上回一次过介绍了一部份的改头换面工作,接下来将会针对购物车的商品管理进行介绍。在本文之中我们将会分别就商品目录管理、特价功能、运送设定、订单管理功能以及 Payment Gateway 设定进行介绍;拜读前文以及本文后,您将能至少建立到一个简单的购物车。
商品管理– 新增商品主题、内容、相片及显示位置 (简)
上期为了美化主页面,因此只向大家作出最简单有关 WooCommerce 放置商品的教学,接下来我们将会教大家上传商品,并同时一次过介绍上传商品时的种种设定究竟有什么用途。
首先大家回到管理后台,然后进入【商品】->【商品】。这里主要显示本身整个购物车,每件商品的状态,包括有库存、价格、分类、货号等等。
Step 1
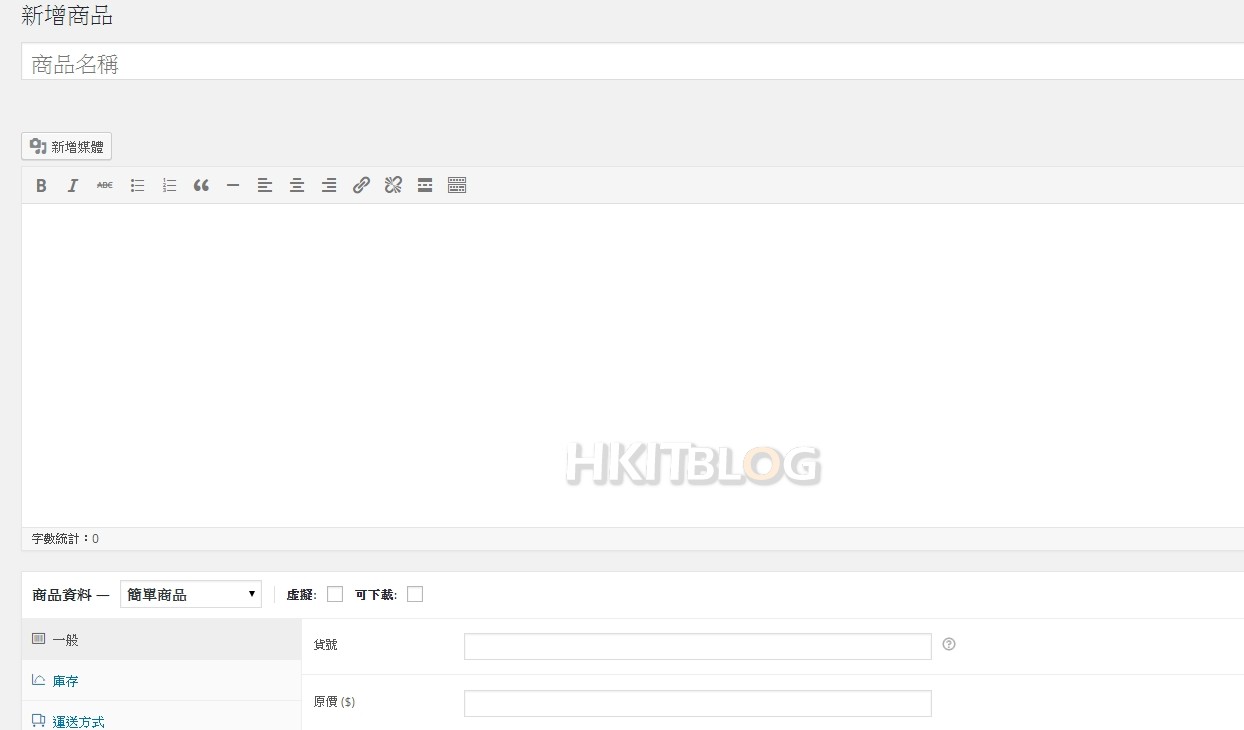
而要新增商品,则进入【商品】->【新增商品】之中,此时会见到这画面。
Step 2
此时在上方的标题输入商品名称,而下方内容位置输入商品的描述即可。
Step 3
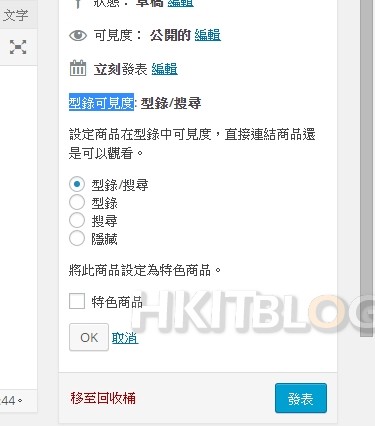
而右方亦可让用户设定商品是否为特色商品,只需于型录可见度按【编辑】即可。完成后按【OK】便可。
