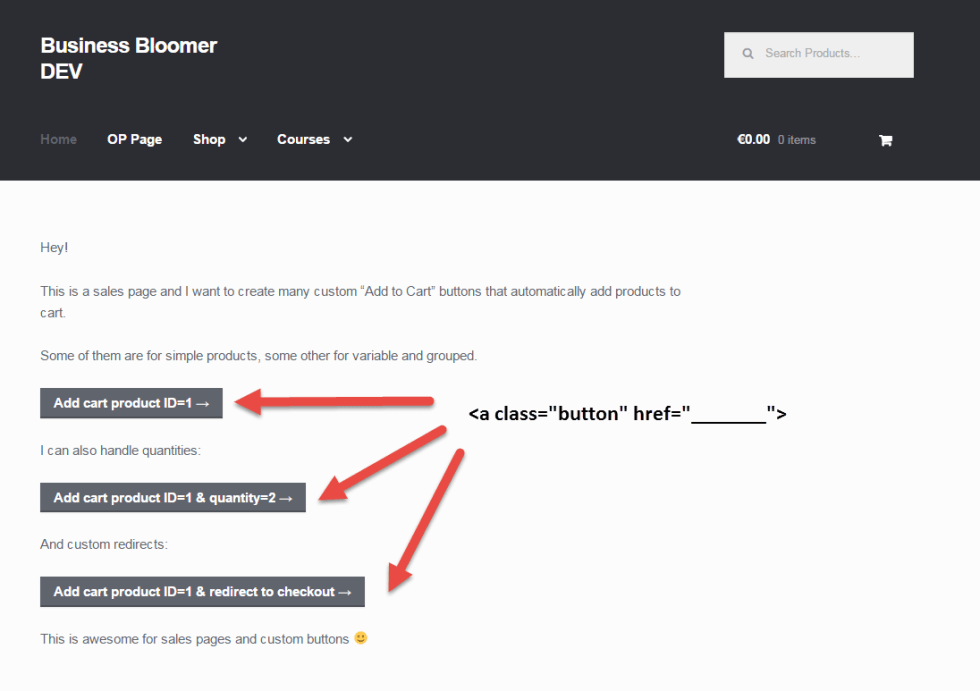
今天,我想向您展示如何建立自定義新增到購物車按鈕 – 並將連結新增到購物車,重定向到特定頁面,包括變數和分組產品!所以,這裡是建立自定義 “新增到購物車”URL 的最終指南 – 享受!

簡單產品:新增到購物車 URL
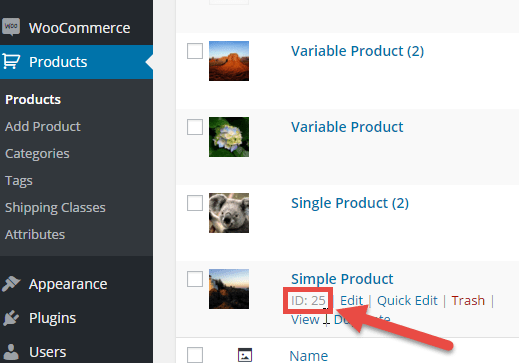
最簡單的是,簡單的產品透過自定義 URL 非常容易地新增到購物車中。透過懸停在 WooCommerce> Products 下的產品標題(見下圖),然後使用以下連結,找到產品 ID 。

網址:新增一個簡單的產品到購物車
HREF =” https://yourdomain.com/?add-to-cart=25“
現在,確保更改連結中的域名,按鈕將開箱即用。 ID = 25 的 1 個產品將被新增到購物車。
URL:新增一個簡單的產品到購物車數量= 3
HREF =” https://yourdomain.com/?add-to-cart=25&quantity=3“
1 個產品的 ID = 25 和數量= 3 將被新增到購物車。注意:您不能新增 2 個不同的產品到購物車的 URL 。
網址:新增一個簡單的產品到購物車後重定向到購物車
HREF =” https://yourdomain.com/cart/?add-to-cart=25“
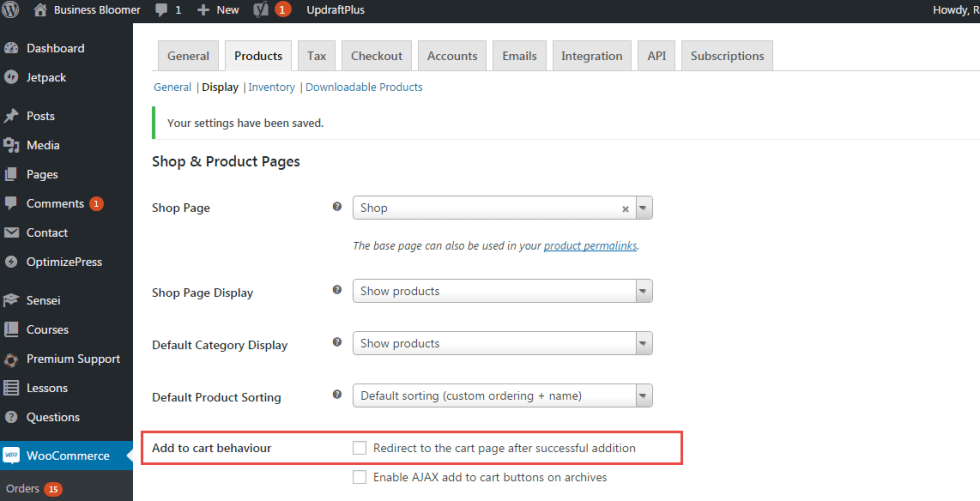
請記住,如果您更改了購物車的網址,請確保將 “/ cart /” 更改為 “/ basket /” 。為了使其工作,您還必須在 WooCommerce – > 設定 – > 產品 – > 顯示下勾選 “啟用歸檔上的 AJAX 新增到購物車按鈕” 選項。
URL:將一個簡單的產品新增到購物車中,然後重定向到 Checkout
HREF =” https://yourdomain.com/checkout/?add-to-cart=25“
請記住,為了使其工作,您必須在 WooCommerce – > 設定 – > 產品 – > 顯示下勾選 “啟用歸檔上的 AJAX 新增到購物車按鈕” 選項,並禁用 “成功新增後重定向到購物車頁面”:

URL:將一個簡單的產品新增到購物車並重定向到任何頁面
HREF =” https://yourdomain.com/your_custom_page/?add-to-cart=25“
請記住,為了使其工作,您必須在 WooCommerce – > 設定 – > 產品 – > 顯示下勾選 “啟用歸檔上的 AJAX 新增到購物車按鈕” 選項,並禁用 “成功新增後重定向到購物車頁面” 。
可變產品:新增到購物車 URL
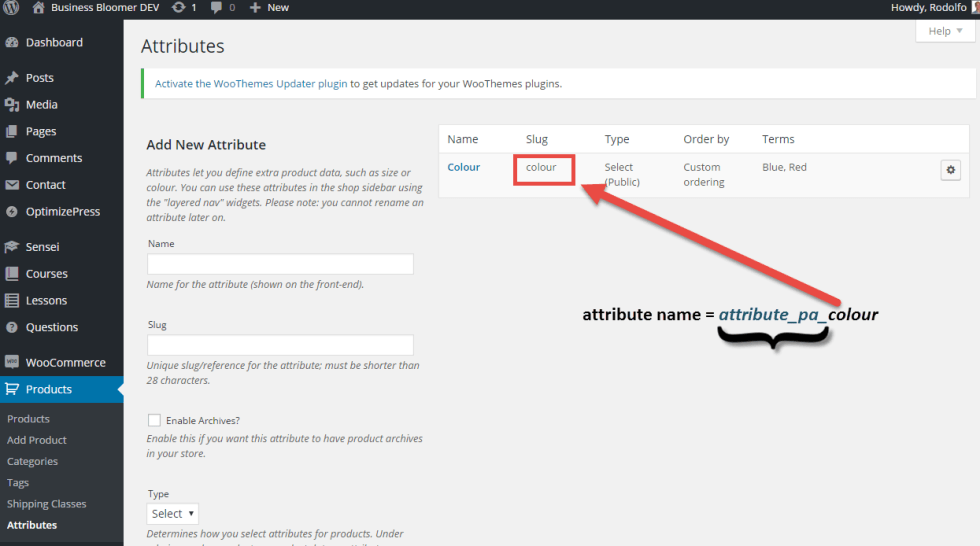
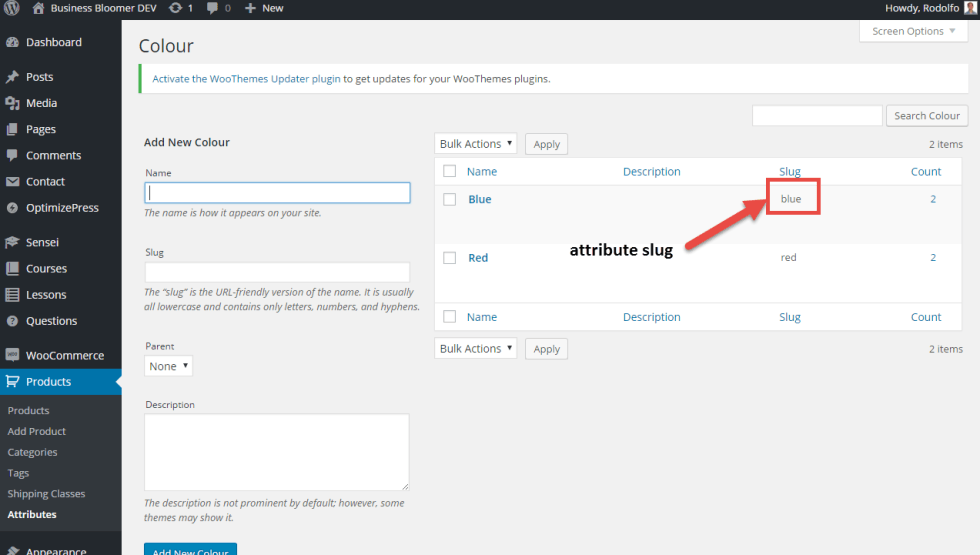
這裡的事情變得複雜了 可變產品具有一個或多個屬性,也可能是數量。與查詢產品 ID 一起,您還需要找到變體 ID,屬性 NAME slug 和屬性 TERM SLUG 。
聽起來日語?以下是截圖:



