我看到許多片段改變了單個產品頁面上的 “有庫存” 文字,但不是 FULL 字串。在這種特殊情況下,不僅需要更改文字,還可以編輯顯示順序:從 “2 庫存” 到 “數量:2” 。
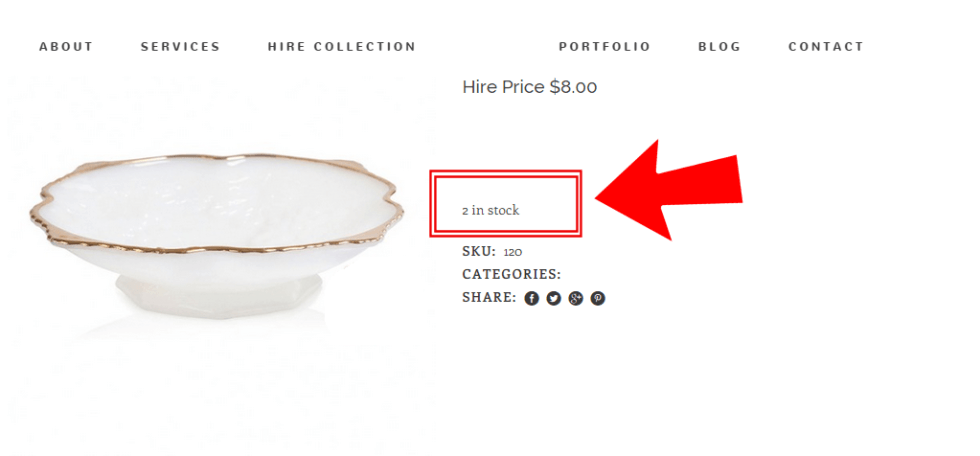
示例:單個產品頁面上的 “#庫存” 標籤
 WooCommerce:在單一產品頁面的股票文字
WooCommerce:在單一產品頁面的股票文字PHP 程式碼片段:完全改變 WooCommerce 中的 “#庫存” 文字
// Change # in stock completely add_filter( 'woocommerce_get_availability', 'custom_get_availability', 1, 2); function custom_get_availability( $availability, $_product ) { global $product; $stock = $product->get_total_stock(); if ( $_product->is_in_stock() ) $availability['availability'] = __('Quantity: ' . $stock, 'woocommerce'); if ( !$_product->is_in_stock() ) $availability['availability'] = __('Sold Out', 'woocommerce'); return $availability; } 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
