在今天的情节中,我们来看看结帐页面,特别是如何显示一个附加的勾选框(连同现有的 T&C 检查)!
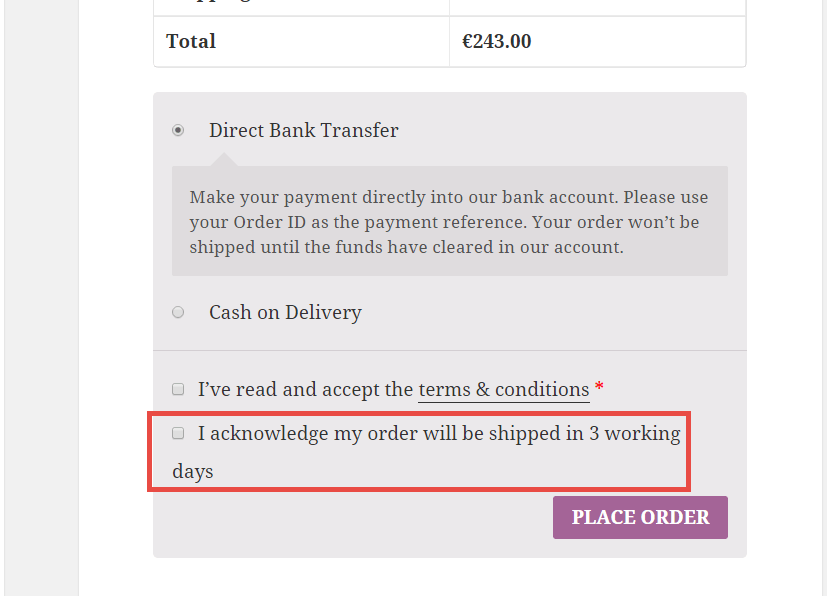
 WooCommerce:额外的复选框 @结帐页面
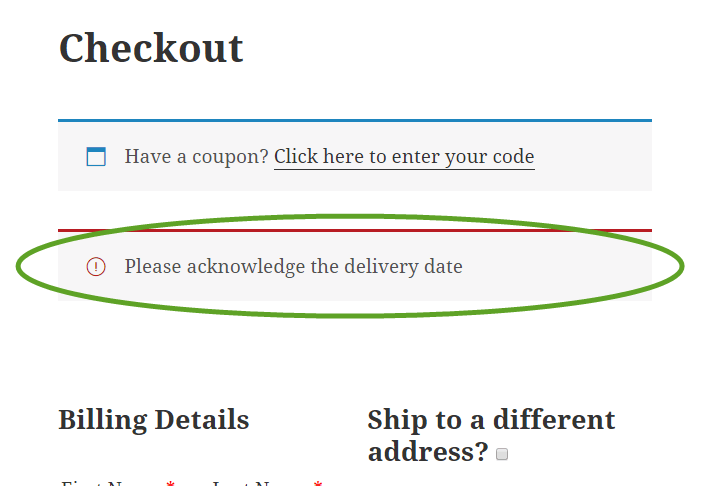
WooCommerce:额外的复选框 @结帐页面 这是什么显示,如果客户忘记勾选框!
这是什么显示,如果客户忘记勾选框!WooCommerce 3.0 及以上版本:在 WooCommerce Checkout 添加额外的勾选框
/**
* @snippet Add extra tick box at checkout
* @sourcecode https://businessbloomer.com/?p=19854
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.0.7
*/
// Add extra tick box at checkout
add_action('woocommerce_review_order_before_submit', 'bbloomer_add_checkout_tickbox', 9);
function bbloomer_add_checkout_tickbox() {
?>
<p class="form-row terms">
<input type="checkbox" class="input-checkbox" name="deliverycheck" id="deliverycheck" />
<label for="deliverycheck" class="checkbox">I acknowledge my order will be shipped in 3 working days</label>
</p>
<?php
}
// Show notice if customer does not tick
add_action('woocommerce_checkout_process', 'bbloomer_not_approved_delivery');
function bbloomer_not_approved_delivery() {
if ( ! (int) isset( $_POST['deliverycheck'] ) ) {
wc_add_notice( __( 'Please acknowledge the delivery date' ), 'error' );
}
}
WooCommerce <3.0:在 WooCommerce Checkout 添加额外的勾选
/**
* @snippet Add extra tick box at checkout
* @sourcecode https://businessbloomer.com/?p=19854
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
// Add extra tick box at checkout
add_action('woocommerce_review_order_before_submit', 'bbloomer_add_checkout_tickbox', 9);
function bbloomer_add_checkout_tickbox() {
?>
<p class="form-row terms">
<input type="checkbox" class="input-checkbox" name="deliverycheck" id="deliverycheck" />
<label for="deliverycheck" class="checkbox">I acknowledge my order will be shipped in 3 working days</label>
</p>
<?php
}
// Show notice if customer does not tick
add_action('woocommerce_checkout_process', 'bbloomer_not_approved_delivery');
function bbloomer_not_approved_delivery() {
if ( ! $_POST['deliverycheck'] )
wc_add_notice( __( 'Please acknowledge the delivery date' ), 'error' );
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
