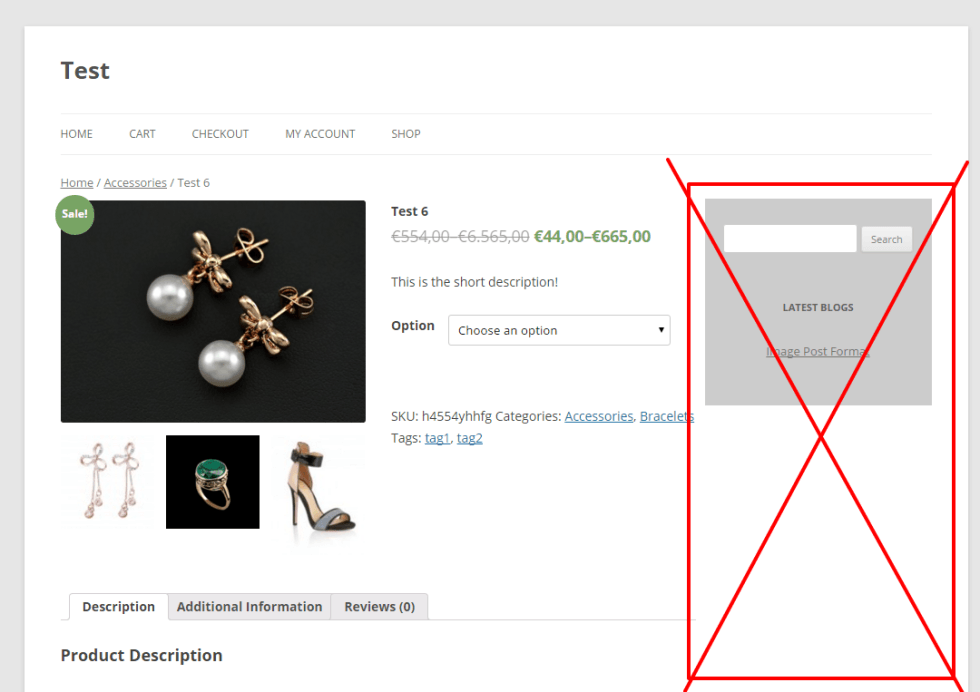
除非您的主題是覆蓋 WooCommerce 側邊欄,否則從單一產品頁面中刪除它是非常容易的!

WooCommerce 代碼段:刪除所有單個產品頁面上的側邊欄
/** * @snippet Remove Sidebar @ Single Product Page * @sourcecode https://businessbloomer.com/?p=19572 * @author Rodolfo Melogli * @testedwith WooCommerce 2.4.12 */ // Remove Sidebar on all the Single Product Pages add_action( 'wp', 'bbloomer_remove_sidebar_product_pages' ); function bbloomer_remove_sidebar_product_pages() { if (is_product()) { remove_action('woocommerce_sidebar','woocommerce_get_sidebar',10); } } Storefront 主題 – 刪除單個產品頁面上的 WooCommerce 側邊欄
/** * @snippet Remove Sidebar @ Single Product Page for Storefront Theme * @sourcecode https://businessbloomer.com/?p=19572 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.5 */ add_action( 'get_header', 'bbloomer_remove_storefront_sidebar' ); function bbloomer_remove_storefront_sidebar() { if ( is_product() ) { remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 ); } } Divi 主題 – 刪除單個產品頁面上的 WooCommerce 側邊欄
這不需要任何編碼。 Divi 主題已經在其功能中刪除了 WooCommerce 側邊欄,並添加了默認的 Divi 側邊欄。
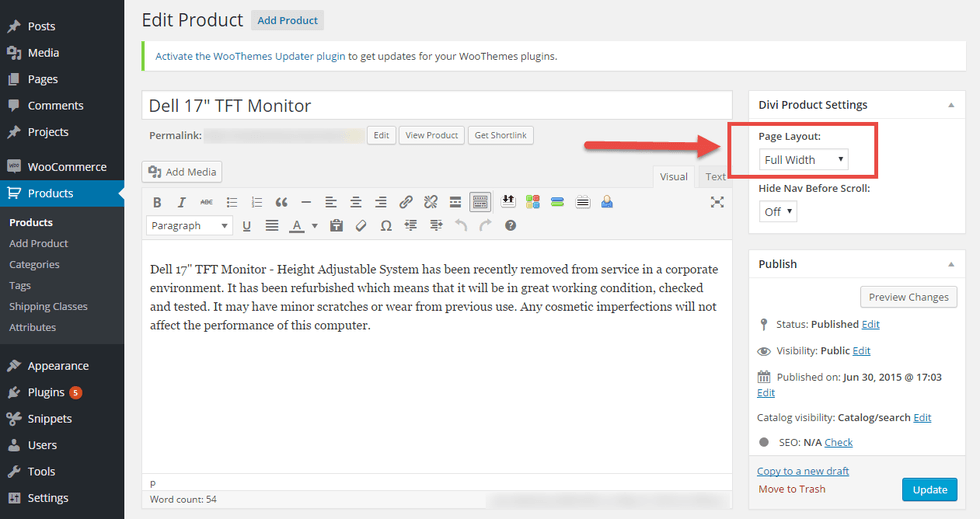
要從產品中刪除側邊欄,請轉到產品> 編輯,然後從右側邊欄選擇 “頁面佈局> 全寬”:

