這是一個簡單的片段,您可以在全新的標籤頁中將相關產品從標籤下方移動到單個產品標籤內。
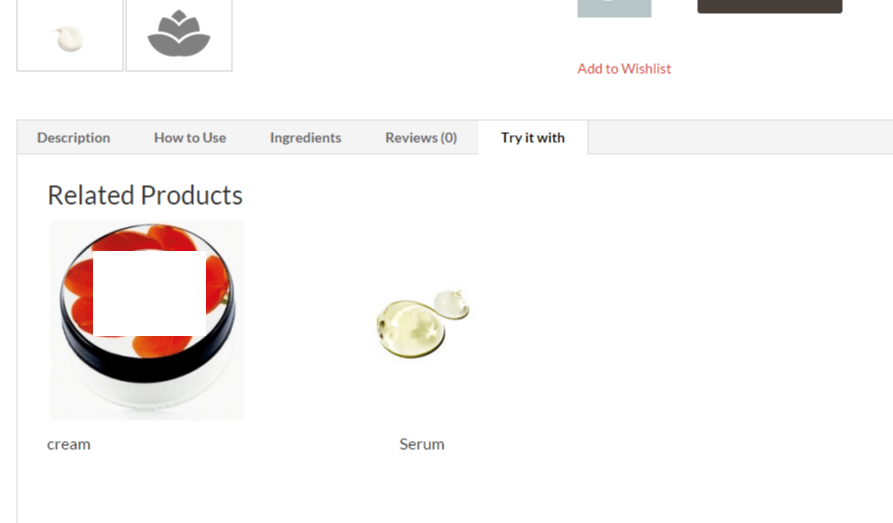
圖片:將相關產品移至標籤 – WooCommerce
 WooCommerce 相關產品
WooCommerce 相關產品將相關產品移動到 Tab – WooCommerce
// First, let's remove related products from their original position remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20); // Second, let's add a new tab add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' ); function woo_new_product_tab( $tabs ) { $tabs['related_products'] = array( 'title' => __( 'Try it with', 'woocommerce' ), 'priority' => 50, 'callback' => 'woo_new_product_tab_content' ); return $tabs; } // Third, let's put the related products inside function woo_new_product_tab_content() { woocommerce_related_products(); } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
