這是一個非常酷的片段,您們中許多人應該使用!在我的電子商務體驗中,接近 “免運費” 門檻的客戶將嘗試向購物車新增更多產品以獲得免運費。這是純粹的心理學。以下是我們在 WooCommerce 購物車頁面上顯示簡單資訊的方法。
目標:在購物車頁面中新增 “免費運送門檻”
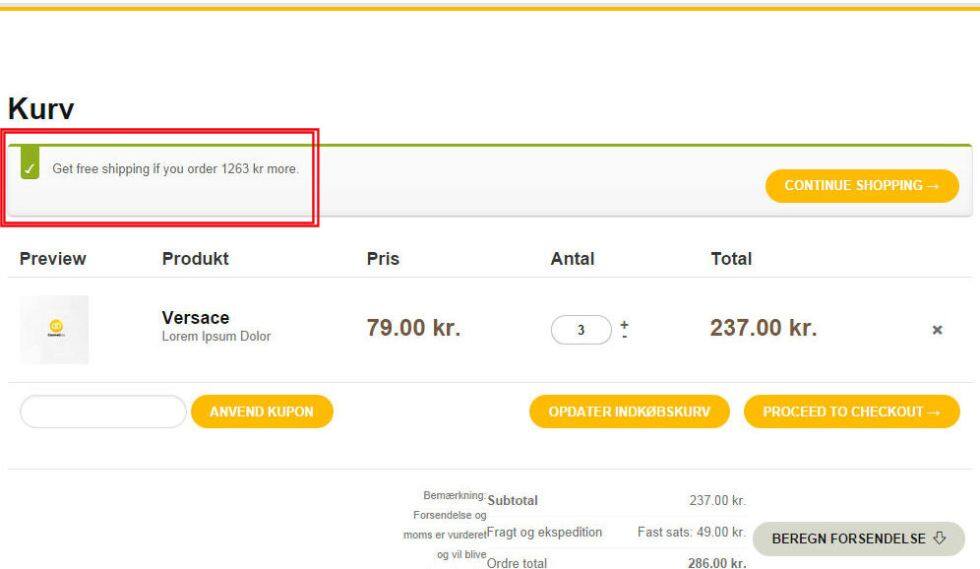
(請原諒丹麥語,但您得到點!)

WooCommerce:新增通知 @ cart 以顯示剩餘金額達到任何免費運送閾值
/** * @snippet Notice with $$$ remaining to Free Shipping @ WooCommerce Cart * @how-to Watch tutorial @ https://businessbloomer.com/?p=19055 * @sourcecode https://businessbloomer.com/?p=442 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.5 */ function bbloomer_free_shipping_cart_notice_zones() { global $woocommerce; // Get Free Shipping Methods for Rest of the World Zone & populate array $min_amounts $default_zone = new WC_Shipping_Zone(0); $default_methods = $default_zone->get_shipping_methods(); foreach( $default_methods as $key => $value ) { if ( $value->id === "free_shipping" ) { if ( $value->min_amount > 0 ) $min_amounts[] = $value->min_amount; } } // Get Free Shipping Methods for all other ZONES & populate array $min_amounts $delivery_zones = WC_Shipping_Zones::get_zones(); foreach ( $delivery_zones as $key => $delivery_zone ) { foreach ( $delivery_zone['shipping_methods'] as $key => $value ) { if ( $value->id === "free_shipping" ) { if ( $value->min_amount > 0 ) $min_amounts[] = $value->min_amount; } } } // Find lowest min_amount if ( is_array($min_amounts) ) { $min_amount = min($min_amounts); // Get Cart Subtotal inc. Tax excl. Shipping $current = WC()->cart->subtotal; // If Subtotal < Min Amount Echo Notice // and add "Continue Shopping" button if ( $current < $min_amount ) { $added_text = esc_html__('Get free shipping if you order ', 'woocommerce' ) . wc_price( $min_amount - $current ) . esc_html__(' more!', 'woocommerce' ); $return_to = apply_filters( 'woocommerce_continue_shopping_redirect', wc_get_raw_referer() ? wp_validate_redirect( wc_get_raw_referer(), false ) : wc_get_page_permalink( 'shop' ) ); $notice = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( $return_to ), esc_html__( 'Continue Shopping', 'woocommerce' ), $added_text ); wc_print_notice( $notice, 'notice' ); } } } add_action( 'woocommerce_before_cart', 'bbloomer_free_shipping_cart_notice_zones' ); WooCommerce 2.6+,靜態程式碼段:新增通知 @ cart 以顯示剩餘的數量以達到免費送貨
/** * @snippet Notice with $$$ remaining to Free Shipping @ WooCommerce Cart * @how-to Watch tutorial @ https://businessbloomer.com/?p=19055 * @sourcecode https://businessbloomer.com/?p=442 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.4 */ function bbloomer_free_shipping_cart_notice_zones_static() { // Define min_amount $min_amount = 40; // Get Cart Subtotal inc. Tax excl. Shipping $current = WC()->cart->subtotal; // If