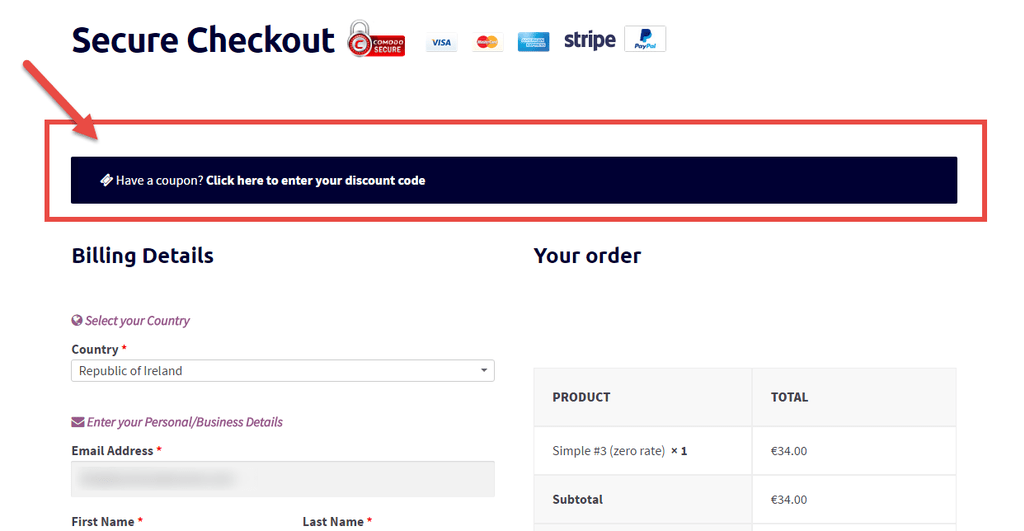
我想在自己的結帳頁面上做一些不同的事情,並更改預設的 “有優惠券?” 訊息。幸運的是,WooCommerce 為我們提供了一個可以用來完成任何我們喜歡的過濾器,例如新增一個 FontAwesome 圖示或者完全改變文字字串!

PHP 程式碼片段:更改 “有優惠券” 訊息 @ WooCommerce Checkout
/** * @snippet Edit "Have a Coupon" message @ WooCommerce Checkout * @sourcecode https://businessbloomer.com/?p=21348 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.8, WordPress 4.7 */ add_filter( 'woocommerce_checkout_coupon_message', 'bbloomer_have_coupon_message'); function bbloomer_have_coupon_message() { return '<i class="fa fa-ticket" aria-hidden="true"></i> Have a coupon? <a href="#" class="showcoupon">Click here to enter your discount code</a>'; } 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
