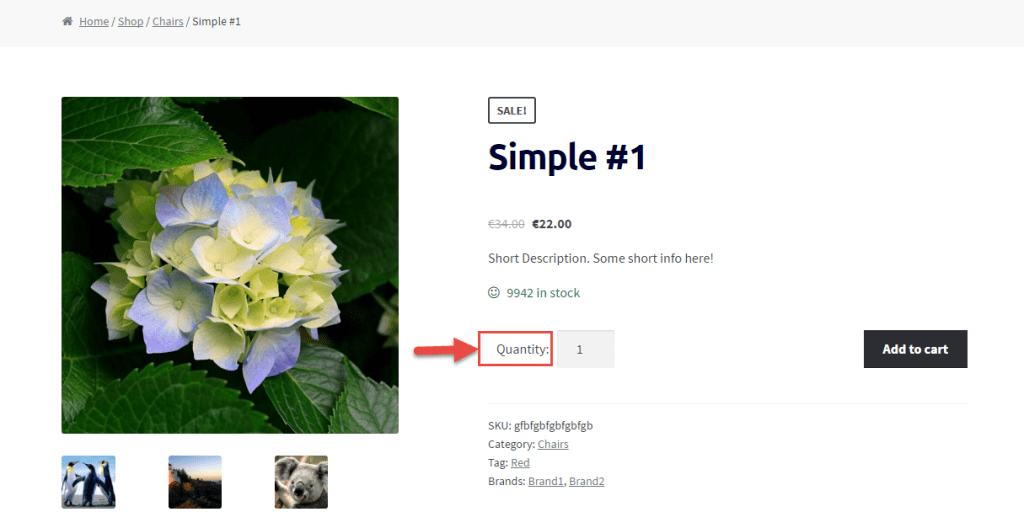
另一個小小的調整為您的商店的使用者體驗!我們在新增到購物車按鈕前面新增一個字串,該按鈕說 “數量”🙂

PHP Snippet:在 “新增到購物車” 按鈕前新增 “數量” 標籤 – WooCommerce
/** * @snippet Add "Quantity" Label in front of Add to Cart Button - WooCommerce * @sourcecode https://businessbloomer.com/?p=21986 * @author Rodolfo Melogli * @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9 */ add_action( 'woocommerce_before_add_to_cart_button', 'echo_qty_front_add_cart' ); function echo_qty_front_add_cart() { echo '<div class="qty">Quantity: </div>'; } 還有一些 CSS 線條:
div.qty { float: left; padding: 10px; } 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
