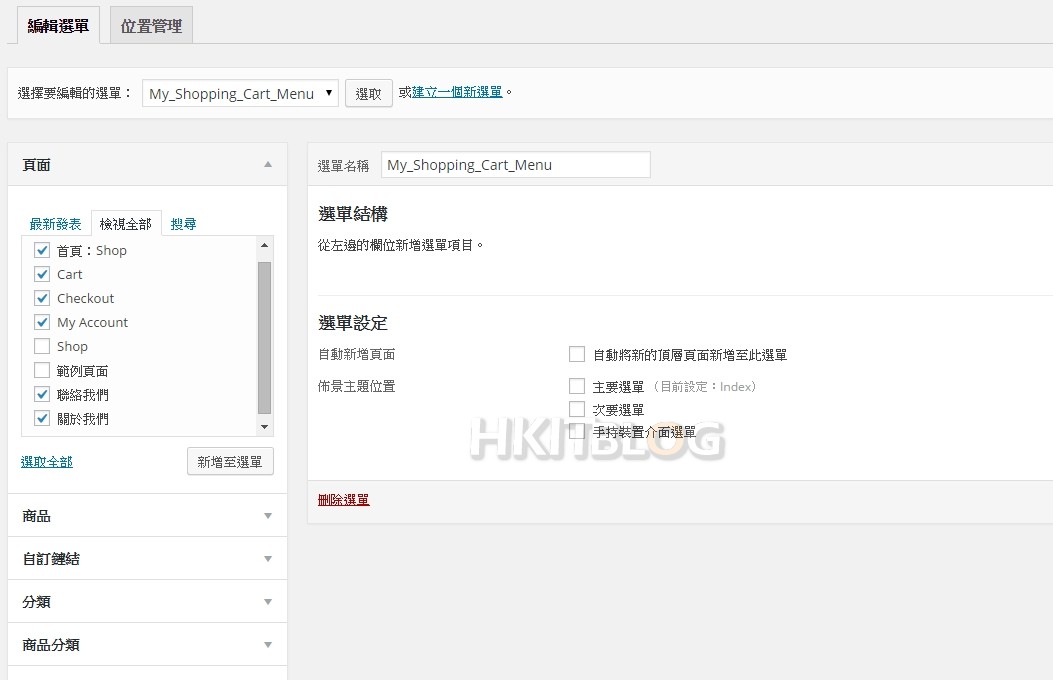
接着请按顺序将按键从左方的选单之中勾选,然后按【新增至选单】。就以笔者为例,笔者除了会选刚新建的关于我们及联络我们之外,更会选预设的一些按键,请各位按照笔者所选,将预设的一些购物车按键新增到选单之中,包括如下:
-首页:Shop
-Cart
-Checkout
-My Account
-关于我们
-联络我们
Step 8
接着大家可以拖拉形式,调整按键的顺序,例如将希望放到首位的按键拖到最上方。
Step 9
