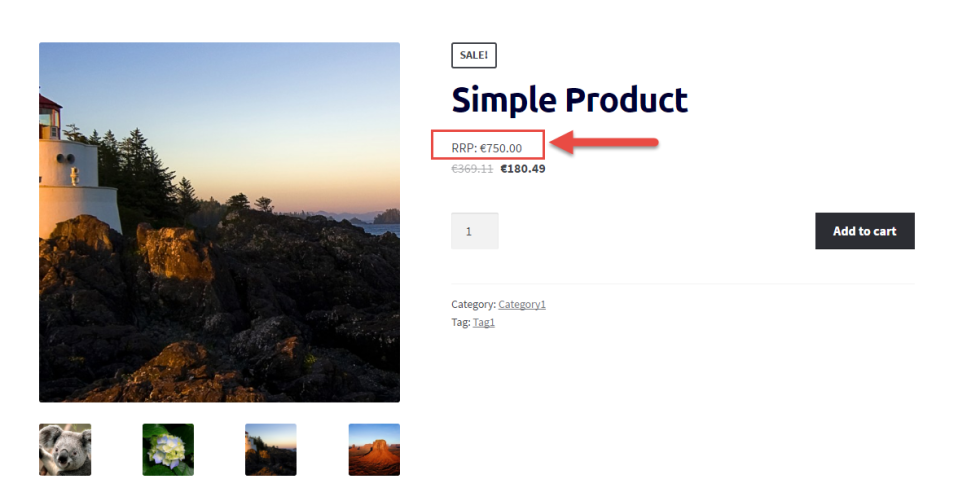
製造商的建議零售價(MSRP)或推薦零售價(RRP)是製造商建議零售商銷售產品的價格。您可能已經在雜誌的廣告中看到了這個價格標籤:“RRP:$ 50 。我們的價格:$ 39!“。
WooCommerce 企業家也可以利用這個 “營銷手段” 。唯一的問題是:我們如何在產品編輯頁面上的單個產品頁面上顯示此 “額外字段”,以便網站所有者可以輕鬆添加?

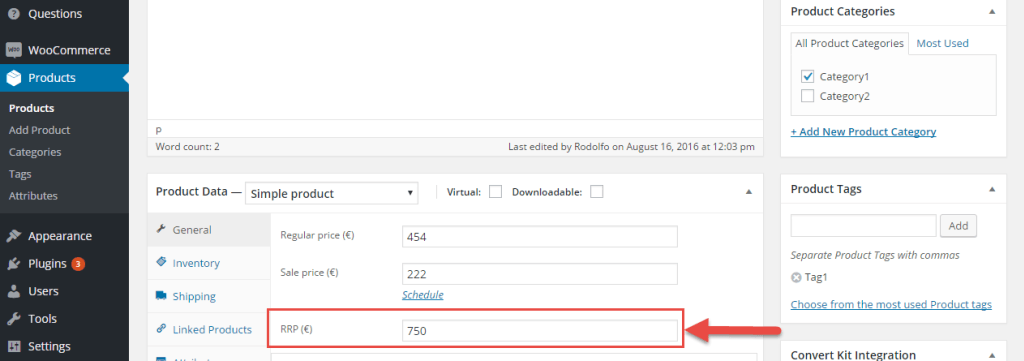
 WooCommerce:添加 RRP / MSRP 字段輸入 @產品編輯頁面
WooCommerce:添加 RRP / MSRP 字段輸入 @產品編輯頁面PHP 代碼片段:添加 RRP / MSRP @ WooCommerce 單一產品頁面
/** * @snippet Display RRP/MSRP @ WooCommerce Single Product Page * @sourcecode https://businessbloomer.com/?p=20727 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.4 */ // ----------------------------------------- // 1. Add RRP field input @ product edit page add_action( 'woocommerce_product_options_pricing', 'bbloomer_add_RRP_to_products' ); function bbloomer_add_RRP_to_products() { woocommerce_wp_text_input( array( 'id' => 'rrp', 'class' => 'short wc_input_price', 'label' => __( 'RRP', 'woocommerce' ) . ' (' . get_woocommerce_currency_symbol() . ')' ) ); } // ----------------------------------------- // 2. Save RRP field via custom field add_action( 'save_post', 'bbloomer_save_RRP' ); function bbloomer_save_RRP( $product_id ) { if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return; if ( isset( $_POST['rrp'] ) ) { if ( is_numeric( $_POST['rrp'] ) ) update_post_meta( $product_id, 'rrp', $_POST['rrp'] ); } else delete_post_meta( $product_id, 'rrp' ); } // ----------------------------------------- // 3. Display RRP field @ single product page add_action( 'woocommerce_single_product_summary', 'bbloomer_display_RRP', 9 ); function bbloomer_display_RRP() { global $product; if ( $product->product_type <> 'variable' && $rrp = get_post_meta( $product->id, 'rrp', true ) ) { echo '<div class="woocommerce_rrp">'; _e( 'RRP: ', 'woocommerce' ); echo '<span>' . woocommerce_price( $rrp ) . '</span>'; echo '</div>'; } } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