Step 4
而再下方的就是商品分类。在这里大家可直接按下【+新增商品分类】,输入分类名称后再按【新增商品分类】即可,完成后新增的分类将会自动出现在这位置。而我们亦可因应产品性质而选择是否勾选刚新增的分类。
Step 5
再下方的就是设定关键字以及商品图片了。例如我想为商品加入一张相片,那么只需直接按下【设定特色图片】,并选择或上传商品图片即可。
商品管理– 设定
Step 1 – 一般
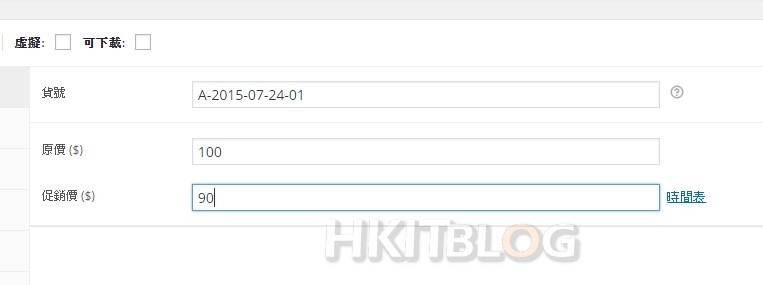
接着于中间位置,我们可以见到让用户设定商品价钱、库存等,这里主要用来设定商品的各个细项,包括如下。
-货号— 是设定商品编号,这号码不能重覆。
-原价 ($) — 就是商品的价钱呢~
-促销价 ($) — 这里大家可设定一个比原价便宜的价钱,当这里设定了以后,于主页大家便会见到原价被删除的效果,用来告知您的客户商品正在促销,很便宜呢~ ~~
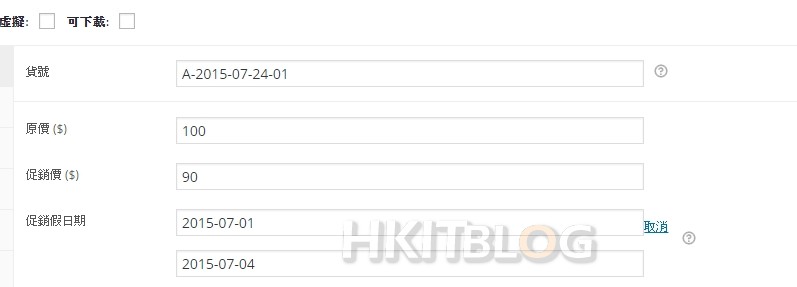
– 时间表— 最右方有一个名为【时间表】的按键,这里主要可让用户设定特价有效时间。