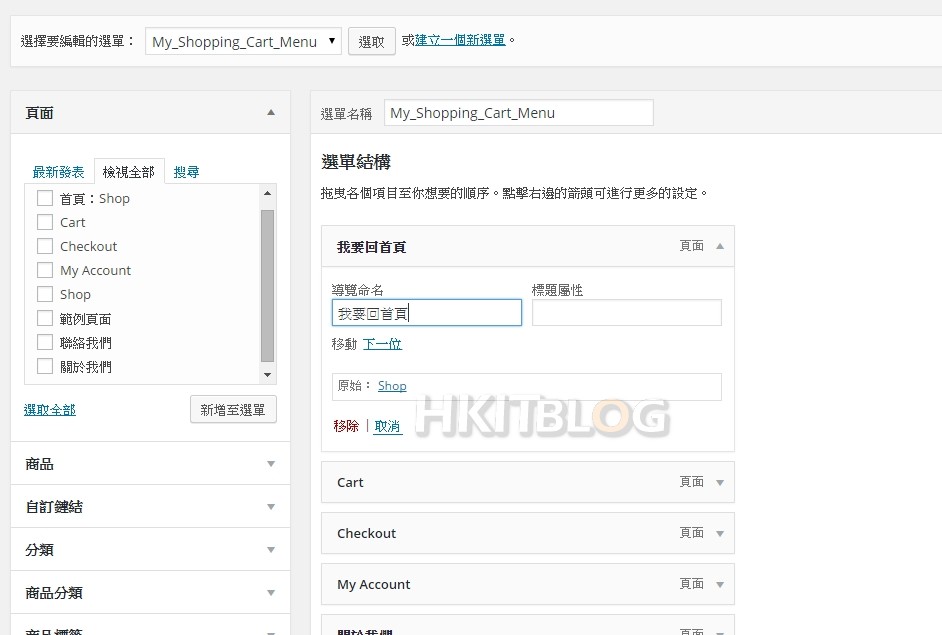
此时我们可先按下最右方位置,然后会出现一些选项。在这里我们便可以更改按键的名字。
Step 10
最后再于下方勾选【主要选单】及按右方的【储存选单】即可。
大家回到主页,便会发现 Menu Bar 的按键已一一更改了。
我的制成品~
2. Menu 栏位的按键不知所谓,当然要改! <—解决
3. 更改背景颜色
如果大家希望更改背景颜色,其实十分简单。我们只需先进入【外观】->【首页】,然后左方选择【背景】。当中我们便可针对全域背景设定颜色。