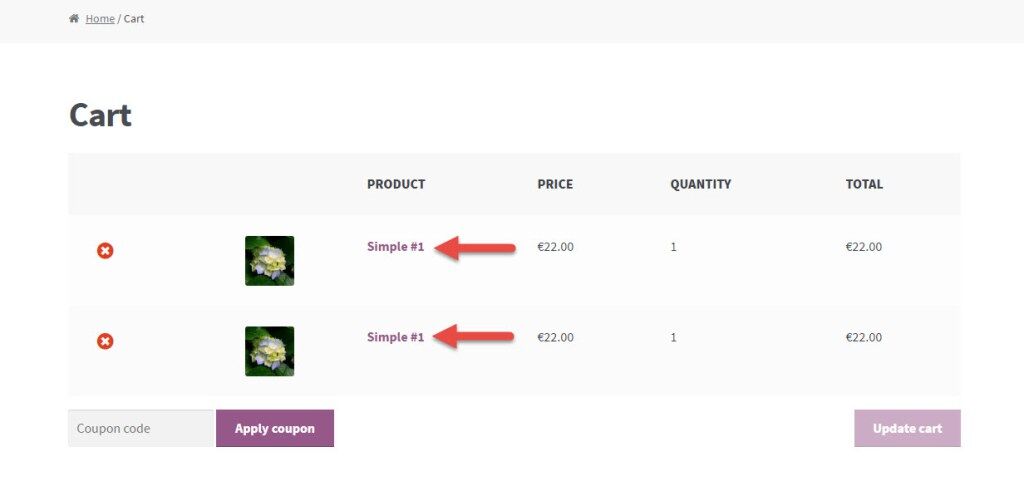
這是一個有趣的片段!客户需要在 WooCommerce 購物車和結帳頁面中顯示相同數量的相同產品作為單獨的行(購物車項目)。
在某些階段,您也可能需要這一點 – 因為不同的原因。那麼我們來看看這是怎麼編碼的🙂

PHP 代碼段:顯示產品數量的單獨購物車項目> 1
/** * @snippet Display Separate Cart Items for Product Quantity > 1 | WooCommerce * @sourcecode https://businessbloomer.com/?p=72541 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.7 */ // ------------------- // 1. Split product quantities into multiple cart items function bbloomer_split_product_individual_cart_items( $cart_item_data, $product_id ){ $unique_cart_item_key = uniqid(); $cart_item_data['unique_key'] = $unique_cart_item_key; return $cart_item_data; } add_filter( 'woocommerce_add_cart_item_data','bbloomer_split_product_individual_cart_items', 10, 2 ); // ------------------- // 2. Force add to cart quantity to 1 and disable +- quantity input add_filter( 'woocommerce_is_sold_individually', '__return_true' ); 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