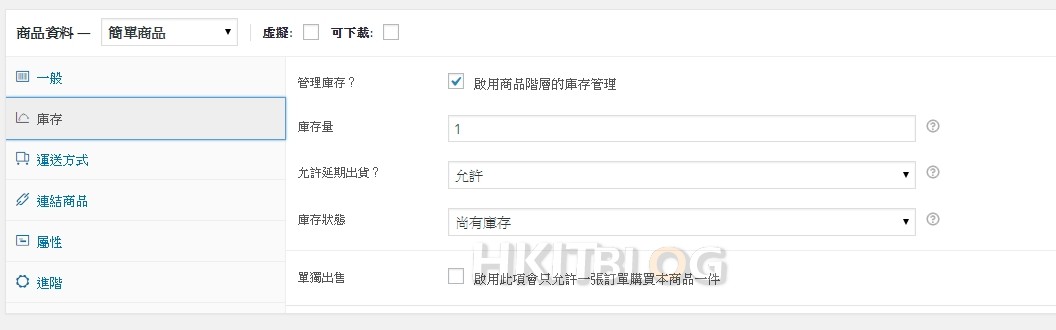
Step 2 – 库存
– 管理库存— 用户可在这里启用管理库存,如果启用了的话,当货品销售量大于库存数量,便会自动停止销售。
– 库存量— 这里是设定该货品的存货数量。
– 允许延期出货— 如果设定了此项目的话,当货品存量少于 0 时,用户可继续购买货品,而后台则会显示货品为负数。
– 库存状态— 这里主要是设定货品是否仍然接受订购,如设定为「已售完」的话,访客将会见到货品标示为已售完。
Step 3 – 运送方式
在没有进行特别的调整时,这里其实只是一个让用户设定好货品长、阔、高以及重量资料的位置。
Step 4 – 连结商品
连结商品主要是指于该商品下方显示一些关连性产品,好让顾客在购买商品后,能于下方让顾客得知相关的产品以增加销售。
Step 5 – 属性
属性有一点类似 WordPress 的 Tag,主要可让管理员针对每件产品设定关键字,让往后于管理上更简易。
Step 6 – 进阶
在进阶之中,我们可以设定当顾客下单后看到的备注,例如我们可以提示顾客付款流程,同时在这里亦可设定商品排列次序,而最下方可让管理员决定是否停用商品下方的留言功能。
订单管理
