今天我們來看看 WooCommerce Shop 頁面,特別是如何只顯示您想要的類別(並排除所有其他類別)。一些店主可能需要這個,您永遠不會知道您所問的奇怪的問題!
 WooCommerce:刪除所有類別,但從商店頁面
WooCommerce:刪除所有類別,但從商店頁面WooCommerce 片段:顯示特定類別 @商店頁面
/** * @snippet Show Unique Category @ Shop Page * @sourcecode https://businessbloomer.com/?p=19928 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action( 'pre_get_posts', 'custom_pre_get_posts_query' ); function custom_pre_get_posts_query( $q ) { if ( ! $q->is_main_query() ) return; if ( ! $q->is_post_type_archive() ) return; if ( ! is_admin() && is_shop() ) { $q->set( 'tax_query', array(array( 'taxonomy' => 'product_cat', 'field' => 'slug', 'terms' => array( 'black' ), // change 'black' with your cat slug 'operator' => 'IN' ))); } remove_action( 'pre_get_posts', 'custom_pre_get_posts_query' ); } 結束結果:顯示特定類別 @商店頁面
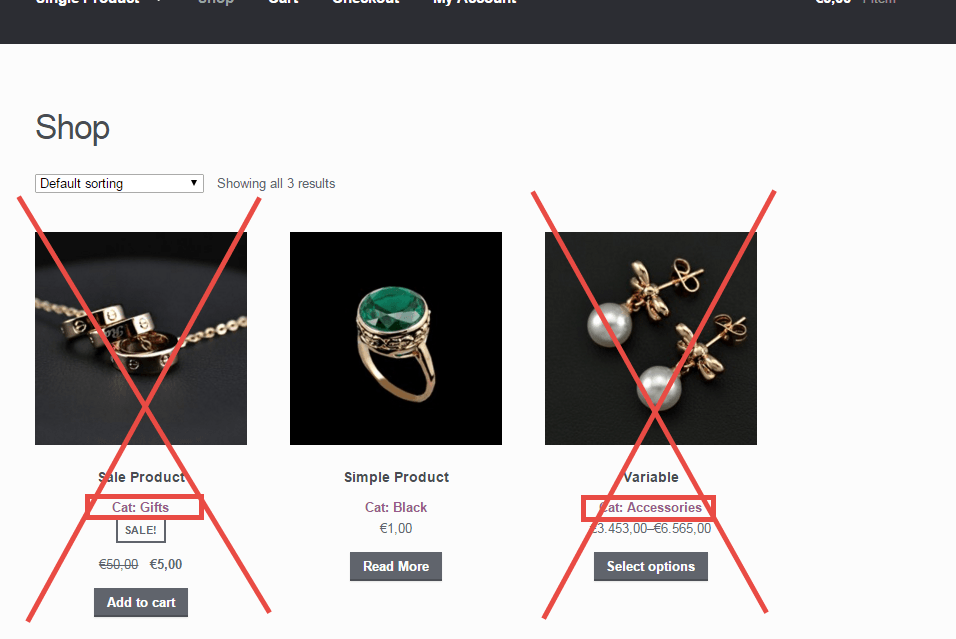
 以下是之前/之後的照片 🙂
以下是之前/之後的照片 🙂可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