因应每个布景主要的设计,此项目可能于设定上会有所不同。本文的背景颜色设定方法或许只适用于本文使用的模板。完成设定后同样按上方的【储存并发表】即可。
我的制成品~
3. 背景颜色是怎样的? <—解决
4. 更改购物车预设货币
Step 1
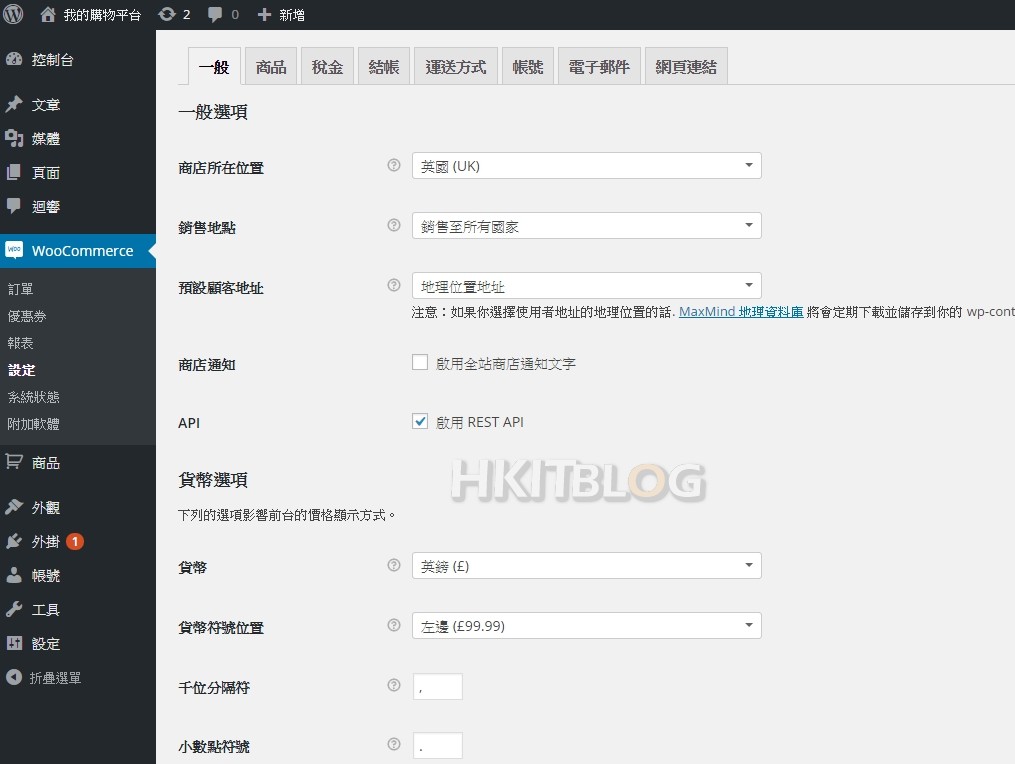
由于 WooCommerce 是外国货,所以预设情况下货币单位会以欧元为主。为了方便往后进行购物车的设定工作,因此在这里我们需先行更改预设的货币单位。要更改货币单位,请先进入后台,然后于左方按【WooCommerce】->【设定】。
