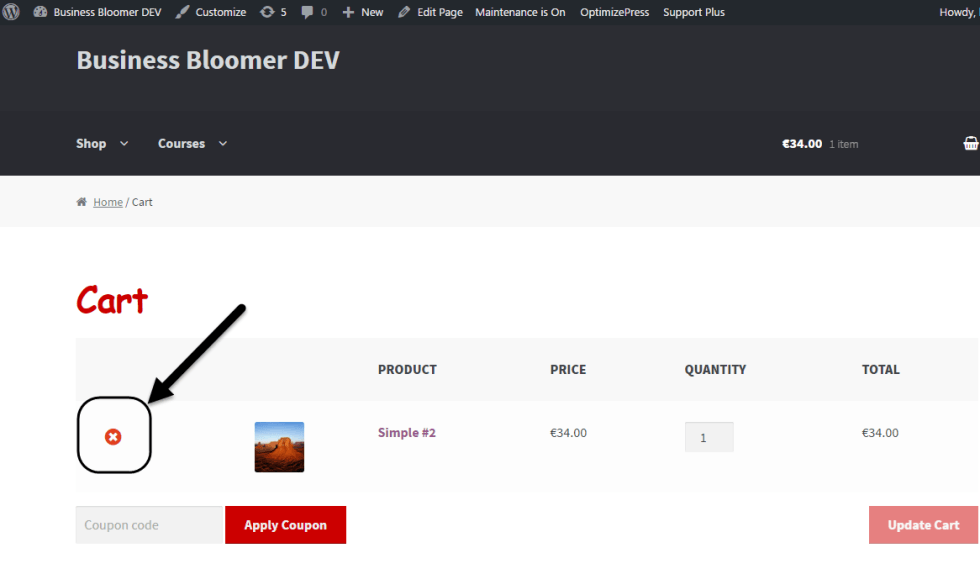
有一天,一位優質的 WooCommerce 學生問我有關他自定義 CSS 的一些反饋 – 所以我不得不把它放在首位!請求是:更改 Cart Cart 上具有從購物車中刪除專案功能的小圖示/按鈕是最簡單的方法(是的,紅色圓圈上的醜陋的十字架)?

CSS Snippet:更改 “刪除此專案” 圖示 @ WooCommerce 購物車
在給出解決方案之前,我想向您展示一系列截圖。這樣,您可以找到如何更改 “選單購物車” 圖示,“新增到購物車” 圖示(如果有)以及主題或外掛新增的所有其他圖示!
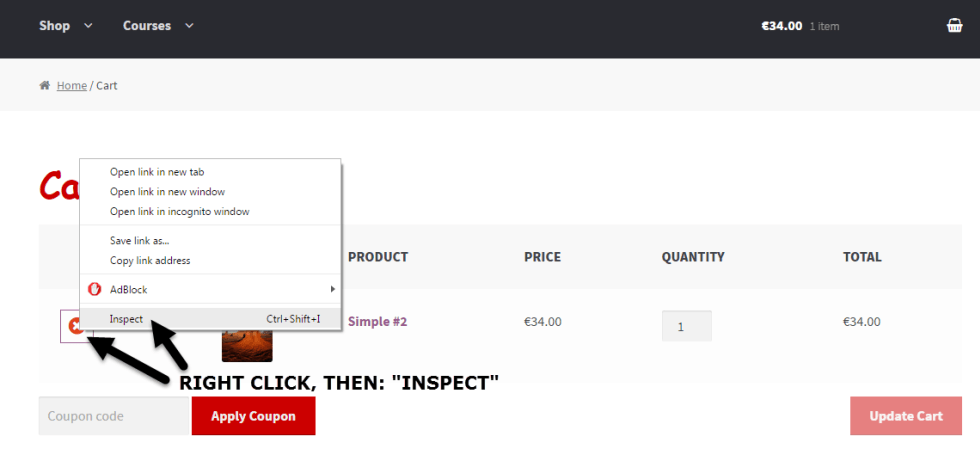
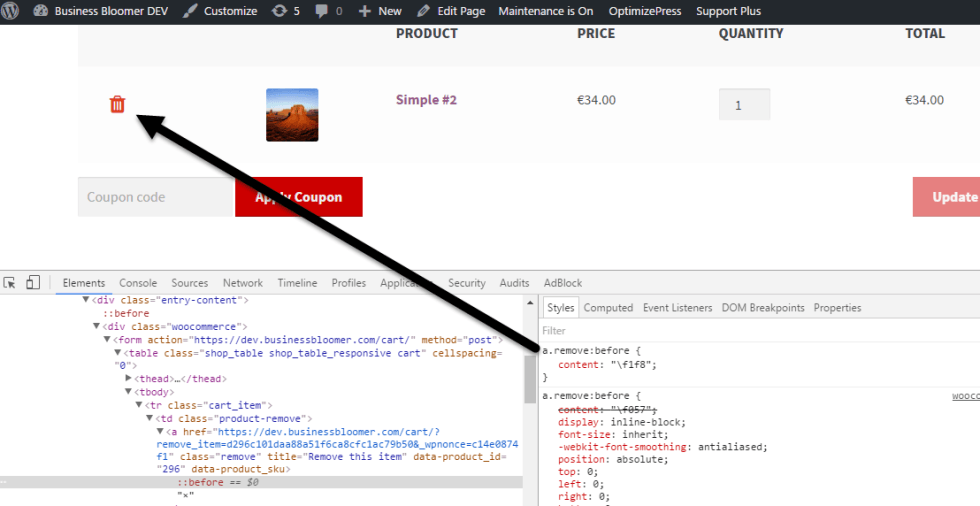
我們透過 Google Chrome 瀏覽器 “檢查”“刪除該專案” 圖示
首先,我們想了解實際生成該圖示的內容。是 HTML 嗎?也許是 CSS 技巧嗎?

