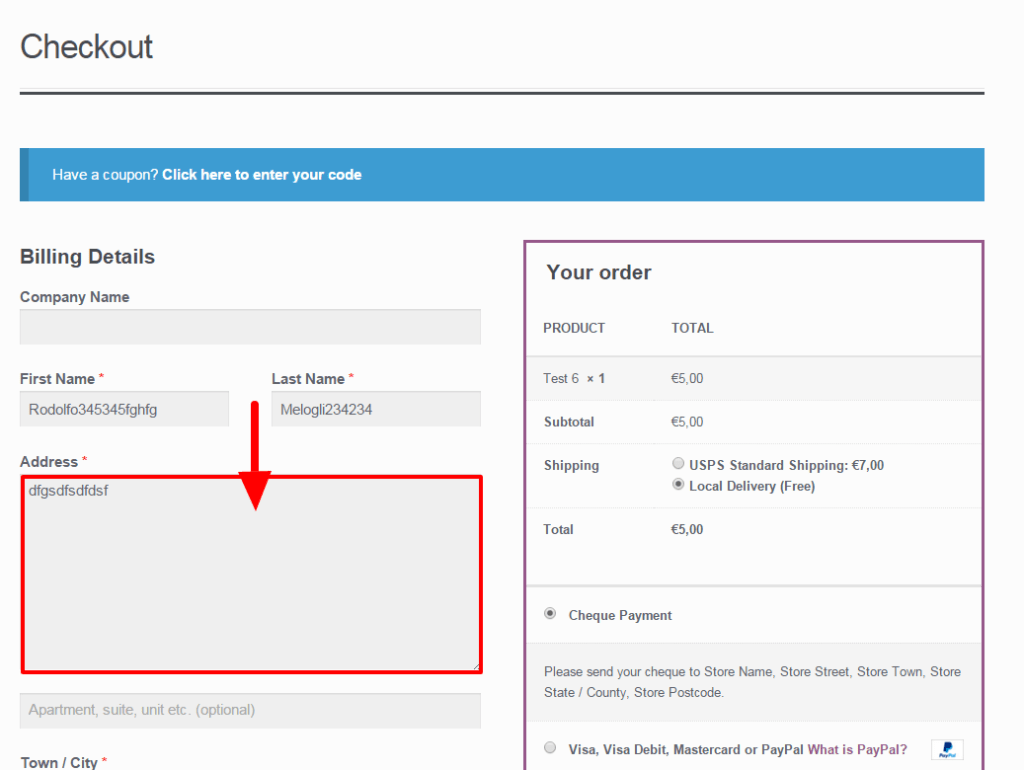
假設您需要在結帳時使 “地址” 欄位更大。我們需要 HTML 中的 “input type = textarea” 而不是 “input type = text” 。這是我的 WooCommerce 客戶的挑戰:如何以程式設計方式編輯檢出欄位輸入型別?這是程式碼段!

程式碼段:將輸入欄位更改為 Textarea @ WooCommerce Checkout 頁面
/** * @snippet Change Input Field to Textarea @ WooCommerce Checkout * @sourcecode https://businessbloomer.com/?p=19122 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ // Change address field at checkout add_filter( 'woocommerce_checkout_fields' , 'bbloomer_change_address_input_type', 10, 1 ); function bbloomer_change_address_input_type( $fields ) { $fields['billing']['billing_address_1']['type'] = 'textarea'; return $fields; } 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
