正確的電子郵件地址值得一千美元,一些電子商務專家會説 🙂
所以,您不想讓您的結帳訪客搞砸了,是嗎?
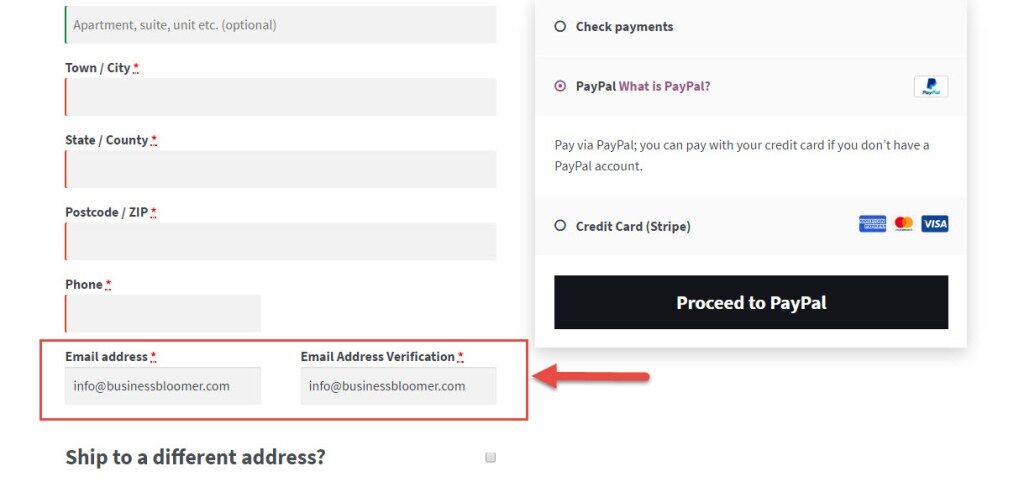
如何添加 “電子郵件驗證” 字段?這樣,我們可以確保他們重新檢查他們的條目,並顯示錯誤信息,以防它們不匹配!
讓我們看看我是如何為自己的客户實施的 – 我相信您會感激的!

PHP 代碼片段:添加 “確認電子郵件地址” 字段 @WooCommerce Checkout
/** * @snippet Add "Confirm Email Address" Field @ WooCommerce Checkout * @how-to Watch tutorial @ https://businessbloomer.com/?p=19055 * @sourcecode https://businessbloomer.com/?p=72602 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.7 */ // --------------------------------- // 1) Make original email field half width // 2) Add new confirm email field add_filter( 'woocommerce_checkout_fields' , 'bbloomer_add_email_verification_field_checkout' ); function bbloomer_add_email_verification_field_checkout( $fields ) { $fields['billing']['billing_email']['class'] = array('form-row-first'); $fields['billing']['billing_em_ver'] = array( 'label' => __('Email Address Verification', 'bbloomer'), 'required' => true, 'class' => array('form-row-last'), 'clear' => true ); return $fields; } // --------------------------------- // 3) Generate error message if field values are different add_action('woocommerce_checkout_process', 'bbloomer_matching_email_addresses'); function bbloomer_matching_email_addresses() { $email1 = $_POST['billing_email']; $email2 = $_POST['billing_em_ver']; if ( $email2 !== $email1 ) { wc_add_notice( __( 'Your email addresses do not match', 'bbloomer' ), 'error' ); } } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