Step 2
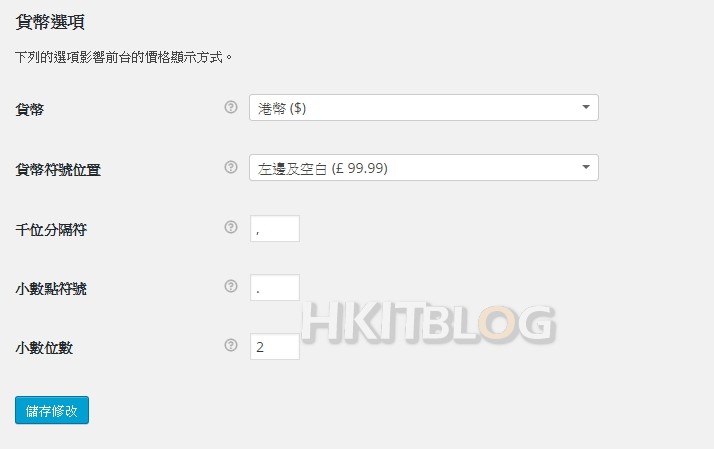
在这里的下方,大家可设定购物车将会使用何种货币单位,例如笔者希望采用港元为单位的话,只需于下方的货币一栏选【港币】即可。下方大家更可因应需要而作进一步的设定,包括设定好货币符号位置、千位分隔符、小数点符号及小数位等,非常详细的设定选项。
我的制成品~
4. 我在香港、台湾呢!为什么要收取欧元?<—解决
5. 为购物车加入商品
Step 1
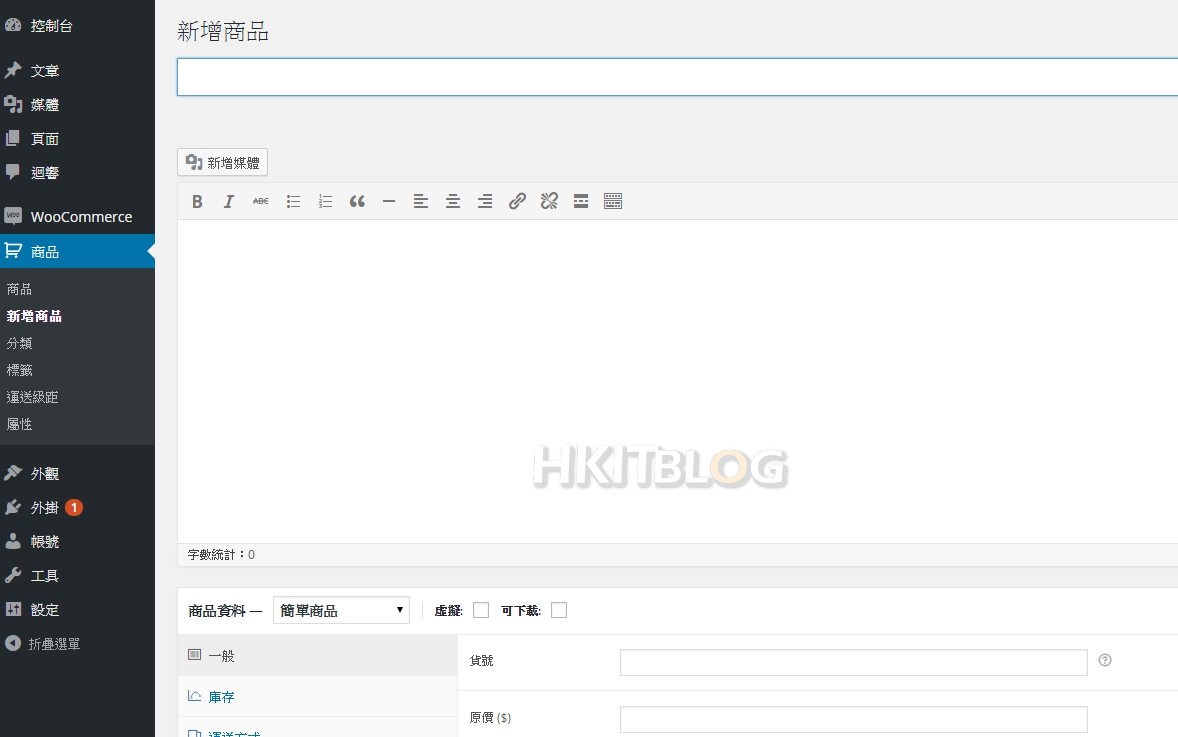