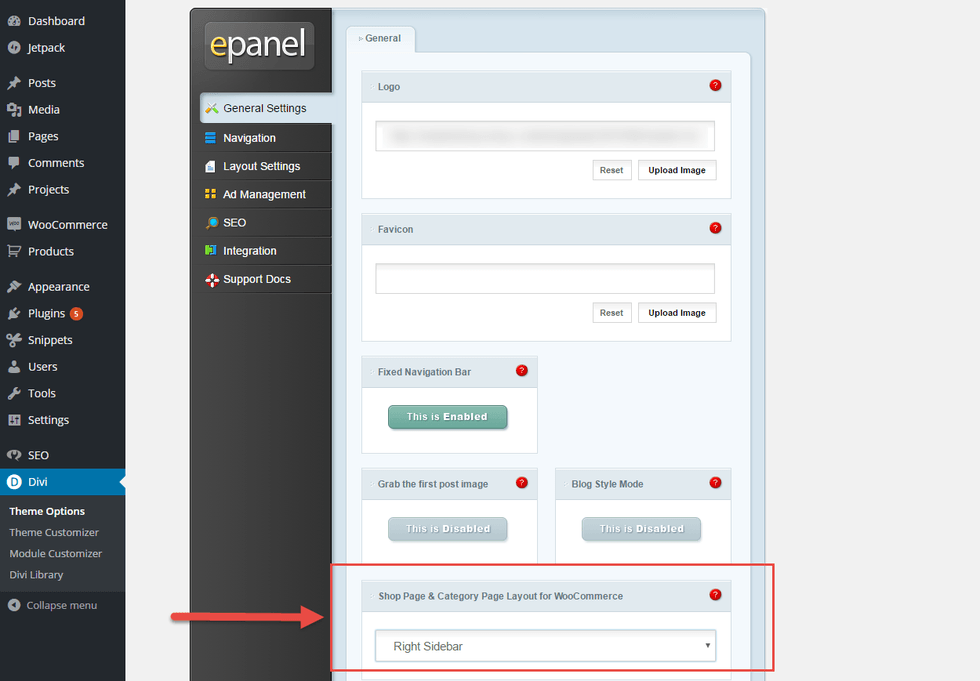
如果您還想從檔案頁面中刪除 Divi 側邊欄,請轉到 Divi> 主題選項> 常規設置,並將 “WooCommerce 的商店頁面和類別頁面佈局” 設置為 “全寬”:

可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
