當您從屬於另一個網站的.xml 文件(包括模板開發人員的虛擬數據)運行 WordPress 導入工具時,WooCommerce 產品圖像不會導入!怎麼沒有!這是我如何修復它。
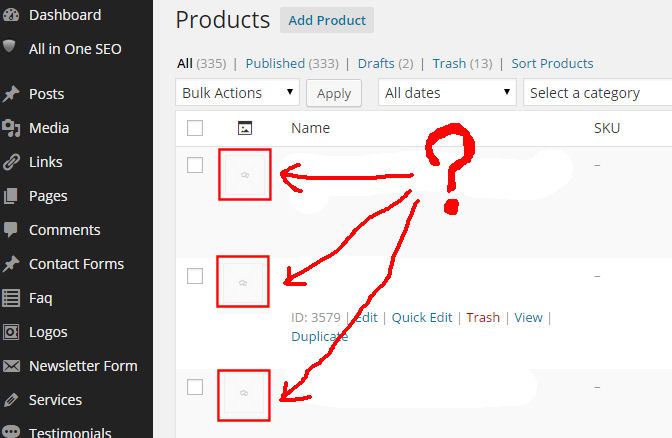
問題:導入後,WooCommerce 產品沒有圖像
 WooCommerce 商品圖片未導入
WooCommerce 商品圖片未導入解決方案:使用 “導出精選圖像” 免費插件
而已 🙂
幸好有人已經修復了這個。他的名字是達米安,他是免費的 WordPress 插件 “ 導出精選圖像 ” 的作者,您可以在 WordPress 插件庫中找到。
只需在需要導出 WooCommerce 功能圖像的網站上安裝此插件,請轉到 “工具” – >“導出精選圖像”,創建並保存 XML 導出文件。
然後,轉到您要導入精選圖像的網站(確保先前已導入 WooCommerce 產品)並運行 WordPress 導入工具。選擇您以前保存的文件,併發生魔法:您的所有產品都將擁有自己的特色圖像!
可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
