我是 Elegant Themes 的大粉絲,但是很多 CSS 樣式(主要在 Divi 中)包含 “!important”,以便在組合中使用兩個時候覆蓋 WooCommerce 樣式。現在,大問題是我們不能重寫!與另一個重要!important 。 Divi 主題總是會覆蓋。但無論 Divi 是以好還是不好的方式開發出來的,都可以做。(注意:使用!important 是 CSS 中的一件可怕的事情,您自己承擔風險)
示例:在 Divi / WooCommerce 中新增購物車訊息
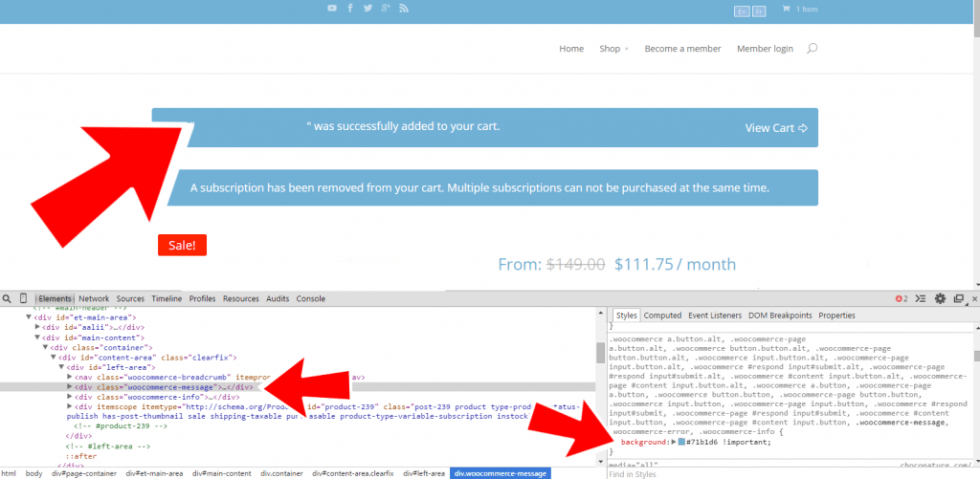
從螢幕截圖中可以看出,在將單個產品新增到購物車後,Divi 中顯示的資訊欄具有特定的背景顏色,這是您在 Divi /主題設定中選擇的顏色。
CSS 是:
.woocommerce a.button.alt, .woocommerce-page a.button.alt, .woocommerce button.button.alt, .woocommerce-page button.button.alt, .woocommerce input.button.alt, .woocommerce-page input.button.alt, .woocommerce #respond input#submit.alt, .woocommerce-page #respond input#submit.alt, .woocommerce #content input.button.alt, .woocommerce-page #content input.button.alt, .woocommerce a.button, .woocommerce-page a.button, .woocommerce button.button, .woocommerce-page button.button, .woocommerce input.button, .woocommerce-page input.button, .woocommerce #respond input#submit, .woocommerce-page #respond input#submit, .woocommerce #content input.button, .woocommerce-page #content input.button, <strong>.woocommerce-message</strong>, .woocommerce-error, .woocommerce-info { background: #71b1d6 !important; } 
當然這樣很簡單!我們來重寫 Divi!重要的 CSS …
在您的子主題樣式表或自定義 CSS 中,您可以認為以下內容足夠:
.woocommerce-message { background: WHITE !important; } … 但不,它不工作。不幸的是,重要的不是 “打敗”!重要的是因為父主題在這種情況下會贏。
我們來更改核心檔案或覆蓋!重要…
理想的長期解決方案是:Divi 應該更改應用 CSS 的方式。但與此同時,讓我們用一些 CSS 技巧來重寫它!
// THIS WON'T WORK .woocommerce-message { background: WHITE !important; } // BUT THIS WILL WORK! .woocommerce .woocommerce-message { background: WHITE !important; } 您可以看到,您可以覆蓋一個!重要的與另一個!重要的,但只有當您新增一個更具體的 CSS 元素。在我們的例子中,我們在 “.woocommerce-message” 前面使用了 “.woocommerce” 。
這將工作!
可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