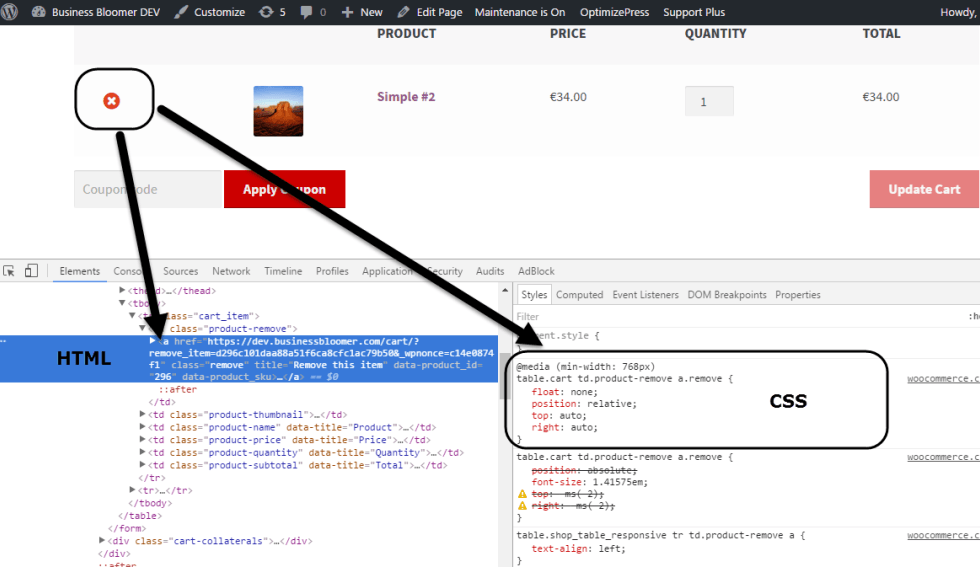
2.“刪除此專案” 是具有某些 CSS 樣式的連結(“href”); 但沒有圖示/影象的跡象!
“檢查” 允許我們研究被檢查元素的 HTML 和 CSS 。但是,似乎沒有什麼可以告訴我們 “白十字紅圈” 來自哪裡。

