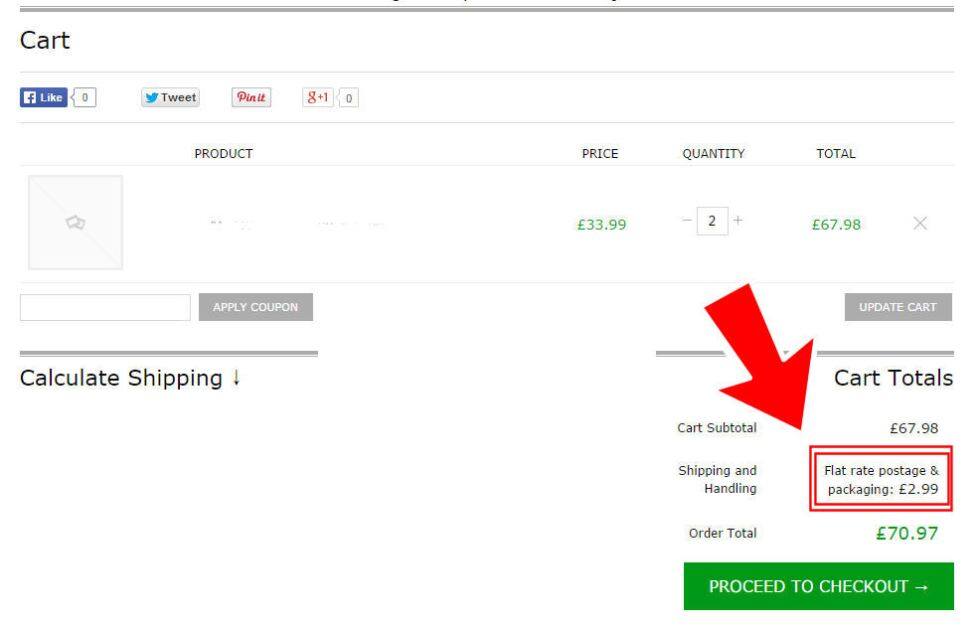
WooCommerce 功能在購物車總計上添加運費方式標籤,價格左側。這造成了價格上的差距(小計,運費,税金,總額),許多客户都要求我完全刪除它。這是您怎麼做的!
我們的 WooCommerce 問題:煩人的運送方式標籤在購物車頁面

PHP 代碼段:刪除 WooCommerce 中的所有運送方式標籤
/** * @snippet Removes shipping method labels @ WooCommerce Cart * @sourcecode https://businessbloomer.com/?p=484 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.2 */ add_filter( 'woocommerce_cart_shipping_method_full_label', 'bbloomer_remove_shipping_label', 10, 2 ); function bbloomer_remove_shipping_label($label, $method) { $new_label = preg_replace( '/^.+:/', '', $label ); return $new_label; } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
