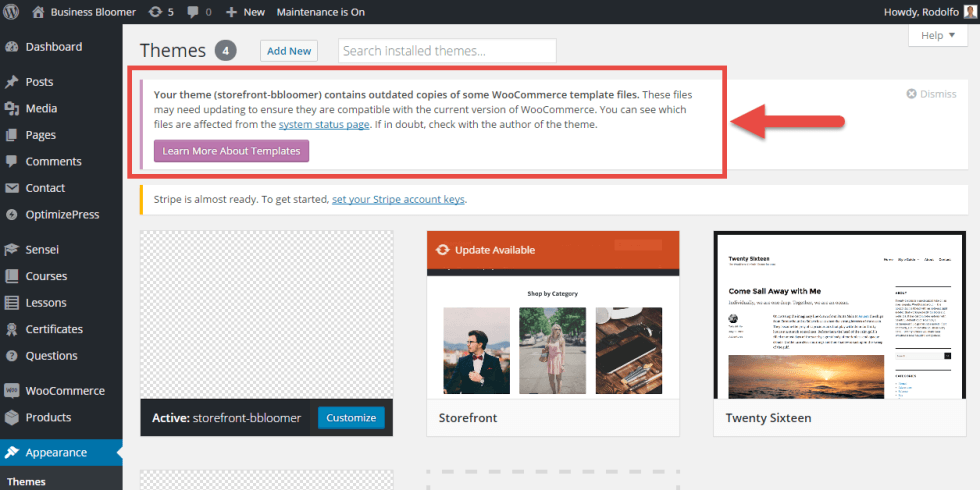
我們都在那裏… WooPanic!我需要做什麼?發生了什麼事?我的網站是否會打破?
首先放鬆🙂不要擔心。
在這篇文章中,我們會看到為什麼會出現這個通知,它可能導致什麼問題,以及您可以做些什麼來解決它。

一個。為什麼和何時出現 “過時的模板” 錯誤
主題開發人員(而且不幸的是仍然這樣做)遵循關於定製的 WooCommerce 舊指南。
WooCommerce 用於建議在主題中創建一個/ woocommerce 文件夾,其中 WooCommerce 文件可能被複制和定製,而不會覆蓋核心插件。火箭科學這麼遠,但不用擔心。
為什麼這個系統被認為是舊的,為什麼我堅持使用鈎子 99%的 WooCommerce 定製?
那麼問題是 WordPress 主題的定製是通過現在的小孩主題完成的。這意味着如果您的父主題包含/ woocommerce 文件夾,則在您的 Child 主題中,您需要執行相同的操作來覆蓋覆蓋。在您的孩子主題中創建一個/ woocommerce 文件夾來覆蓋您的父主題的/ woocommerce 文件夾來覆蓋 WooCommerce 模板… 不是一個好主意!
雖然,一些舊的和嚴重編碼的主題(對不起,開始!),仍然使用這個過時的首要實踐。
而當一個新版本的 WooCommerce 被髮布時,有時他們更新/更改他們的模板文件。因此,您過時的主題(此處為修復提示)可能仍然會嘗試使用與新 WooCommerce 插件使用的版本不同/舊版本的 WooCommerce 模板來覆蓋。
主題作者通常會很快地修復他們的主題,所以給他們幾天,在更新您的 WooCommerce 插件之前,建議。
灣 如果您的主題包含過時的副本,可能會發生什麼
如果開發人員覆蓋了 WooCommerce 模板(在主題文件中查找/ woocommerce 文件夾),如果您自己修改了模板或正在使用子主題,那麼有可能會破壞。
再次,您的自定義主題正在使用過時的模板,該模板正在嘗試覆蓋較新的文件。主要是(或不)可能發生,主要是在諸如 2.6 之後的巨大的 WooCommerce 更新之後。
購物車/結帳可能會中斷,顯示或功能問題可能發生… 通常您可以通過查看 WooCommerce 系統狀態進行故障排除:

C 。如何修復 “過時的 WooCommerce 模板副本”
這是一個可用於排除故障的檢查列表,並對此潛在的危險錯誤通知採取行動。
避免覆蓋 WooCommerce 模板 🙂
是的,抱歉,這是您可能有的最好的長期解決方案。不建議覆蓋完整的模板。
如果您不重寫(或您的主題開發者不覆蓋通過/ woocommerce 文件夾),那麼您將永遠不必再對抗這個錯誤了 🙂
哪個帶給我們…
1B 。儘快更改 WordPress 主題!
只要您使用您當前的主題,您將永遠得到這個錯誤。開發人員顯然不符合最新的指導方針。
沒有主題應該包含一個/ woocommerce 文件夾。在投資任何 WooCommerce 模板之前詢問並檢查🙂
但是,如果您使用的是舊的主題,並且無意切換到更現代,更優化的主題呢?
2. 檢查您的主題是否需要更新
如果您的主題需要更新,那麼 WP 儀表板並不總是通知您。回到您購買主題的位置,看看他們是否有較新的版本。
更新可能會解決您的問題。
這使我們提到 3 號:
3. 下一次,不要更新 WooCommerce,除非您確定您當前的主題版本是完全兼容最新的 WooCommerce 版本
這是説自己!
繼續…
4. 儘快與主題開發人員聯繫
您付錢給他們,以便他們能為您提供支持。告訴他們您正在使用的 WooCommerce 版本以及哪些文件(請參閲上面的系統狀態)需要更新。
立即聯繫他們,並確保他們可以儘快向您發送更新的副本,甚至在主題市場正式發佈之前(通常需要幾天)。
然後,更新您的主題
5. 如果其他所有失敗… 降級
您得 DIY 但希望這只是暫時的。
在主題開發者給您更新之前,停止該通知並(希望)持續一段時間的最佳方式是降級 WooCommerce 。
不是一件容易的事情(請務必在升級和降級之前一直進行完整的備份!),但是您可以在開始/暫存/克隆/測試/複製站點之前進行這樣的操作,然後再進行這樣的一次 WooCommerce 安裝。
轉到官方 WordPress 存儲庫 https://wordpress.org/plugins/woocommerce/developers/, 並下載您更新之前曾經擁有的 WooCommerce 版本。也許 2.5.5?
真棒!
將其下載到您的計算機上,解壓縮,打開 FTP 或文件管理器,並將 “舊”WooCommerce 添加到您網站的/ plugins 文件夾中。
注意 – 您不能同時擁有 2 個 WooCommerce 插件。一個簡單的提示是重命名要刪除的文件(例如 “XWooCommerce”),以便您可以添加新的 “WooCommerce” 而不覆蓋文件。這樣,您可以隨時通過重命名 “WooCommerce” 來還原上一個。
再次,這是您最後的手段,希望這不是必需的。只要按照 1> 4,您應該可以!
可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