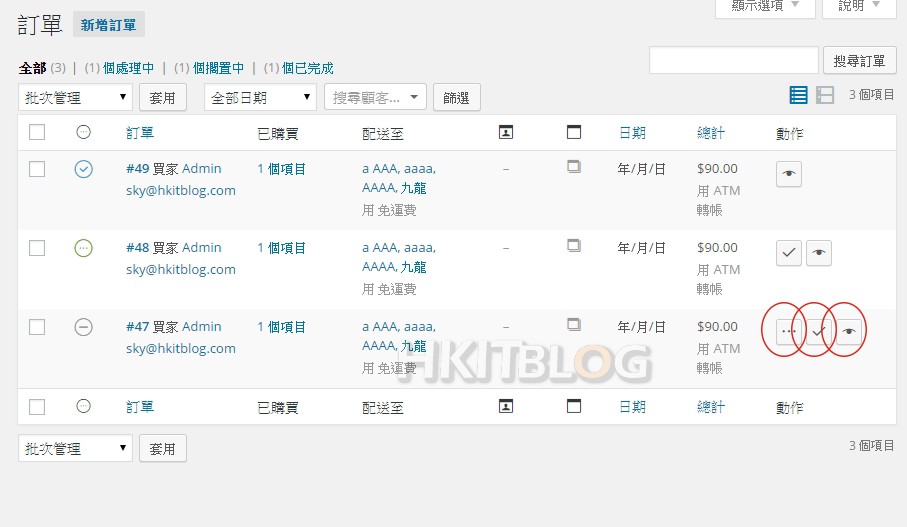
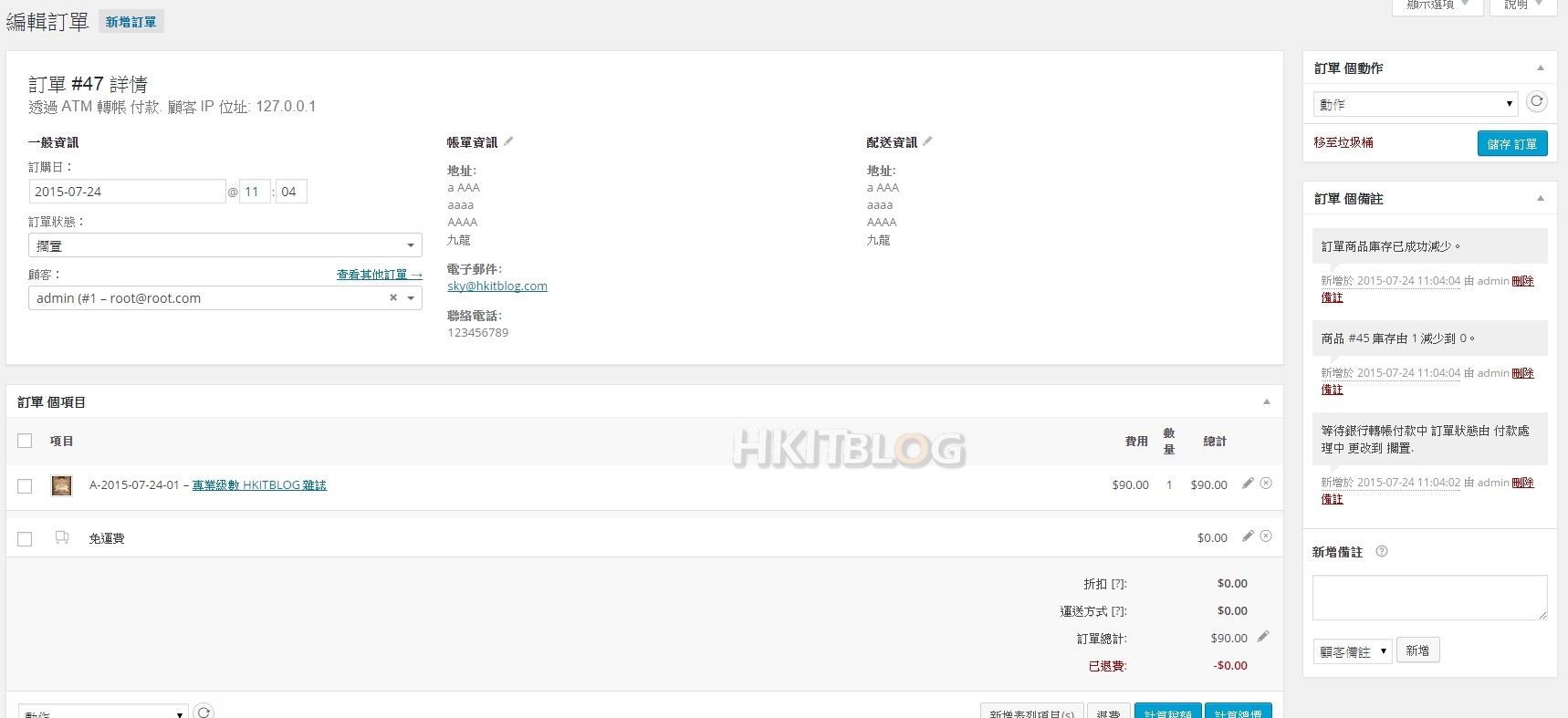
接下来就是有关订单管理部份。在这里大家可检视订单、更改订单、更新订单状态等,从而让顾客随时得知自己订单的最新状态。
上图之中我们标示了最右方的三个按键,这里分别解说一下。最左方的是更改订单状态按键,预设情况下用户最新的订单状态将会定为未被跟进,而我们只需按一下,便可将订单更改为处理中,而当大家再多按一下的话,状态则会转为已完成。
而中间的按键就是直接将订单变为已完成的状态。
最后右方的按键就是让大家检视订单的详细情况,进入后大家可更改订单,此功能主要是当用户要求更改订单时采用的,然而为了令流程更自动化以及拥有完整纪录,在实战时一般都不允许用户致电更改订单的,反而会是将订单取消,然后要求用户再次下单,否则用户一旦习惯致电给您进行改单的话,将会令工作量大增。
设定付款闸道+ Paypal
来到最多人询问的地方,就是如何设定付款闸道了。现时在预设情况之下,WooCommerce 已提供了多种付款选择,包括有 ATM 转帐、支票、货到付款以及 Paypal 。因此大家在 WooCommerce 之中设定付款闸道已是十分容易了。
