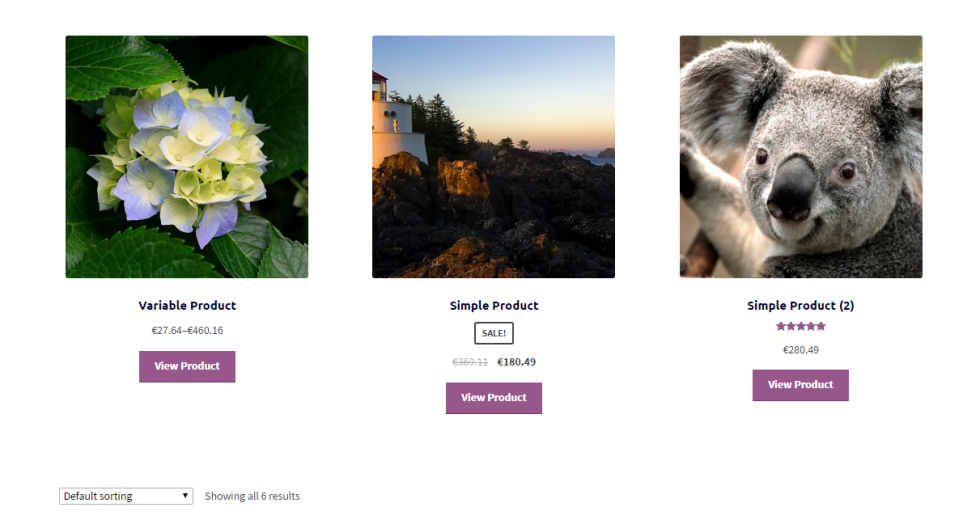
粉絲在 “商店/類別” 頁面(或 “循環”)中請求有趣的編輯。而不是默認的 “添加到購物車” 按鈕,他們想刪除它,並替換為 “查看產品” 按鈕鏈接到單個產品頁面。這是簡單的代碼段。

PHP 代碼段:刪除添加到購物車,添加查看產品按鈕 @ WooCommerce 循環
/** * @snippet Remove Add Cart, Add View Product @ WooCommerce Loop * @sourcecode https://businessbloomer.com/?p=20721 * @author Rodolfo Melogli * @testedwith WooCommerce 3.1.1 */ // First, remove Add to Cart Button remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); // Second, add View Product Button add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_view_product_button', 10); function bbloomer_view_product_button() { global $product; $link = $product->get_permalink(); echo do_shortcode('<a href="'.$link.'" class="button addtocartbutton">View Product</a>'); } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
