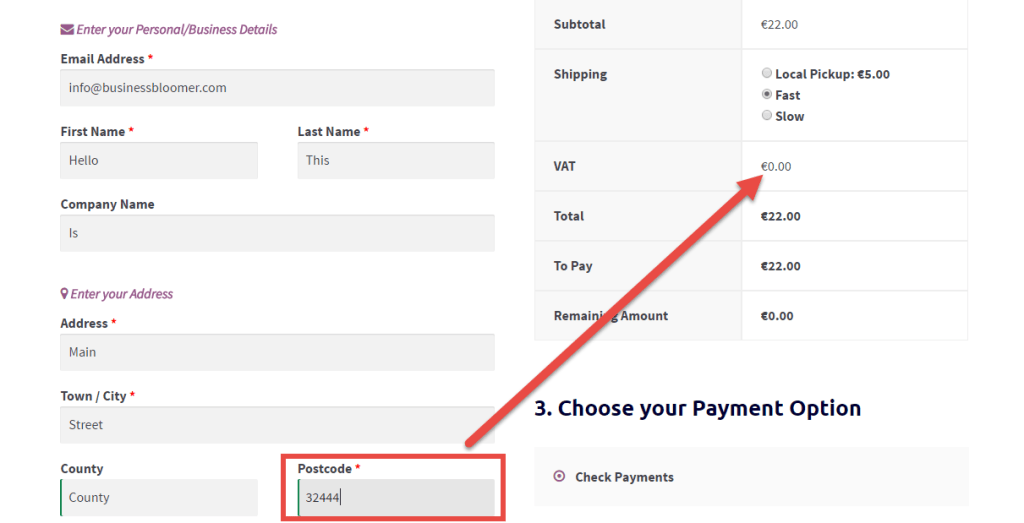
如果他們輸入稅/增值稅號碼,或者如果他們指定了給定的郵政編碼,您可以使用它免除增值稅。
當我發現 WooCommerce 函式 set_is_vat_exempt()時,連同一些小竅門以程式設計方式 “獲取” 一個結帳欄位,這段程式碼很容易構建和測試。這是可愛的程式碼片段🙂

PHP 程式碼段:如果欄位值存在,刪除 Tax @ WooCommerce Checkout
/** * @snippet Remove Tax @ Checkout if Field Value Exists - WooCommerce * @sourcecode https://businessbloomer.com/?p=21952 * @author Rodolfo Melogli * @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9 */ add_action( 'woocommerce_checkout_update_order_review', 'bbloomer_taxexempt_checkout_based_on_zip'); function bbloomer_taxexempt_checkout_based_on_zip( $post_data ) { global $woocommerce; $woocommerce->customer->set_is_vat_exempt( false ); parse_str($post_data); if ( $billing_postcode == '32444' ) $woocommerce->customer->set_is_vat_exempt( true ); } 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
