這是限制運送和結算到一個國家的解決方法。在我之前的兩篇文章(限制運送到一個國家 ,限制一個國家的限制)中,我們看到了類似的功能。在這種情況下,我們假設我們想避免用户選擇不需要的狀態。
從下拉列表中刪除不需要的國家(包括 “運費計算器”)– WooCommerce
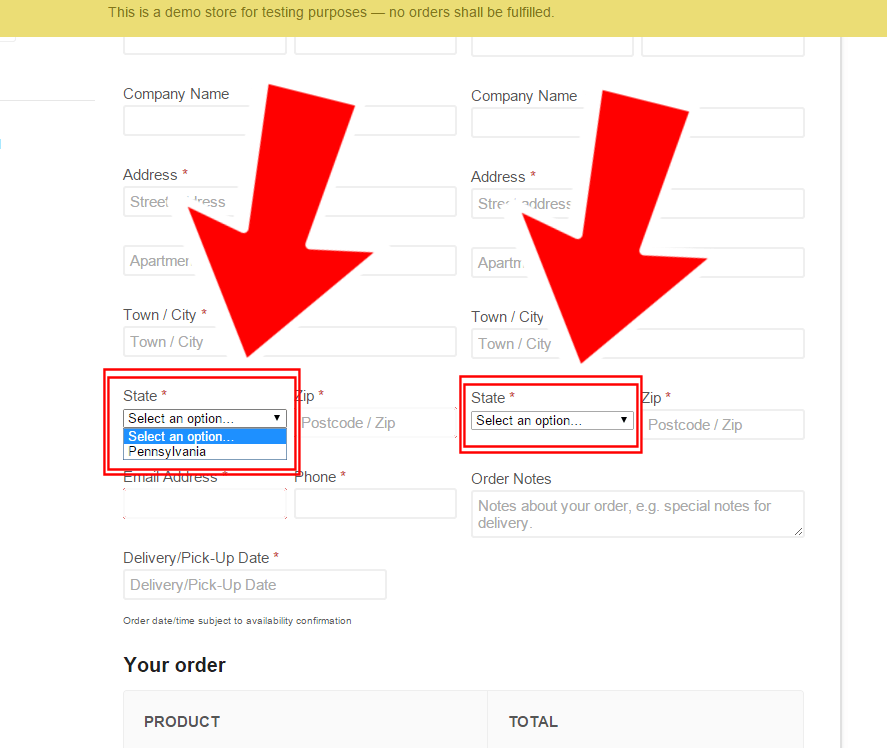
 WooCommerce State Dropdowns @ Checkout
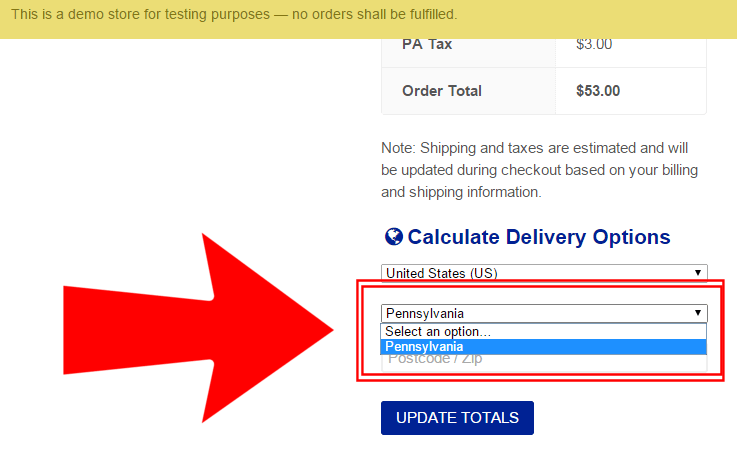
WooCommerce State Dropdowns @ Checkout WooCommerce State Dropdown @購物車運送計算器
WooCommerce State Dropdown @購物車運送計算器限制狀態下降到一個國家 – WooCommerce
// Only one state e.g. PA in US add_filter( 'woocommerce_states', 'bbloomer_custom_woocommerce_states' ); function bbloomer_custom_woocommerce_states( $states ) { $states['US'] = array( 'PA' => 'Pennsylvania', ); return $states; } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
