有時您可能需要為您的價格新增字首或字尾。它可能是 “從…”,“只有”,“免稅” 等等。好訊息是 – 這對 WooCommerce 過濾器非常簡單(記住,過濾器會更改現有變數的值 ; 而操作新增內容)。
目標:為 WooCommerce 價格新增字首和字尾

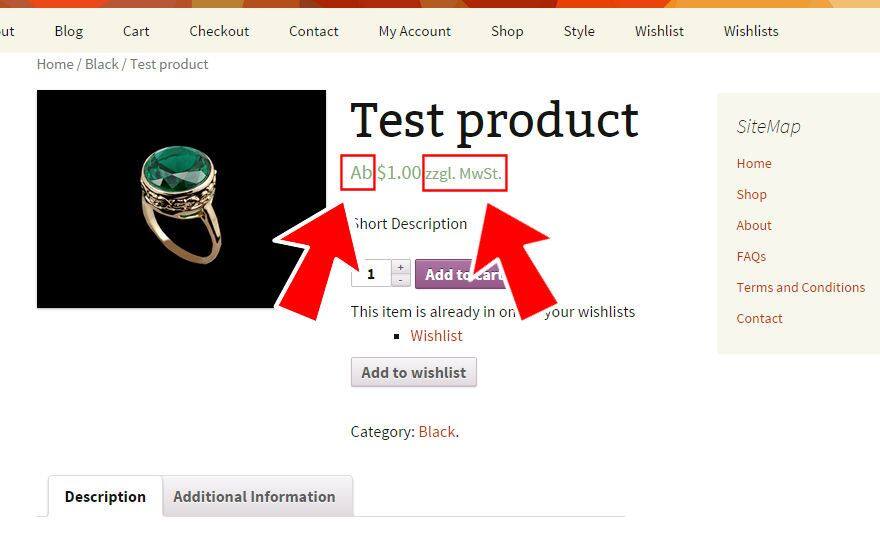
PHP Snippet 1:為 WooCommerce 價格新增字首和字尾
/** * @snippet Adds prefix and/or suffix to WooCommerce Prices * @source https://businessbloomer.com/?p=472 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ $price = 'prefix here ' . $price . ' suffix here'; return apply_filters( 'woocommerce_get_price', $price ); } PHP Snippet 2(替代):為 WooCommerce 價格新增字首和字尾
/** * @snippet Adds prefix and/or suffix (if tax enabled) to WooCommerce Prices * @source https://businessbloomer.com/?p=472 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ // To add suffix, go to /wp-admin/admin.php?page=wc-settings&tab=tax $price = 'prefix here ' . $price . $product->get_price_suffix(); return apply_filters( 'woocommerce_get_price', $price ); } PHP Snippet 3:只為一個類別新增字首和字尾 WooCommerce 價格
/** * @snippet Adds prefix and/or suffix to WooCommerce Prices (conditionally per category) * @source https://businessbloomer.com/?p=472 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ // change 'audio' with your the category slug if ( has_term( 'audio', 'product_cat' ) ) { $price = 'prefix here ' . $price . ' suffix here'; } // no need to put the else! $price will stay the same return apply_filters( 'woocommerce_get_price', $price ); } 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
