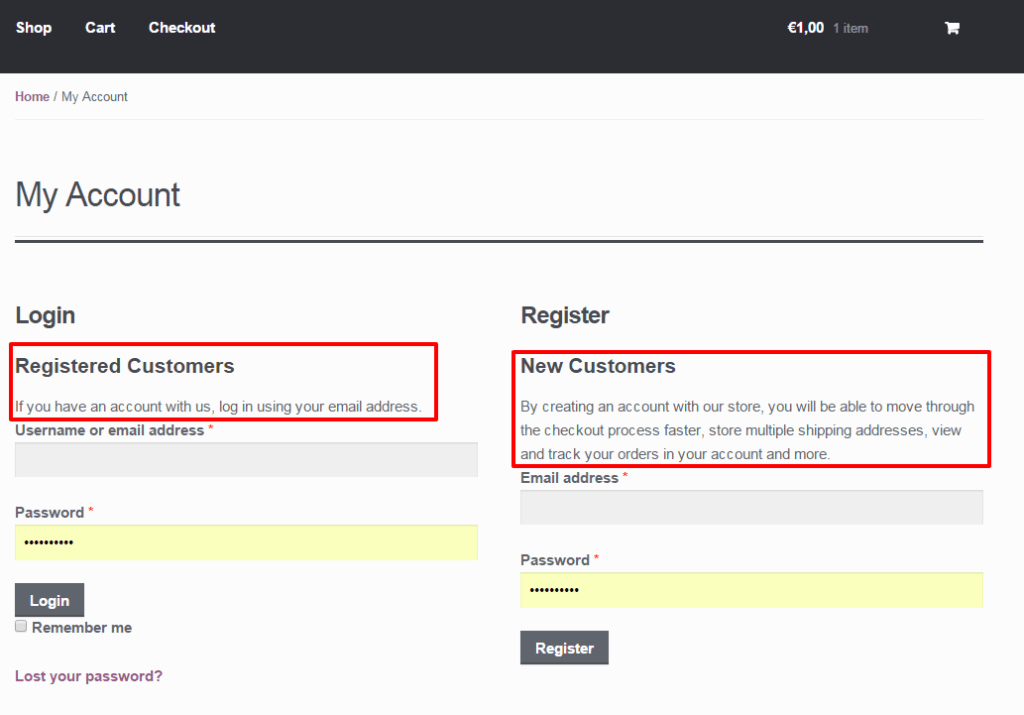
WooCommerce 定製客戶端想在 “我的帳戶” 頁面上的 “登入” 和 “註冊” 框上方新增一些文字。可以理解,使用者在採取行動之前可能需要一些解釋。這是您怎麼做的!

程式碼段:在 WooCommerce 我的帳戶頁面上顯示其他內容
/** * @snippet Show Additional Content on the My Account Page * @sourcecode https://businessbloomer.com/?p=19113 * @author Rodolfo Melogli (improved by Tom Lambie) * @compatible WooCommerce 2.5.5 */ add_action('woocommerce_login_form_start','bbloomer_add_login_text'); function bbloomer_add_login_text() { echo '<h3 class="bb-login-subtitle">Registered Customers</h3><p class="bb-login-description">If you have an account with us, log in using your email address.</p>'; } add_action('woocommerce_register_form_start','bbloomer_add_reg_text'); function bbloomer_add_reg_text() { echo '<h3 class="bb-register-subtitle">New Customers</h3><p class="bb-register-description">By creating an account with our store, you will be able to move through the checkout process faster, store multiple shipping addresses, view and track your orders in your account and more.</p>'; } 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
