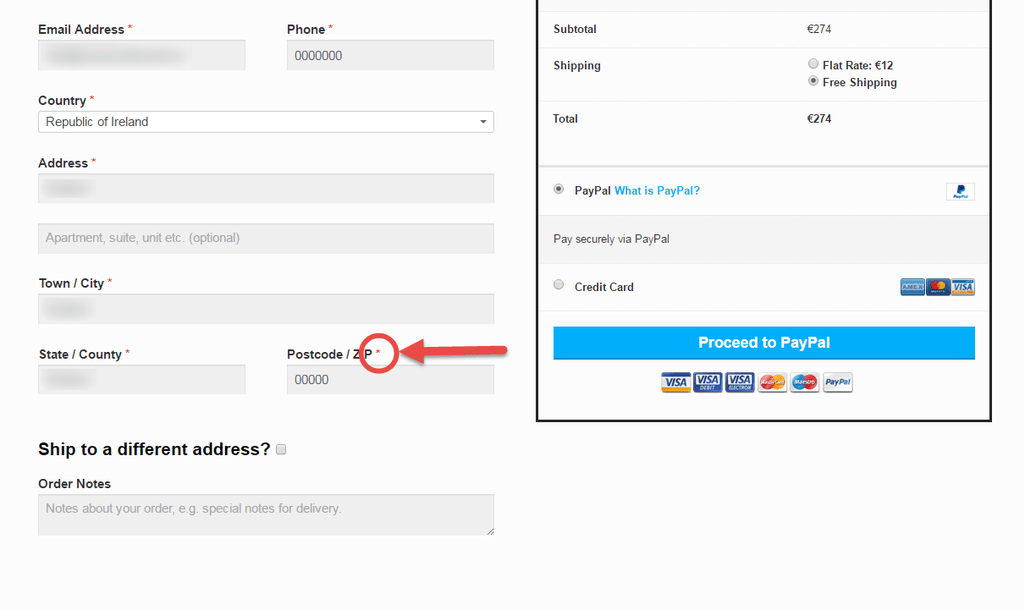
對於愛爾蘭(例如)的賣家而言,令人討厭的事情是,我們仍然不使用郵政編碼(他們最近介紹了他們,但沒有人使用它們)。所以,在今天的任務中,我想告訴您如何在結帳頁面上禁用郵政編碼的 “REQUIRED” 功能。
我們已經看到如何完全刪除 PostCode / ZIP 欄位… 但是這次我們希望把它留在結帳上,如果我們沒有輸入任何東西,只要避免驗證錯誤。

PHP 程式碼段:禁用 Postcode / ZIP 驗證 @ WooCommerce Checkout
/** * @snippet Disable Postcode/ZIP Validation @ WooCommerce Checkout * @how-to Watch tutorial @ https://businessbloomer.com/?p=19055 * @sourcecode https://businessbloomer.com/?p=20203 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.5 */ add_filter( 'woocommerce_default_address_fields' , 'bbloomer_override_postcode_validation' ); function bbloomer_override_postcode_validation( $address_fields ) { $address_fields['postcode']['required'] = false; return $address_fields; } 官方檔案
https://docs.woothemes.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/
可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
