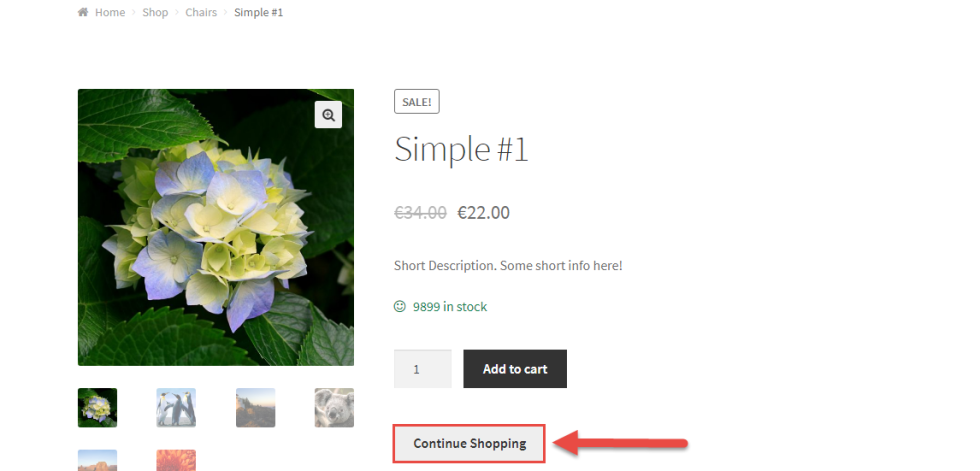
一個自由職業者客户僱用了我一段時間,在單一產品頁面上顯示 “繼續購物” 按鈕,旁邊是加入購物車。一種簡單的方式,可以將用户發回到他們所在的地方,而無需點擊瀏覽器上的 “上一個” 按鈕🙂
這是它的完成,具有一個令人敬畏的 WordPress 功能稱為 “wp_get_referer()”!

PHP 代碼段:“繼續購物” 按鈕 @單一產品頁面 – WooCommerce
/** * @snippet Continue Shopping button @ Single Product Page * @sourcecode https://businessbloomer.com/?p=72772 * @author Rodolfo Melogli * @testedwith WooCommerce 3.1.1 */ add_action( 'woocommerce_single_product_summary', 'bbloomer_continue_shopping_button', 31 ); function bbloomer_continue_shopping_button() { if ( wp_get_referer() ) echo '<a class="button continue" href="' . wp_get_referer() . '">Continue Shopping</a>'; } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