Step 1
要设定付款方式,大家需要进入后台然后按【WooCommerce】->【设定】->【结帐】,接着大家会见到这画。
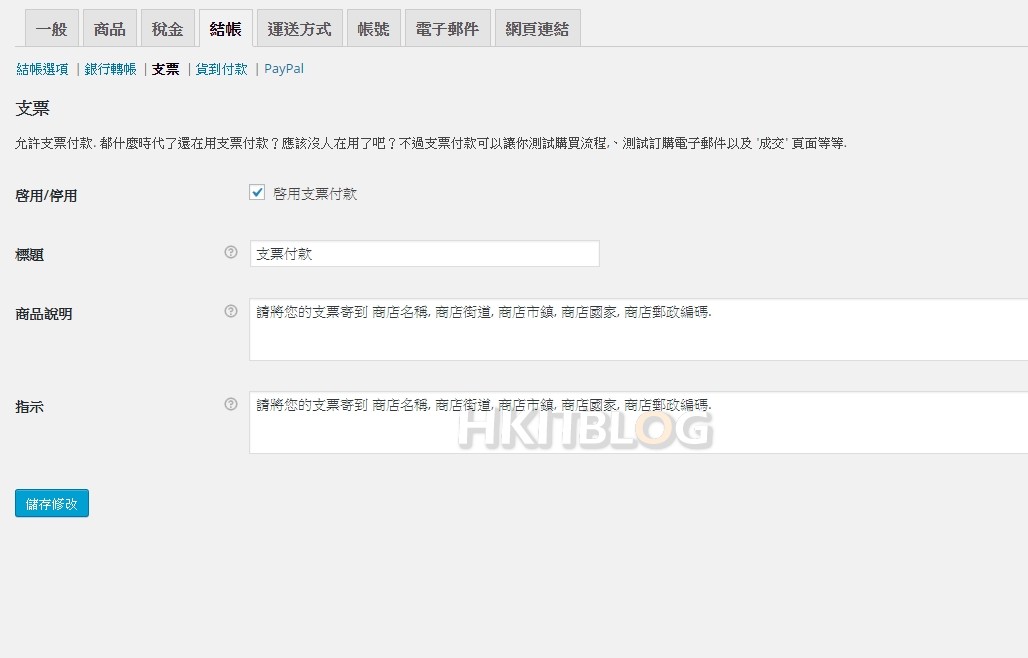
Step 2
此时在上方会有多个选项,ATM 转帐、支票、货到付款以及 Paypal 等大家可随意进入,然后根据指示输入资料即可。
Step 3
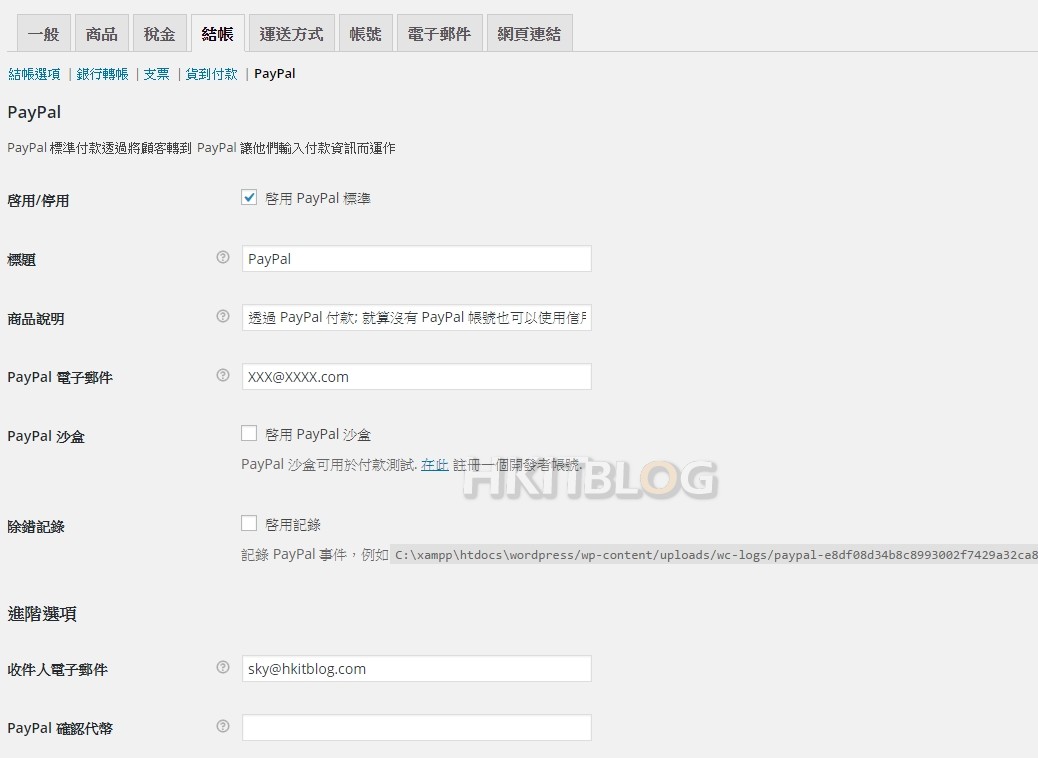
至于针对 Paypal 的设定,更是十分简单。要使用 Paypal 收款,大家需要先拥有一个 Paypal 帐户,接着进入设定 Paypal 的页面。
Step 4
这里大家只需直接将您的 Paypal 帐户电邮输入在内即可,完成后当顾客选用 Paypal 付款时,便会自动转到 Paypal 页面及可进一步完成付款流程。
来到这里,教学部份都已经完结了,稍后我们的教学难度将会愈来愈高,不过在此之前针对 WooCommerce 的教学可能需要一定的时间准备,但下次针对 WooCommerce 的教学将会更仔细及更目标为本,请大家不要错过啦!