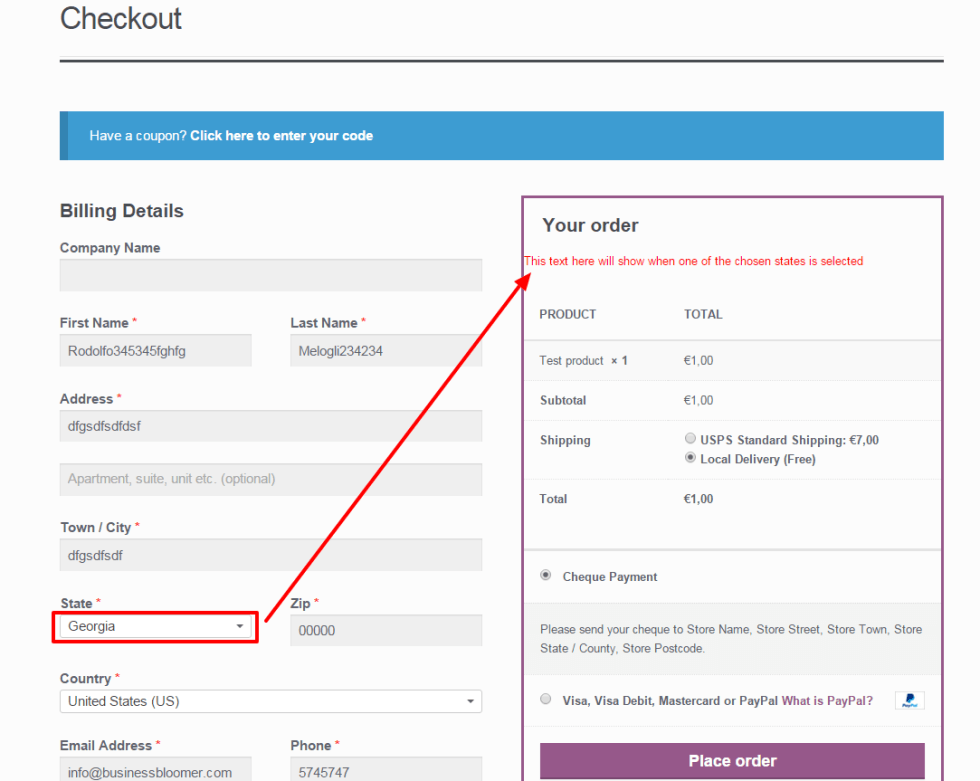
我的一個 WooCommerce 定製客户端請求了這個很棒的功能。他們希望在選擇狀態時,在結帳頁面上有條件地顯示 DIV 。

代碼段:顯示條件內容 @ WooCommerce Checkout
/** * @snippet Show Conditional Content @ WooCommerce Checkout * @sourcecode https://businessbloomer.com/?p=19105 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ // 1. Create the text box and place it over the order review. Notice the display:none! function add_checkout_notice() { echo '<p class="checkout_notice" style="color:red;float:left;display:none">This text here will show when one of the chosen states is selected</p>'; } add_action( 'woocommerce_review_order_before_cart_contents', 'add_checkout_notice', 10 ); // 2. Function to show/hide the text box by US State add_action( 'woocommerce_review_order_before_cart_contents', 'show_checkout_notice', 12 ); function show_checkout_notice() { global $woocommerce; $msg_states = array( 'AL','FL','GA','SC','NC','MD','DC','PA','NJ','NY','CT','RI','MA','VT','NH','ME','VA' ); if( in_array( WC()->customer->shipping_state, $msg_states ) ) { echo '<style>.checkout_notice{display:block !important}</style>'; } else { echo '<style>.checkout_notice{display:none !important}</style>'; } } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