接着我们开始为购物车加入商品。要加入商品其实十分简单,只需于后台按【商品】->【新增商品】即可,然后会见到此画面。
Step 2
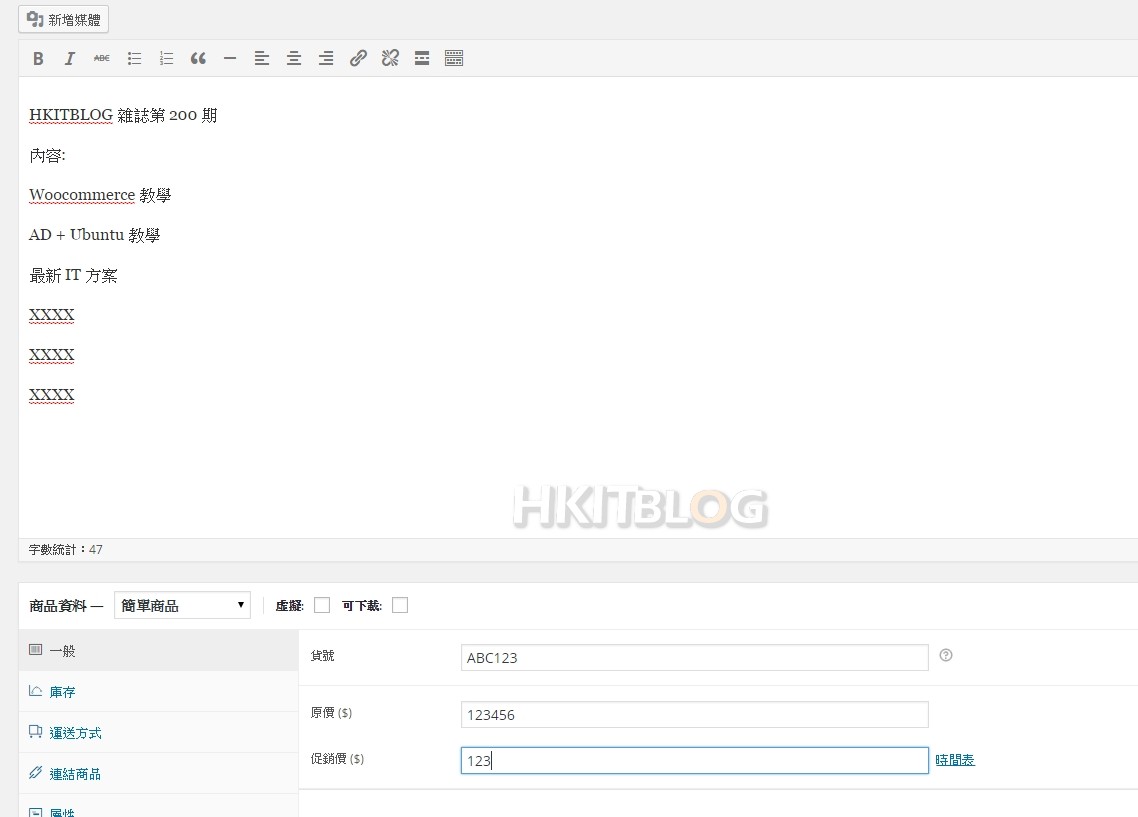
此时我们只需于上方的「商品名称」输入商品名称。下方则输入商品描述,而再下方有关商品资料部份,今次我们暂不详细说明,因下一篇将会就此作介绍。现时大家要做的就是输入好前述资料,加上于下方设定好商品的价钱、货号等即可。
Step 3
当然我们还要于右方设定好特色图片,完成后再于右方按【发表】即可。
