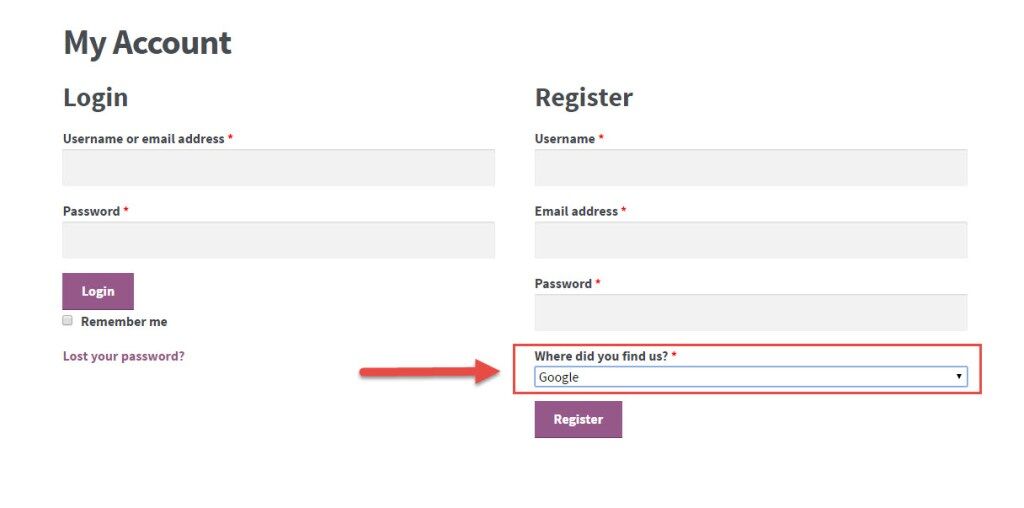
我們已經看到如何添加 “我的賬户” 註冊表單中的名字和姓氏。今天,我想擴展一下,並向您展示如何添加並保存選擇框。

PHP 片段:將選擇字段添加到 “我的帳户” 註冊表單| WooCommerce
/** * @snippet Add Select Field to "My Account" Register Form | WooCommerce * @sourcecode https://businessbloomer.com/?p=72508 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.5 */ // ------------------- // 1. Show field @ My Account Registration add_action( 'woocommerce_register_form', 'bbloomer_extra_register_select_field' ); function bbloomer_extra_register_select_field() { ?> <p class="form-row form-row-wide"> <label for="find_where"><?php _e( 'Where did you find us?', 'woocommerce' ); ?> <span class="required">*</span></label> <select name="find_where" id="find_where" /> <option value="goo">Google</option> <option value="fcb">Facebook</option> <option value="twt">Twitter</option> </select> </p> <?php } // ------------------- // 2. Save field on Customer Created action add_action( 'woocommerce_created_customer', 'bbloomer_save_extra_register_select_field' ); function bbloomer_save_extra_register_select_field( $customer_id ) { if ( isset( $_POST['find_where'] ) ) { update_user_meta( $customer_id, 'find_where', $_POST['find_where'] ); } } // ------------------- // 3. Display Select Field @ User Profile (admin) and My Account Edit page (front end) add_action( 'show_user_profile', 'bbloomer_show_extra_register_select_field', 30 ); add_action( 'edit_user_profile', 'bbloomer_show_extra_register_select_field', 30 ); add_action( 'woocommerce_edit_account_form', 'bbloomer_show_extra_register_select_field', 30 ); function bbloomer_show_extra_register_select_field($user){ if (empty ($user) ) { $user_id = get_current_user_id(); $user = get_userdata( $user_id ); } ?> <p class="form-row form-row-wide"> <label for=""><?php _e( 'Where did you find us?', 'woocommerce' ); ?> <span class="required">*</span></label> <select name="business_type" id="business_type" /> <option disabled value> -- select an option -- </option> <option value="slt" <?php if (get_the_author_meta( 'find_where', $user->ID ) == "goo") echo 'selected="selected" '; ?>>Google</option> <option value="prt" <?php if (get_the_author_meta( 'find_where', $user->ID ) == "fcb") echo 'selected="selected" '; ?>>Facebook</option> <option value="ltd" <?php if (get_the_author_meta( 'find_where', $user->ID ) == "twt") echo 'selected="selected" '; ?>>Twitter</option> </select> </p> <?php } // ------------------- // 4. Save User Field When Changed From the Admin/Front End Forms add_action( 'personal_options_update', 'bbloomer_save_extra_register_select_field_admin' ); add_action( 'edit_user_profile_update', 'bbloomer_save_extra_register_select_field_admin' ); add_action( 'woocommerce_save_account_details', 'bbloomer_save_extra_register_select_field_admin' ); function bbloomer_save_extra_register_select_field_admin( $customer_id ){ update_user_meta( $customer_id, 'find_where', $_POST['find_where'] ); } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
