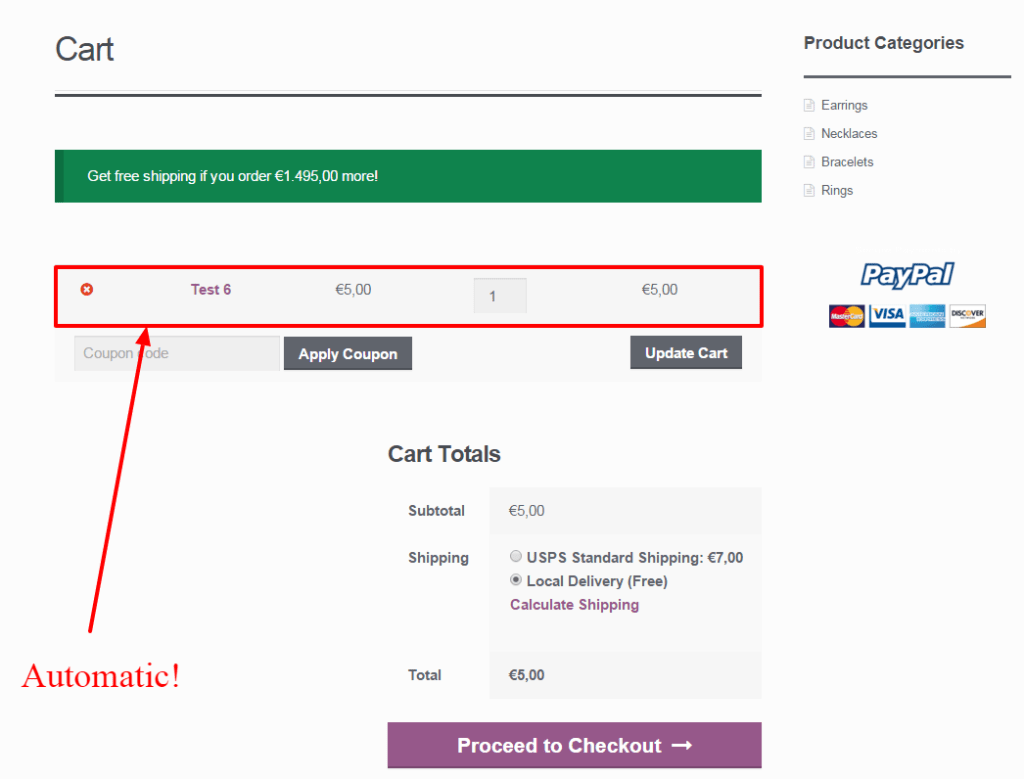
相當有趣的功能!一個 WooCommerce 客户端必須在客户訪問該網站後立即預購一個產品。我不記得確切的原因,但是如果您希望在默認情況下給予免費產品,或者您想直接將您的訪問者直接發送到已經在購物車中的產品進行結帳,那麼這可能是有用的。讓我們看看這段代碼如何運作!

代碼段:以 WooCommerce 購物車程序添加項目
/** * @snippet Add Product to WooCommerce Cart Programmatically * @sourcecode https://businessbloomer.com/?p=19117 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ // Add item to cart on visit add_action( 'template_redirect', 'bbloomer_add_product_to_cart' ); function bbloomer_add_product_to_cart() { // select ID $product_id = 851; //check if product already in cart if ( WC()->cart->get_cart_contents_count() == 0 ) { // if no products in cart, add it WC()->cart->add_to_cart( $product_id ); } } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