Subtotal < Min Amount Echo Notice // and add "Continue Shopping" button if ( $current < $min_amount ) { $added_text = esc_html__('Get free shipping if you order ', 'woocommerce' ) . wc_price( $threshold - $current ) . esc_html__(' more!', 'woocommerce' ); $return_to = apply_filters( 'woocommerce_continue_shopping_redirect', wc_get_raw_referer() ? wp_validate_redirect( wc_get_raw_referer(), false ) : wc_get_page_permalink( 'shop' ) ); $notice = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( $return_to ), esc_html__( 'Continue Shopping', 'woocommerce' ), $added_text ); wc_print_notice( $notice, 'notice' ); } } } add_action( 'woocommerce_before_cart', 'bbloomer_free_shipping_cart_notice_zones_static' ); WooCommerce 最高版本 2.5:新增通知 @ cart 以顯示剩餘的數量達到免費送貨
/** * @snippet Notice with $$$ remaining to Free Shipping @ WooCommerce Cart * @how-to Watch tutorial @ https://businessbloomer.com/?p=19055 * @sourcecode https://businessbloomer.com/?p=442 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.5 */ function bbloomer_free_shipping_cart_notice() { // Get Min Amount from Woo Settings $free_shipping_settings = get_option( 'woocommerce_free_shipping_settings' ); $min_amount = $free_shipping_settings['min_amount']; // Get Cart Subtotal inc. Tax $current = WC()->cart->subtotal; // If Subtotal < Min Amount Echo Notice // and add "Continue Shopping" button if ( $current < $min_amount ) { echo '<div class="woocommerce-message"><a href="' . get_permalink( woocommerce_get_page_id( 'shop' ) ) . '" class="button wc-forward">Continue Shopping</a>Get free shipping if you order ' . wc_price( $min_amount - $current ) . ' more!</div>'; } } add_action( 'woocommerce_before_cart', 'bbloomer_free_shipping_cart_notice' ); PHP 程式碼段#2(在 WooCommerce Mini-Cart / Widget 購物車上新增通知)
/** * @snippet Notice with $$$ remaining to Free Shipping @ WooCommerce Mini Cart * @how-to Watch tutorial @ https://businessbloomer.com/?p=19055 * @sourcecode https://businessbloomer.com/?p=442 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.5 */ function bbloomer_mini_cart_notice() { // Get Min Amount from Woo Settings $free_shipping_settings = get_option( 'woocommerce_free_shipping_settings' ); $min_amount = $free_shipping_settings['min_amount']; // Get Cart Subtotal inc. Tax $current = WC()->cart->subtotal; // If Subtotal < Min Amount Echo Notice if ( $current < $min_amount ) { echo '<div class="woocommerce-message">Get free shipping if you order ' . wc_price( $min_amount - $current ) . ' more!</div>'; } } add_action( 'woocommerce_before_mini_cart', 'bbloomer_mini_cart_notice' ); 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