產品 ID,變化 ID 及其特定屬性後,您可以使用以下內容。
網址:將一個變數產品新增到購物車(僅 1 屬性)
HREF =” https://yourdomain.com/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue”
我們在這裡新增變數產品 ID 47,特別是其變數 ID = 88,其中顏色屬性等於藍色。金達很複雜,但是一旦您和他們一起玩起來就會變得更加容易🙂
網址:將一個變數產品新增到購物車(具有 2 個屬性)
HREF =” https://yourdomain.com/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue&attribute_pa_size=m”
我們在這裡新增變數產品 ID 47,具體來說,其變體 ID = 88,其中顏色屬性等於藍色,尺寸屬性為 “M”
網址:將一個變數產品新增到購物車(2 個屬性和數量= 3)
HREF =” https://yourdomain.com/?add-to-cart=47&variation_id=88&quantity=3&attribute_pa_colour=blue&attribute_pa_size=m”
您也可以透過與簡單產品頁面相同的方式重定向到購物車,結帳和其他頁面:
網址:將一個變數產品新增到購物車並重定向到購物車
HREF =” https://yourdomain.com/cart/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue”
URL:將一個變數產品新增到購物車並重定向到 Checkout
HREF =” https://yourdomain.com/checkout/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue”
URL:將一個變數產品新增到購物車並重定向到任何頁面
HREF =” https://yourdomain.com/any-page-url/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue”
分組產品:新增到購物車 URL
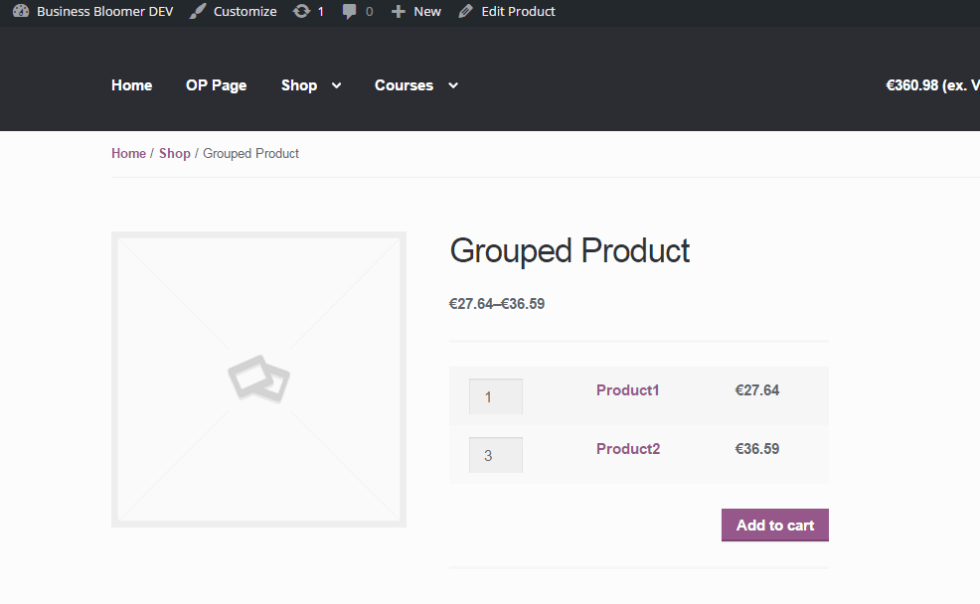
我最近與 Grouped Products 合作,我的任務是透過自定義 URL 將其新增到購物車。分組產品是兩個或更多個子產品的組合,每個產品可以新增一個自定義數量到購物車。

所以,這裡是自定義連結。
網址:將分組產品新增到購物車
您將需要分組的產品 ID,可以通常的方式找到,以及子產品 ID 。然後,使用像:
HREF =” https://yourdomain.com/?add-to-cart=3111&quantity[1803]=5&quantity[1903]=2“
在這種情況下,我們新增了分組產品 ID = 3111,特別是我們新增了 5x 產品 ID = 1803 和 2x 產品 ID = 2 。
注意:如果要為其中一個子產品新增 “零”,您仍然需要指定 ie&quantity [1903] = 0 。
結論與參考
有任何其他自定義網址新增到此部落格文章?
可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
