通過 PHP 向您的 WooCommerce 頁面添加另一個自定義菜單非常簡單。例如,您可能需要添加產品類別鏈接列表,並通過 WordPress 儀表板中的默認 “外觀> 菜單” 進行管理。
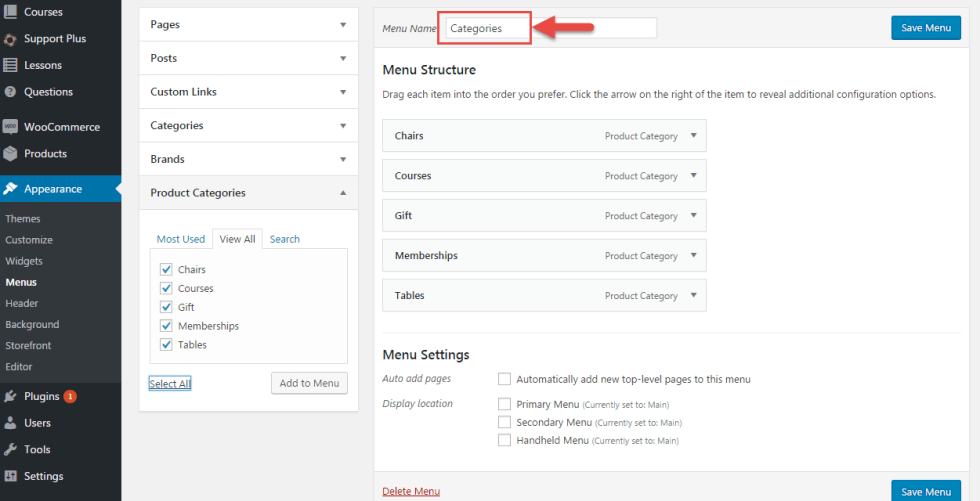
WP 儀表板> 外觀> 菜單:創建一個新菜單
創建一個名為 “Categories” 的新菜單,並添加您希望的產品類別。

PHP Snippet:將 WP 菜單添加到 WooCommerce 頁面
/** * @snippet Add WP menu to WooCommerce pages * @sourcecode https://businessbloomer.com/?p=22012 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action( 'woocommerce_before_main_content', 'bbloomer_echo_categories_menu' ); function bbloomer_echo_categories_menu() { wp_nav_menu( array( 'menu' => 'categories', 'container_id' => 'nav_menu-2' ) ); } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