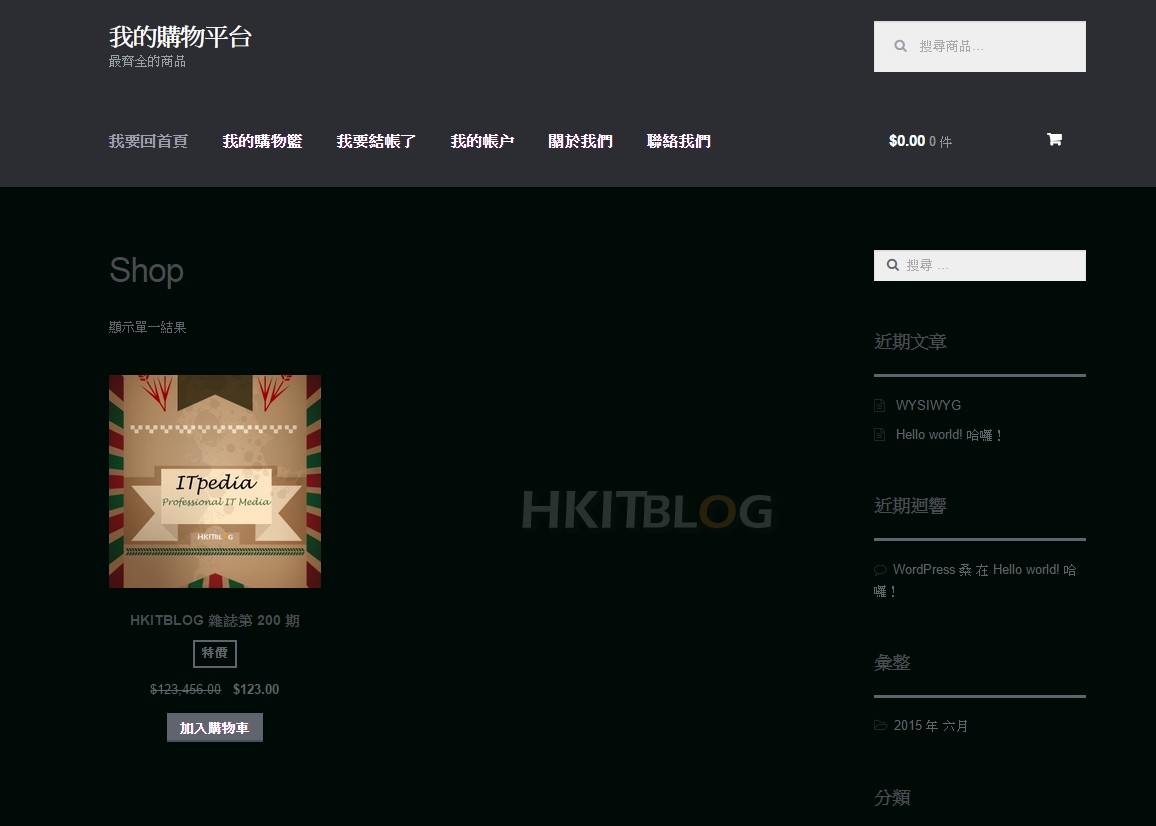
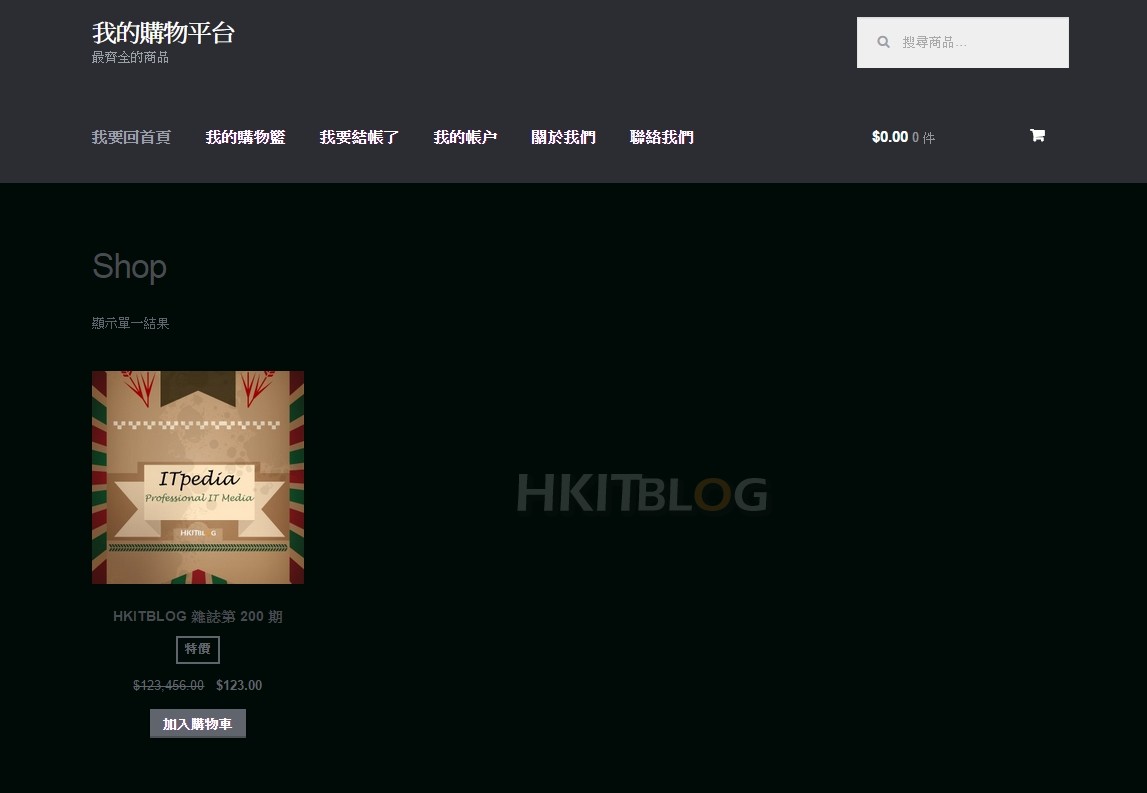
回到首页大家便可见到刚刚新增好的商品。以下是笔者的制成品~
5. 购物车没有产品?那怎么可以呢!<—解决
6. 删除右方侧边栏
Step 1
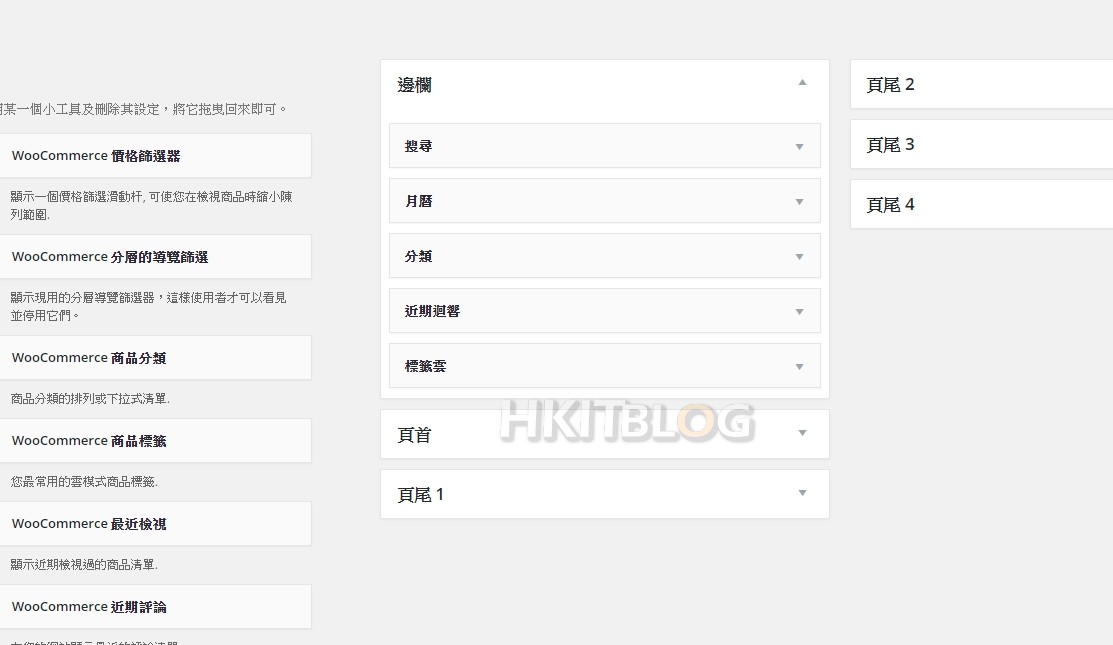
最后就是删除右方的侧边栏位,因为笔者认为这侧边栏十分碍眼。要删除此栏位,大家请先进入后台【外观】->【小工具】,然后会见到这画面。