堅持 – 看看 “一個 href” 內的 “:: before” 。歡迎來到 CSS 偽元素的世界🙂
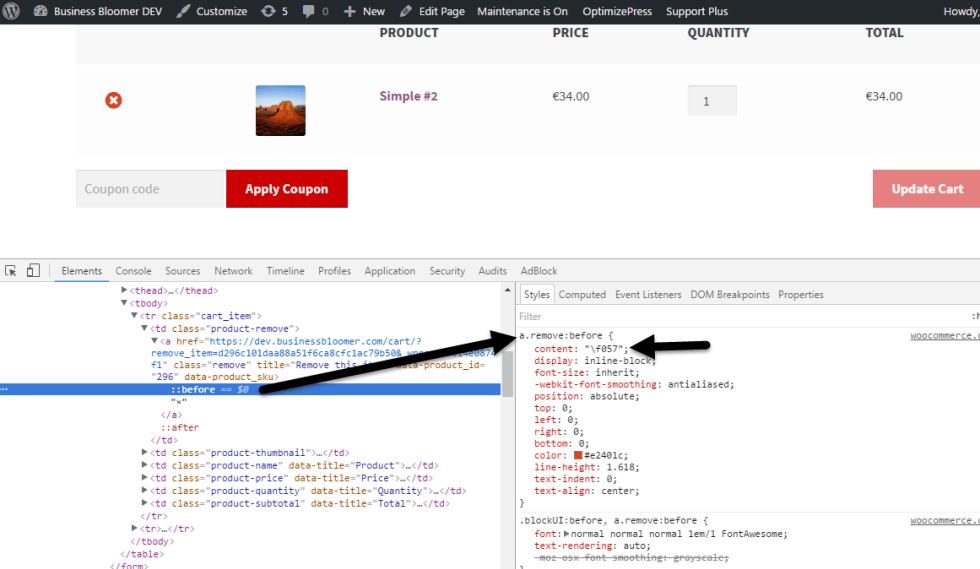
當我在 HTML 視窗中突出顯示 “:: before” 時,會發生什麼。看看 CSS:

CSS“內容” 和 font-family
嗯,簡而言之,這個圖示是由 CSS“內容” 呼叫生成的:
content: "f057";
而且,進一步下來,相同的元素需要一個 font-family =“FontAwesome”:
font: normal normal normal 1em/1 FontAwesome;
因此,這 2 條線路負責生成這個醜陋的白色交叉路口?如果我們想用 “垃圾郵件” 來替換該圖示怎麼辦?或者是其他東西?
FontAwesome
所以,在 WooCommerce HTML(或我的主題,Storefront)周圍的某個地方,這個 FontAwesome 被呼叫。這意味著我們可以重用這個,看看它是否提供了更多的圖示!
所以,讓我們去 https://fontawesome.io/icons/並尋找 “REMOVE” 圖示:

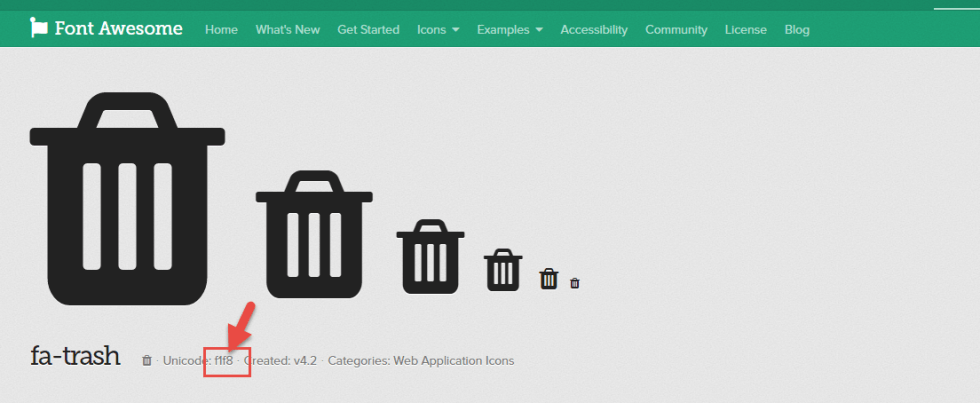
我們來選一個,例如 “垃圾桶” 圖示:

並寫下 “Unicode”:f1f8
6. 自定義 CSS:用一行程式碼覆蓋原始圖示…
現在您已經選擇了圖示並且知道它的 Unicode,您可以去自定義 CSS 並新增一行:
/* Change WooCommerce "Remove this item" Icon */ /* Original call was --> content: "f057"; */ /* Just replacing the Unicode...: */ a.remove:before { content: "f1f8"; } 而一行 CSS 程式碼現在將為您提供最終的結果 🙂

7. 自定義 CSS:也改變圖示顏色… 與另一個班輪!
/* Change WooCommerce "Remove this item" Icon Color */ /* Original call was --> color: #e2401c; */ /* Just replacing the color code...: */ a.remove:before { color: #222222; } 享受?在下面發表評論讓我知道🙂
可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
