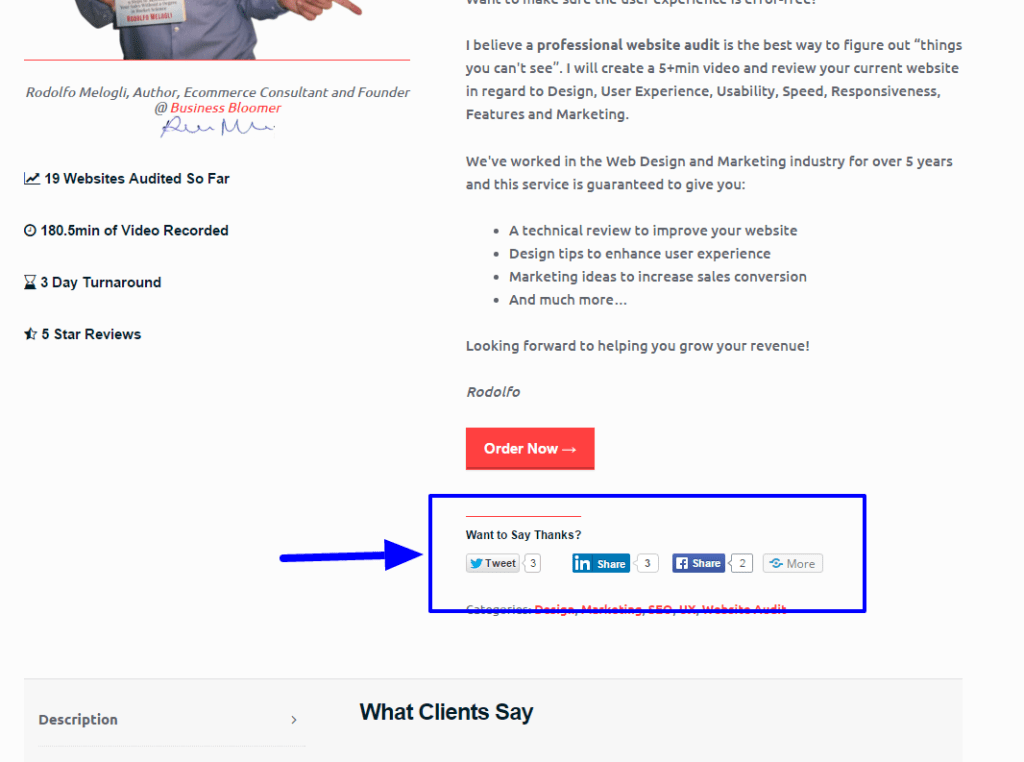
JetPack 共享是一個很好的插件,可以讓您將社交媒體共享添加到您的商業產品中。但是,共享按鈕只會顯示在 “長描述” 的底部。
如何移動這一點,在簡短描述和產品標籤之間?只需將此函數添加到您的 functions.php 文件編輯器中即可:

/** * @snippet WooCommerce Move JetPack Social Sharing * @sourcecode https://businessbloomer.com/?p=321 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ // add Jetpack sharing above single product page tabs add_action('woocommerce_single_product_summary','addshare', 33); function addshare(){ remove_filter( 'the_content', 'sharing_display', 19 ); remove_filter( 'the_excerpt', 'sharing_display', 19 ); echo sharing_display(); } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