Step 2
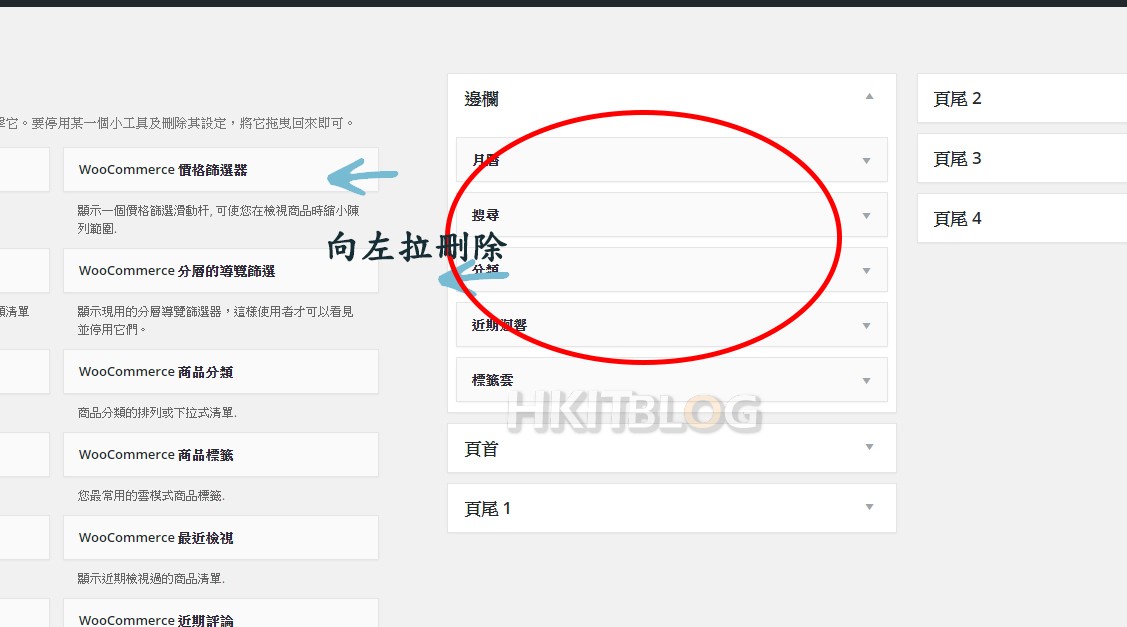
这里所显示的,其实就是侧边栏的项目。因此我们只需将之一一移除,那么侧边栏亦会自动消失了。要移除这些小工具,请于右方的「边栏」位置将不需要的拖拉到左方,如此一来即表示该项目已被移除。
我的制成品~
6. 右方出现近期文章!现在这是购物平台,不是网志呢!<—解决
今次笔者花了一定时间,完成了较长的文章,但相信大家通过今次的教学后,便已可一次过完成首页的设定工作。下一篇我们将会更加深入,并针对商品管理作深入教学,请密切留意啦!